1、修改对象中原有的属性值
其一、代码为:
// 想将 obj 中的 flag 值,根据不同的值来变化(即:修改对象中原有的属性值);
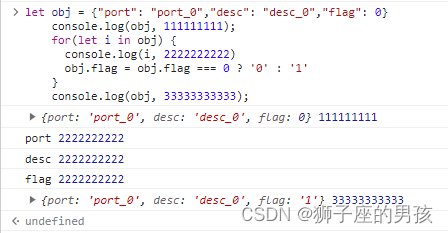
let obj = {"port": "port_0","desc": "desc_0","flag": 0} console.log(obj, 111111111);for(let i in obj) { // 给 obj 对象做循环;console.log(i, 2222222222)obj.flag = obj.flag === 0 ? '0' : '1' // 根据 obj.flag 的值来判断,给 obj.flag 赋值;
}console.log(obj, 33333333333);
// 此时的输出结果为:{port: "port_0", desc: "desc_0", flag: '1'} 33333333333// 最简洁的方法:
let obj1 = {"port": "port_0","desc": "desc_0","flag": 0}
obj1.flag = obj1.flag === 0 ? '0' : '1' // 根据 obj.flag 的值来判断,给 obj.flag 赋值;
console.log(obj1,444444444444444)
// 此时的输出结果为:{port: "port_0", desc: "desc_0", flag: '1'} 444444444444444其二、页面展示为:

其三、js 中 for-in 的用法:
// for-in 是一种特殊的 for 循环 专门用来循环对象;
注意:普通的 for 循环可以单独循环、可以循环数组、可以伪数组、但无法循环对象;
因为本质上 for 循环只能循环数字、循环数组、 本质是在循环数组的索引(索引也是数字) ;
但是对象中没有索引,因此普通的 for 循环不能循环对象;
//语法
for(let 属性名变量 in 要循环的对象){循环体代码
}作用:for-in循环,会自动循环指定的对象,对象有几个属性,就循环几次;
说明:我们声明的属性名变量,会在每次循环的时候, 自动接收到属性的属性名;
注意:之前我们获取属性值的方式为 “对象.属性名”, 但是在 for-in 中,我们不能通过 “对象.属性名变量” 来获取属性值,因为:. 获取方式 无法解析变量;
如果我们想通过属性名变量来获取属性值,需要写作:对象[属性名变量];
因为 [] 可以解析变量,将变量的值作为属性名,来读取对应的属性值;
2、修改对象中原有的属性的名字 (正则匹配替换):
其一、将 obj 转为字符串对象:
A、代码为:
// 注意:定义变量一般使用 let 而不是 var;
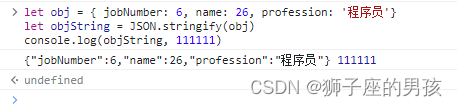
let obj = { jobNumber: 6, name: 26, profession: '程序员'}
let objString = JSON.stringify(obj) //先将 obj 对象转换成字符串对象;
console.log(objString, 111111)
// 此时的输出结果为:{"jobNumber":6,"name":26,"profession":"程序员"} 111111B、页面展示为:

其二、修改字符串对象中 name 属性的名字为 age :
A、代码为:
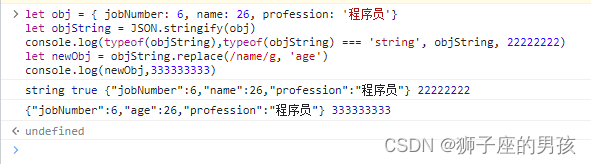
let obj = { jobNumber: 6, name: 26, profession: '程序员'}
let objString = JSON.stringify(obj) //先将 obj 对象转换成字符串对象;
console.log(typeof(objString),typeof(objString) === 'string', objString, 22222222)
// 此时的输出结果为:string true {"jobNumber":6,"name":26,"profession":"程序员"} 22222222
let newObj = objString.replace(/name/g, 'age')
//使用正则匹配将属性名 name 修改为 age;
console.log(newObj,333333333)
// 此时的输出结果为:{"jobNumber":6,"age":26,"profession":"程序员"} 333333333B、页面展示为:

