文章目录
- 前言
- 场景
- 前置操作
- 安装axios或者Ajax(作者用的是axios)
- mock.js文件编辑
- 编辑json-server文件夹
- 添加百万条虚拟数据
- 后言
前言
hello world 欢迎来到前端的世界
😜当前文章系列专栏:前端
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
场景
我们在日常开发过程中,前端开发的速度的远远大于后端的。所以我们可以看到很多互联网公司中都是一个前端工程师搭配两到三个后端工程师
由此我们经常遇到的一个问题,前端在开发过程中所有的页面架构,样式,交互全部都完成了,但是就是差后端的接口请求数据了,但是后端因为项目进程问题,一直无法开工,所以我们就可以使用Mock.js + json-server的方式 来模拟数据
前置操作
本机配置:node:16.17.0,window10,mock.js:1.1.0,json-server:0.17.3 ,axios:1.5.0 ,uuid:9.0.0
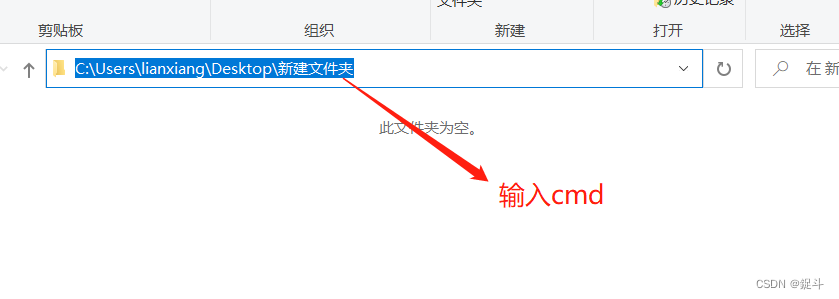
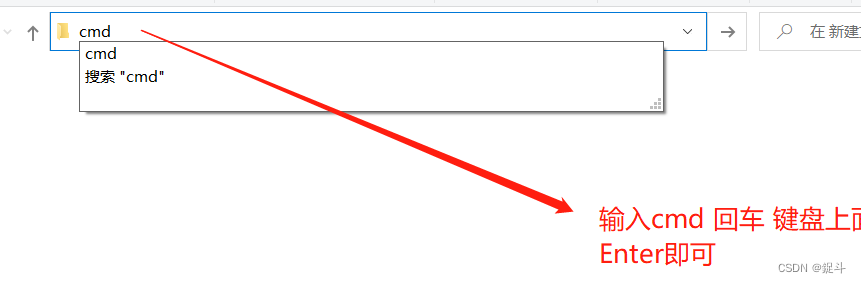
新建文件夹,进入文件夹内部,进入终端


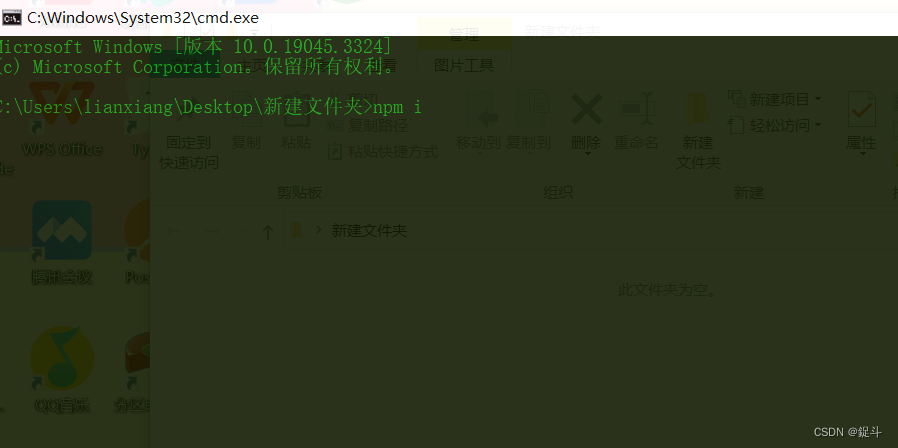
进入终端

安装json-server
npm i json-server
安装Mock.js
npm i mockjs
安装axios或者Ajax(作者用的是axios)
npm i axios
mock.js文件编辑
// 导入Mock.js赋值给Mock
const Mock = require("mockjs");
// 导入axios
const axios = require("axios");
// 接收Mock.Random
// Mock.Random用于生成随机的模拟数据。它提供了一系列方法,可以根据不同的数据类型生成不同种类的随机数据。
const Random = Mock.Random;// 生成数据的方法
function sendData() {try {// 定义data对象let data = { user: [] };// 随机生成数据的数量let num = 1;data.user.push({// 随机生成id数据id: Random.integer(1, 1000),// 随机生成name数据name: Random.cname(),// 随机生成phone数据email: Random.email(),// 随机生成ip数据ip: Random.ip(),// 随机生成date数据date: Random.date()});// 添加数据axios.post("http://localhost:3000/users", ...data.user);return "Success";} catch (err) {// 返回错误信息return err;}
}// 打印结果
console.log(sendData())
编辑json-server文件夹
这里我们需要执行
json-server --watch json文件名.json
例如

{"users": []
}
添加百万条虚拟数据
npm i uuid
const Mock = require("mockjs");
const axios = require("axios");
const uuid = require("uuid");
const Random = Mock.Random;// 添加指定数量的数据
async function addData(num) {try {const data = { user: [] };for (let i = 0; i < num; i++) {data.user.push({id: uuid.v4(), // 使用 uuid 生成唯一 idname: Random.cname(),email: Random.email(),ip: Random.ip(),date: Random.date()});}await axios.post("http://localhost:3000/users", data); // 发送 POST 请求添加数据console.log(`已添加 ${num} 条数据`);} catch (error) {console.error(error);}
}// 分批添加数据,每批次添加部分数据并休眠一定时间
async function addBigData(total, batchSize, sleepTime) {let count = 0;while (count < total) {const num = Math.min(batchSize, total - count); // 计算本次需要添加的数据量await addData(num); // 添加指定数量的数据count += num; // 更新当前已添加数据量await sleep(sleepTime); // 休眠指定时间}console.log(`数据添加完成,总共添加 ${total} 条数据`);
}// 休眠指定的毫秒数
function sleep(ms) {return new Promise(resolve => setTimeout(resolve, ms));
}// 添加 1000000 条数据,每次添加 1000 条并休眠 1 秒
addBigData(1000000, 1000, 1000);后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力