目录:
- HTML简介
- HTML的基本结构
- HTML的常用标签:
- “标题” 标签
- “换行” 标签
- “段落” 标签
- “水平线” 标签
- “文字” 标签
- “粗体” 标签
- “下划线” 标签
- “斜体” 标签
- “上标” 标签
- “下标” 标签
- “闪烁” 标签
- 表示 “空格”
- “列表” 标签:
- 无序列表标签
- 有序列表标签
- “表格” 标签:
- “编写表格” 用到的标签
- 表格标签的 “公共属性”
- “<table>标签” 中常用的属性
- 合并单元格
- 链接标签
- 图片标签
- 表单标签
HTML简介
- HTML ( 超文本标记语言 ) ,构成网页文档的主要语言。一般情况下,用户在网页上看到的文字、图形、动画、声音、表格、链接等元素大部分都是HTML语言描述。
- HTML有单标签和双标签。
- HTML对大小写不敏感。<html> </html> 也可以写成:<HTML> </HTML> 。
- 标签有属性,如 <a href=page.html/> , 其中“href”就是一个属性名称,“page.html”是属性值。
HTML的基本结构
head标签 : 用来设置一些网页相关属性和信息
body标签 : 之间的内容为浏览器中网页上显示的内容
例子如:
<!-- 这是一个注释 --><html> <!-- head标签用来设置一些网页相关属性和信息 --><head>头部信息</head><!-- body标签之间的内容为浏览器中网页上显示的内容 --><body>主体</body></html>
HTML的常用标签:
“标题” 标签
在HTML中提供了6个等级的标题。可取1~6,数字越小,标题字号越大。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>段落标签</title> </head> <body> <!-- 数字越小,标题字号越大 --><h1> 这是标题一 </h1><h2> 这是标题二 </h2><h3> 这是标题三 </h3><h4> 这是标题四 </h4><h5> 这是标题五 </h5><h6> 这是标题六 </h6> </body> </html>
“换行” 标签
换行标签 : <br>
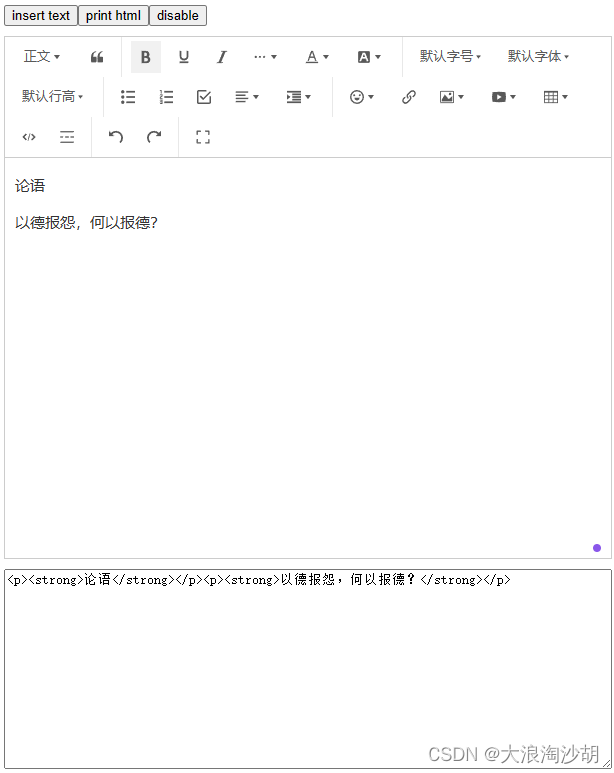
“段落” 标签
<p> </p> 为段落标签。
段落标签的 align属性 : 指明内容显示时的对其方式。
align属性 常见的属性值有:left、center、right。
<html><body><!-- 段落向左对齐 --><p align="left"> 段落标签1 </p> <!-- 段落向中对齐 --><p align="center"> 段落标签2 </p><!-- 段落向右对齐 --><p align="right"> 段落标签3 </p></body></html>
“水平线” 标签
水平线标签 : <hr>
水平线标签常用的 属性 :
size :水平线的宽度,单位为像素。
width :水平线的长,如果不设置,则默认为页面长度,单位默认为像素。也可以用百分制,如:width=50% 表示长度为页面长度的50%
align :水平线的对其方式。常用属性值为 left、center、right
noshade : 段落无阴影属性,没有属性值。若设置 ,则段落为实心段落。
(若代码中添加 noshade ,则该水平线会变成 “实心段落” )color :段落内部的颜色。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>水平线标签</title> </head> <body><hr align="center" size="30"><hr align="center" noshade size="30"><hr align="center" noshade width="50%"><hr align="center" width="100" size="10" color="#CC0000"><hr align="center" width="200" size="50" color="#00FFFF"><hr align="center" width="200" size="50" color="#AAOOFF"> </body> </html>
“文字” 标签
- <font> </font> 文字标签 用于标记字体。
- 文字标签常用的 属性 :
- size :设置字体的 大小。
属性值为: size = X ,其中X为1~7 ,值越大,字体越大。属性值为3是客户端网页的默认字体大小。- face :设置字体的 类型。
默认字体为宋体。例如:<font face=“楷体_GB2312”>为设置输出的字体为: 楷体。- color :段落内部的颜色。
“粗体” 标签
<b> </b> : 将内容设置为粗体。
“下划线” 标签
<u> </u> : 将内容设置下划线。
“斜体” 标签
<i> </i> : 将内容设置为斜体。
“上标” 标签
<sup> </sup> : 将内容设置为上标。
“下标” 标签
<sub> </sub> : 将内容设置为下标。
“闪烁” 标签
<blink> </blink> : 将内容设置为闪烁(非标准元素)。
表示 “空格”
空格:
“列表” 标签:
无序列表标签
- <ul> </ul> : 无序标签 ,列表前的每一项都不会加上序号,而是会加上其他符号。
- 其中列表的每一项都有 <li> </li> 表示。
有序列表标签
- <ol> </ol> : 有序标签 ,列表前的每一项都会加上序号。
- 其中列表的每一项都有 <li> </li> 表示。
“表格” 标签:
“编写表格” 用到的标签
<table> </table> : 定义表格,表格的所有内容都写在这个标签内。
<caption> </caption> : 定义标题,标题会自动出现在整张表格的上方。
<tr> </tr> : 定义表行。
<th> </th> : 定义表头。包含在 <tr> </tr> 之间,表头中的文字会自动变成粗体。