其三、方式二:
A、代码为:
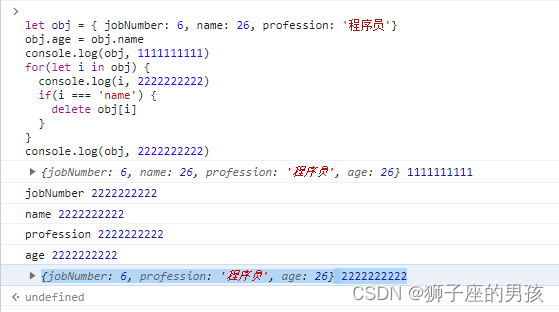
let obj = { jobNumber: 6, name: 26, profession: '程序员'}
obj.age = obj.name // 在 obj 中添加 age 属性,且属性值是 name 属性的值;
console.log(obj, 1111111111)
// 此时的输出结果为:{jobNumber: 6, name: 26, profession: '程序员', age: 26} 1111111111
for(let i in obj) {console.log(i, 2222222222)if(i === 'name') {delete obj[i] // 此时是选中 name 属性值,并将该 name 属性删除掉;}
}
console.log(obj, 2222222222)
// 此时的输出结果为:{jobNumber: 6, profession: '程序员', age: 26} 2222222222
// 此时也相当于完成了修改对象中原有属性名字的操作;B、页面展示为:

