import { useRouter } from "vue-router";const router = useRouter();
// 提现记录
const withdrawalClick = (item) => {router.push({ name: "Devwithdrawal", params: { name: 123 } });
};//跳转页面接收参数
import { useRoute } from "vue-router";const route = useRoute();
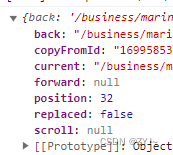
console.log(route.params);这样路由可以跳转过去,但接收到了params是一个空对象

原因:由于之前的params传参在页面刷新之后,参数会丢失,所以vue将这种方法移除了。
vue推荐的路由跳转传参方法:
1.使用query传递参数
2.使用vuex、pinia对参数进行存储
3.使用 History API 方式传递和接收
const router = useRouter();
// 提现记录
const withdrawalClick = (item) => {router.push({name: "Devwithdrawal",state: { obj1: { name: 1 }, obj2: { name: 2 } },});
};// 收益记录
const revenueClick = (item) => {router.push({name: "Devwithdrawal",state: { obj3: { name: 3 } },});
};//跳转页面接受参数
console.log(history.state);