<td> </td> : 定义表元 (表格的具体数据)。包含在 <tr> </tr> 之间。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title> “编写表格” 用到的标签</title> </head> <body> <table><caption>表格</caption><tr><th>表头第一格</th><th>表头第二格</th></tr><tr><td>第一行第一格</td><td>第一行第二格</td></tr><tr><td>第二行第一格</td><td>第二行第二格</td></tr> </table> </body> </html>
表格标签的 “公共属性”
表格标签常用的公共属性 :
align :水平布局方式。常用属性值有:left、right和center,分别表示:左对齐、右对齐、居中对齐。
默认布局方式为“左对齐”bgcolor :设置 背景颜色。
border :设置边框的宽度,属性值为整数,0表示没有边框,其默认值为0
width :宽度,默认单位为像素,也可以使用百分制单位。
height :高度,默认单位为像素,也可以使用百分制单位。
color :段落内部的颜色。
color :段落内部的颜色。
color :段落内部的颜色。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title> 表格标签的 “公共属性”</title> </head> <body> <table bgcolor="#FFFF99" border="1" width="300"><tr bgcolor="#FF3399"><td>第一行第一格</td><td bgcolor="FFFF99">第一行第二格</td></tr><tr align="center" height="100" bgcolor="white"><td align="left">第二行第一格</td><td bgcolor="#FF##99">第二行第二格</td></tr> </table> </body> </html>
“标签” 中常用的属性
“<table>标签” 中 常用的属性 :
bordercolor :表格边框的颜色,默认为黑色。
cellpadding :表示边框的宽度。
cellspacing : 表示边框和表格边框之间的宽度。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>table标签的属性</title> </head> <body> <table align="center" cellpadding="5" bordercolor="#FFFF99" cellspacing="20" bgcolor="#FF3399" border="10" width="300"><tr align="center"><td>表格</td><td>表格</td></tr><tr align="center"><td >表格</td><td >表格</td></tr> </table> </body> </html>
合并单元格
合并单元格必须对 <td> 标签中的rowspan、colspan属性进行设置,属性值都是整数,默认为1,表示并没有合并。
rowspan : 从该表元起该表元在行上占有的单元格数。
(向下合并一格或多格 , 如:rowspan = 2 , 向下合并一格)<!-- 尚未进行单元格合并的表格 --> <table border="1" width="300"><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td >表格</td><td >表格</td><td>表格</td></tr> </table>
<!-- rowspan 单元格合并 --> <table border="1" width="300"><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td rowspan="2">表格</td><td>表格</td><td>表格</td></tr><tr><!-- 这个位置上的 td被删除了,因为要合并单元格(rowspan),所以其没必要存在 --><td >表格</td><td>表格</td></tr> </table>
colspan : 从该表元起该表元在列上占有的单元格数。
(向右合并一格或多格 , 如:colspan= 2 ,向右合并一格)<!-- 尚未进行单元格合并的表格 --> <table border="1" width="300"><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td >表格</td><td >表格</td><td>表格</td></tr> </table>
<table border="1" width="300"><tr><td>表格</td><td>表格</td><td>表格</td></tr><tr><td colspan="2">表格</td><!-- 这个位置上的 td被删除了,因为要合并单元格(colspan),所以其没必要存在 --><td>表格</td></tr><tr><td>表格</td><td >表格</td><td>表格</td></tr> </table>
链接标签
<a href=“路径”> </a>
图片标签
<img src= “图片文件路径” >
表单标签
可以让用户在一些控件中写入一些内容,如写入:文本框、密码框,在输入之后提交,这些控件所在的区域叫作表单 ( form )
表单最基本的标签是 <input>标签。该标签可用来显示输入框、按钮等元素,<input>标签type属性决定了表单元素的类型。
type属性有以下值:
text : 文本框,text为type的默认属性。
password :密码框。
radio :单选按钮。可以将多个单选按钮的name属性设置为相同,使其成为一组。checked属性可以设置默认被选。
checkbox :复选框。checked属性可以设置默认被选。
reset :重置按钮。按下之后所有的表单元素内容变为默认值。
button :普通按钮。
submit :提交按钮。按下之后网页会将表单的内容提交给action设定的网页,action的值为空时提交给本页
image :图片。单击图片的效果和提交按钮一样都会提交表单。
<textarea> </textarea> : 表示多行文本框,可以使用rows属性表示其行数,用cols属性表示其列数。
<select> </select> : 表示下拉菜单,其中的选项用<option> </option>标签。
multiple属性能设置为多选,size属性的值为下拉菜单显示的项目数。