其四、可能存在的问题:
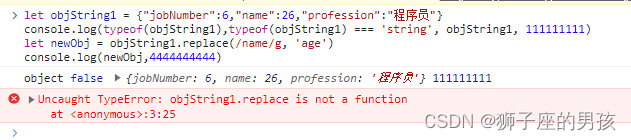
A、直接声明字符串对象执行操作会报错:
// 报错的原因:replace 是字符串要使用的 API ,而对象是不能直接使用的 replace API 的;
let objString1 = {"jobNumber":6,"name":26,"profession":"程序员"}
console.log(typeof(objString1),typeof(objString1) === 'string', objString1, 111111111)
// 此时的输出结果为:object false {jobNumber: 6, name: 26, profession: '程序员'} 111111111
let newObj = objString1.replace(/name/g, 'age')
// 此时页面直接报错:Uncaught TypeError: objString1.replace is not a function at <anonymous>:3:25
console.log(newObj,4444444444) 
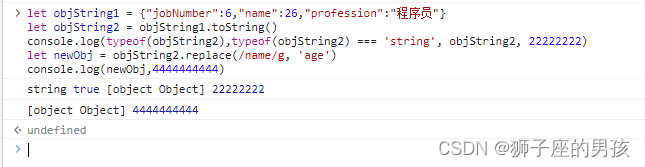
B、直接将对象转成字符串执行操作结果不显示:
// 不显示的原因:不能直接写成 {}.toString() 是因为:{} 会被当成代码块而不是空对象
// ({}).toString() 的输出结果为: [object Object]
let objString1 = {"jobNumber":6,"name":26,"profession":"程序员"}
let objString2 = objString1.toString() //将字符串对象转化为字符串,但此时打印不出来;
console.log(typeof(objString2),typeof(objString2) === 'string', objString2, 22222222)
// 此时的输出结果为:string true [object Object] 22222222
let newObj = objString2.replace(/name/g, 'age')
console.log(newObj,4444444444) // 此时的输出结果为:[object Object] 4444444444
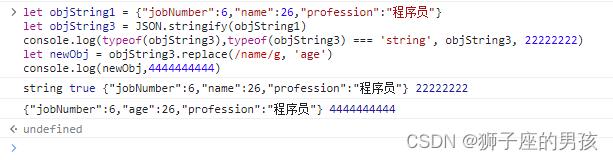
C、将对象 JSON.stringify 处理 执行操作就成功显示:
let objString1 = {"jobNumber":6,"name":26,"profession":"程序员"}
let objString3 = JSON.stringify(objString1)
console.log(typeof(objString3),typeof(objString3) === 'string', objString3, 22222222)
// 此时的输出结果为:string true {"jobNumber":6,"name":26,"profession":"程序员"} 22222222
let newObj = objString3.replace(/name/g, 'age')
console.log(newObj,4444444444)
// 此时的输出结果为:{"jobNumber":6,"age":26,"profession":"程序员"} 4444444444
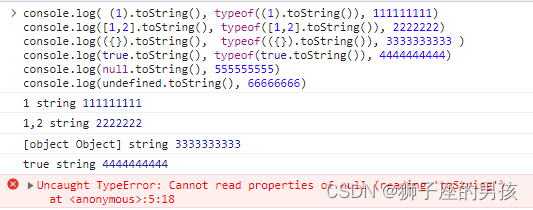
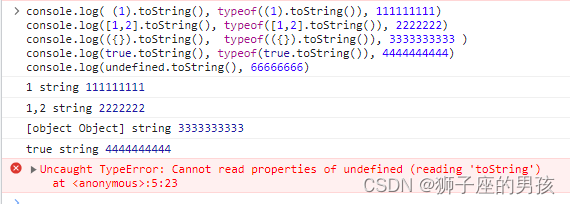
D、其他的 toString() 操作:
(1).toString() // "1"console.log( (1).toString(), typeof((1).toString()), 111111111)
// 此时的输出结果为:1 string 111111111[1,2].toString() // "1, 2"console.log([1,2].toString(), typeof([1,2].toString()), 2222222)
// 此时的输出结果为:1,2 string 2222222({}).toString() // [object Object]
// 不能直接写成{}.toString()是因为:{}会被当成代码块而不是空对象
console.log(({}).toString(), typeof(({}).toString()), 3333333333 )
// 此时的输出结果为:[object Object] string 3333333333true.toString() // "true"console.log(true.toString(), typeof(true.toString()), 4444444444)
// 此时的输出结果为: true string 4444444444null.toString() // Uncaught TypeError: Cannot read property 'toString' of nullconsole.log(null.toString(), 555555555)
// 此时的输出结果为: VM173:5 Uncaught TypeError: Cannot read properties of null (reading 'toString') at <anonymous>:5:18undefined.toString() // Uncaught TypeError: Cannot read property 'toString' of nullconsole.log(undefined.toString(), 66666666)
// 此时的输出结果为: Uncaught TypeError: Cannot read properties of undefined (reading 'toString') at <anonymous>:5:23// 要页面显示的整体代码:
console.log( (1).toString(), typeof((1).toString()), 111111111)
console.log([1,2].toString(), typeof([1,2].toString()), 2222222)
console.log(({}).toString(), typeof(({}).toString()), 3333333333 )
console.log(true.toString(), typeof(true.toString()), 4444444444)
console.log(null.toString(), 555555555)
console.log(undefined.toString(), 66666666)

3、给对象中添加新属性:
其一、方式一:
A、代码为:
let obj = { jobNumber: 6, name: "John", profession: '程序员'}
obj.age = 26 // 此时就是:给 obj 对象添加一个 age 属性;
console.log(obj,11111111111111)
// 此时的输出结果为:{jobNumber: 6, name: 'John', profession: '程序员', age: 26} 11111111111B、页面展示为:

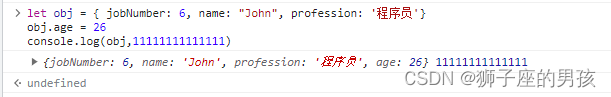
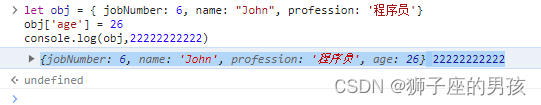
其二、方式二:
A、代码为:
let obj = { jobNumber: 6, name: "John", profession: '程序员'}
obj['age'] = 26 // 此时就是:给 obj 对象添加一个 age 属性;
// 注意:添加的代码为 obj['age'] = 26,而若代码为 obj[age] = 26,就会报错;
console.log(obj,22222222222)
// 此时的输出结果为:{jobNumber: 6, name: 'John', profession: '程序员', age: 26} 22222222222B、页面展示为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482