1.轮廓概念介绍
在计算机视觉和图像处理领域中,轮廓是指在图像中表示对象边界的连续曲线。它是由一系列相邻的点构成的,这些点在边界上连接起来形成一个封闭的路径。
轮廓层级:
轮廓层级(Contour Hierarchy)是指在包含多个轮廓的图像中,轮廓之间的包含关系和顺序关系。

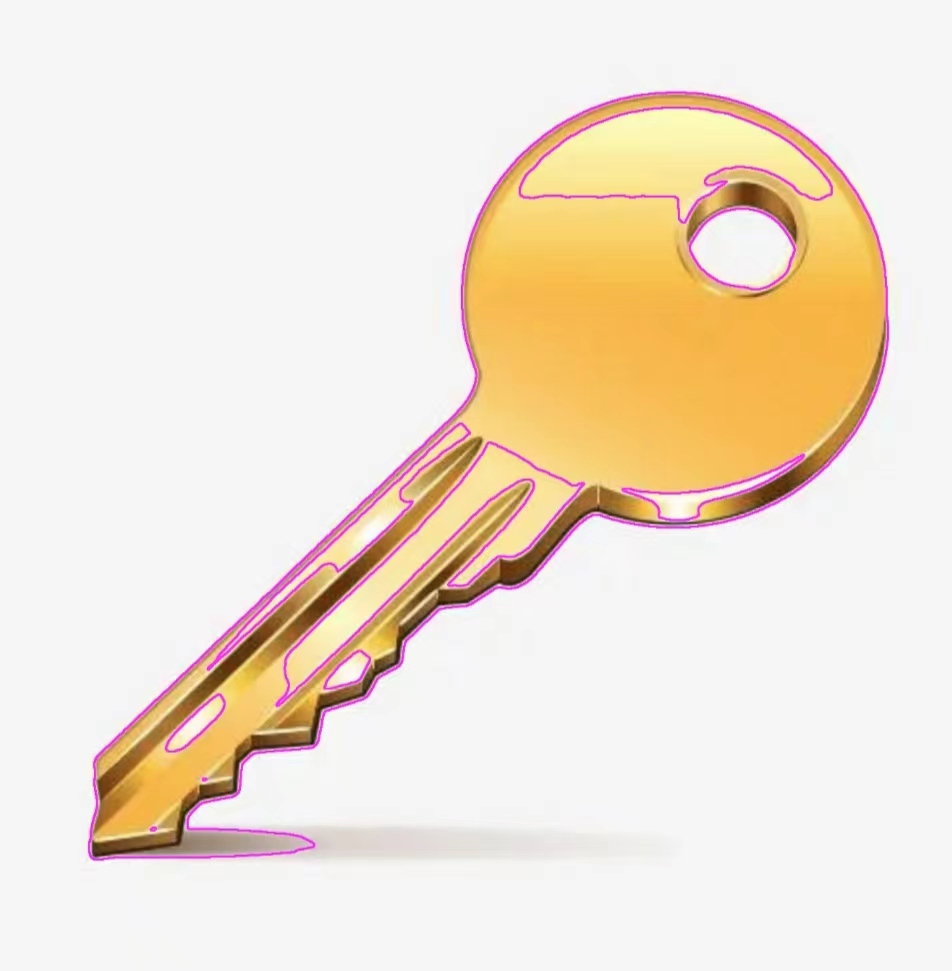
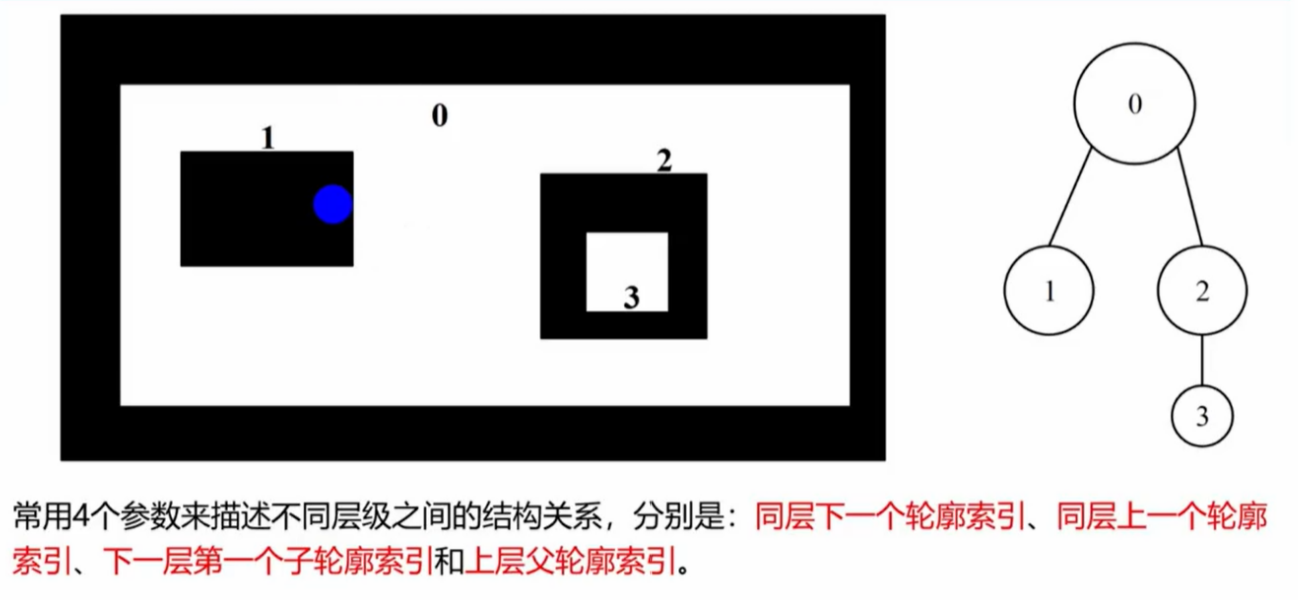
以下是上图中不同层级的结构关系:
0:【-1,-1,1,-1】
1:【2,-1,-2,0】
2:【-1,1,3,0】
3:【-1,-1,-1,2】
2.轮廓检测与绘制
2.1轮廓检测findContours()
void cv::findContours ( InputArray image,
OutputArrayOfArrays contours,
OutputArray hierarchy,
int mode,
int method,
Point offset =Point()
)
- image: 输入图像,数据类型为CV_8U的单通道灰度图像或者二值化图像。
- contours:检测到的轮廓,每个轮廓中存放着像素的坐标。
- mode:轮廓检测模式标志
- method:轮廓逼近方法标志。
- ofiset: 每个轮廊点移动的可选偏移量。这个函数主要用在从ROI图像中找出的轮廓并基于整个图像分析轮廓的场景中。
2.2轮廓绘制drawContours()
void cv::drawContours ( InputOutputArray image,
InputArrayOfArrays contours,
int contourldx,
const Scalar & color,
int thickness = 1,
int lineType = LINE_8,
InputArray hierarchy =noArray(),
int maxLevel = INT_MAX,
Point offset = Point()
)
参数说明:
