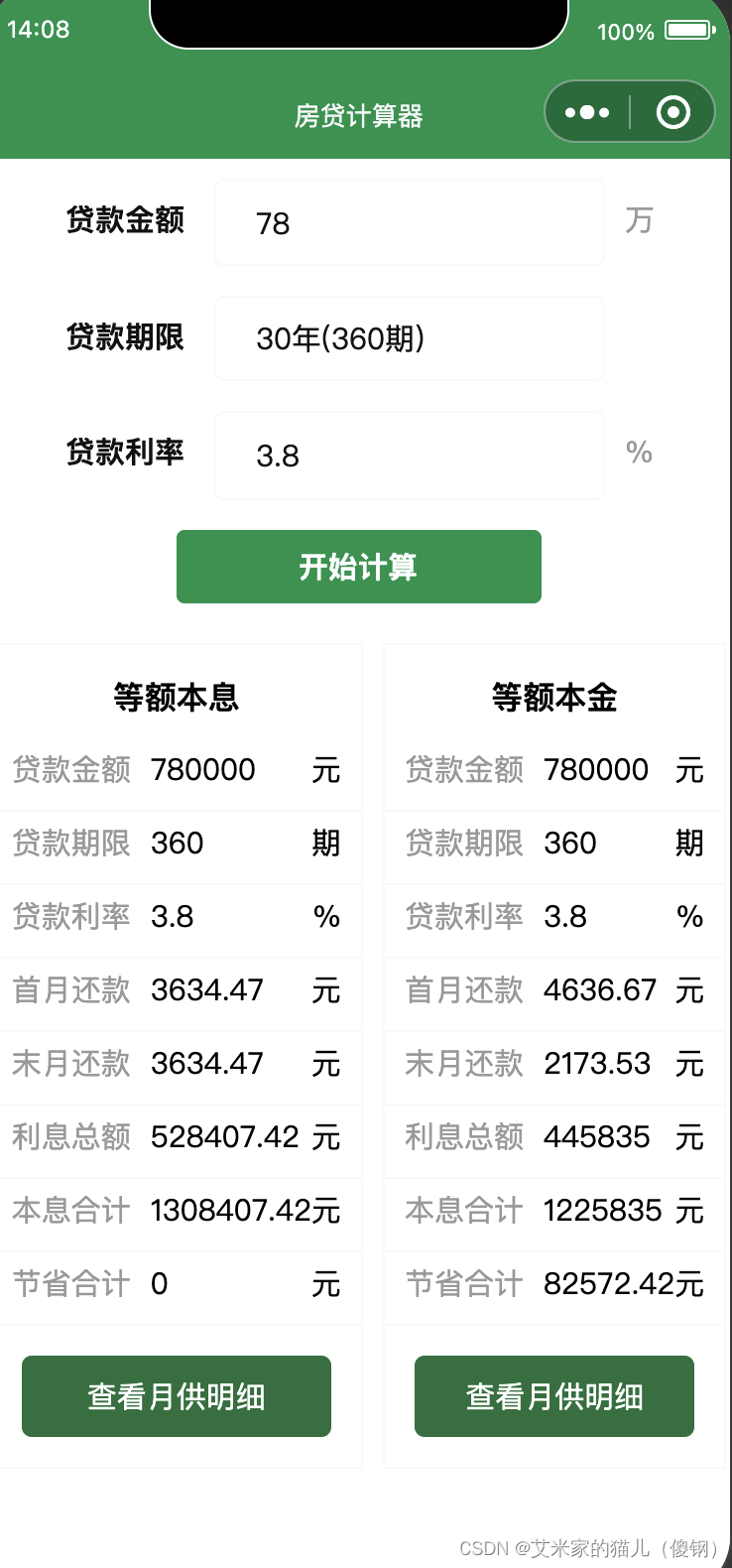
这里写目录标题 展示图 1.在utils 中创建文件calculateMortgage.ts 2. 在需要使用的地方引入并传参
export const averageCapital = ( LoanBenJin : number, yearStages: number, yearRates: number) = > { let benJin = LoanBenJin * 10000 let monthStage = yearStages * 12 let LoanYearRate = yearRates let monthRates = ( LoanYearRate ) / 12 / 100 let moneyPrincipal = benJin / monthStage let lists = [ ] var finishLiXiTotal = 0 ; let unfinishedBenJinTotal = benJin var finishedBenJinTotal = 0 ; for ( var i = 0 ; i < monthStage; i++ ) { let needLiXi = ( benJin - ( i * moneyPrincipal) ) * monthRatesfinishedBenJinTotal = doDanWei2 ( moneyPrincipal* ( i+ 1 ) ) unfinishedBenJinTotal = doDanWei2 ( benJin - finishedBenJinTotal) finishLiXiTotal = doDanWei2 ( finishLiXiTotal + needLiXi) let k = { key: i + 1 , title: `第${ i + 1 } 期`, currentMonthTotal: doDanWei2 ( moneyPrincipal + needLiXi) , currentMonthBenJin: doDanWei2 ( moneyPrincipal) , currentMonthLiXi: doDanWei2 ( needLiXi) , finishedBenJinTotal: doDanWei2 ( moneyPrincipal* ( i+ 1 ) ) , unfinishedBenJinTotal : doDanWei2 ( unfinishedBenJinTotal) , finishLiXiTotal: doDanWei2 ( finishLiXiTotal) , } lists. push ( k) } let finishLiXiTotalAll = ( monthStage + 1 ) * benJin * monthRates / 2 let returnInfo = { subKey: 'principals' , subTitle: '等额本金' , benJin: benJin, bigBenJin: LoanBenJin , yearStages: yearStages, monthStage: monthStage, yearRates: yearRates, monthRates: monthRates, finishedTotal: doDanWei2 ( benJin + finishLiXiTotal) , liXi: finishLiXiTotalAll, lists: lists, } return returnInfo
}
export const principalInterest = ( LoanBenJin : number, yearStages: number, yearRates: number) = > { let benJin = LoanBenJin * 10000 let monthStage = yearStages * 12 let monthRates = ( yearRates) / 12 / 100 var currentMonthTotal = doDanWei2 ( ( benJin * monthRates * Math . pow ( ( 1 + monthRates) , monthStage) ) / ( Math . pow ( ( 1 + monthRates) , monthStage ) - 1 ) ) var finishedBenJinTotal = 0 ; var finishLiXiTotal = 0 ; let unfinishedBenJinTotal = benJin let lists = [ ] for ( var i = 1 ; i < monthStage+ 1 ; i++ ) { var currentMonthLiXi = ( benJin - finishedBenJinTotal) * monthRates; var currentMonthBenJin = currentMonthTotal - currentMonthLiXi; finishedBenJinTotal += currentMonthBenJin; unfinishedBenJinTotal = benJin - finishedBenJinTotal; finishLiXiTotal += currentMonthLiXi; let k = { key: i, title: `第${ i} 期`, currentMonthTotal: doDanWei2 ( currentMonthTotal) , currentMonthBenJin: doDanWei2 ( currentMonthBenJin) , currentMonthLiXi: doDanWei2 ( currentMonthLiXi) , finishedBenJinTotal: doDanWei2 ( finishedBenJinTotal) , unfinishedBenJinTotal : doDanWei2 ( unfinishedBenJinTotal) , finishLiXiTotal: doDanWei2 ( finishLiXiTotal) , } lists. push ( k) } let returnInfo = { subKey: 'averages' , subTitle: '等额本息' , benJin: benJin, bigBenJin: LoanBenJin , yearStages: yearStages, monthStage: monthStage, yearRates: yearRates, monthRates: monthRates, finishedTotal: doDanWei2 ( benJin + finishLiXiTotal) , liXi: doDanWei2 ( finishLiXiTotal) , lists: lists, } return returnInfo
}
const doDanWei = ( num: number) = > { if ( Math . floor ( num) == = num) return numlet k = Number ( ( Number ( num. toFixed ( 2 ) ) + 0.01 ) . toFixed ( 2 ) ) return k
}
const doDanWei2 = ( num: number) = > { if ( Math . floor ( num) == = num) return numlet k = Number ( num. toFixed ( 2 ) ) return k
}
export const doDanWei1 = ( num: number) = > { if ( Math . floor ( num) == = num) return numlet k = Number ( num. toFixed ( 2 ) ) return k
} import { principalInterest, averageCapital } from '../../utils/calculateMortgage' = averageCapital ( LoanBenJin , this . data. yearStages, yearRate) let principals = principalInterest ( LoanBenJin , this . data. yearStages, yearRate)