image:输入/输出图像,绘制轮廓的目标图像。通常为三通道彩色图像。contours:输入参数,表示轮廓的数据结构。可以是单个轮廓或轮廓的数组。contourIdx:指定要绘制的轮廓的索引。如果为负数,则绘制所有轮廓。color:绘制轮廓的颜色。可以通过Scalar形式指定,例如Scalar(0, 0, 255)表示红色。thickness:轮廓线的宽度,默认为1。如果将其设置为负数(例如-1),则会填充轮廓内部。lineType:轮廓线的类型,默认为8连接线。hierarchy:可选参数,表示轮廓之间的层级关系。maxLevel:可选参数,指定绘制轮廓的最大层级。offset:可选参数,指定轮廓相对于图像的偏移量。
3.示例代码
void image_Contours(Mat image){Mat gray,binary;cvtColor(image,gray,COLOR_BGR2GRAY);//灰度化GaussianBlur(gray,gray,Size(13,13),4,4);//滤波threshold(gray,binary,170,255,THRESH_BINARY|THRESH_OTSU);//自适应二值化//轮廓发现与绘制vector<vector<Point>> contours;//轮廓vector<Vec4i> hierarchy;//存放轮廓结构变量findContours(binary,contours,hierarchy,RETR_TREE,CHAIN_APPROX_SIMPLE,Point());//绘制轮廓ostringstream ss;for(int i=0;i<hierarchy.size();i++){ss << hierarchy[i]<< std::endl;}LOGD("%s",ss.str().c_str());for(int t=0;t<contours.size();t++){drawContours(image,contours,t,Scalar(0,0,255),2,8);}imwrite("/sdcard/DCIM/img.png",image);
}