图片 (Image)

图片IMG是用于显示图像的基本对象类型,图像来源可以是文件,或者定义的符号。
示例代码
-- 创建图片控件
img = lvgl.img_create(lvgl.scr_act(), nil)
-- 设置图片显示的图像
lvgl.img_set_src(img, "/lua/luatos.png")
-- 图片居中
lvgl.obj_align(img, nil, lvgl.ALIGN_CENTER, 0, 0)
创建
使用 lvgl.img_create 可以创建图像对象。
img = lvgl.img_create(lvgl.scr_act(), nil)
符号文字
图片控件显示的内容有两个来源,一个是来源文件的图片,还是有一个就是 符号文字。符号文字是一段特殊的字符串,LVGL内部会将这串特殊字符解析为图像显示,类似于 Emoji。符号文字名称需要用户在脚本层自行定义,例如"\xef\x80\x8c"代表的就是 OK按钮,可以通过脚本自行定义名称,方便识别。例如 OK 的标志就可以标记成 lvgl.SYMBOL_OK。
我们可以打印下部分符号文件:
symble = {"\xef\x80\x81", "\xef\x80\x88", "\xef\x80\x8b", "\xef\x80\x8c","\xef\x80\x8d", "\xef\x80\x91", "\xef\x80\x93", "\xef\x80\x95","\xef\x80\x99", "\xef\x80\x9c", "\xef\x80\xa1", "\xef\x80\xa6","\xef\x80\xa7", "\xef\x80\xa8", "\xef\x80\xbe", "\xef\x8C\x84","\xef\x81\x88", "\xef\x81\x8b", "\xef\x81\x8c", "\xef\x81\x8d","\xef\x81\x91", "\xef\x81\x92", "\xef\x81\x93", "\xef\x81\x94","\xef\x81\xa7", "\xef\x81\xa8", "\xef\x81\xae", "\xef\x81\xb0","\xef\x81\xb1", "\xef\x81\xb4", "\xef\x81\xb7", "\xef\x81\xb8","\xef\x81\xb9", "\xef\x81\xbb", "\xef\x82\x93", "\xef\x82\x95","\xef\x83\x84", "\xef\x83\x85", "\xef\x83\x87", "\xef\x83\xa7","\xef\x83\xAA", "\xef\x83\xb3", "\xef\x84\x9c", "\xef\x84\xa4","\xef\x85\x9b", "\xef\x87\xab", "\xef\x89\x80", "\xef\x89\x81","\xef\x89\x82", "\xef\x89\x83", "\xef\x89\x84", "\xef\x8a\x87","\xef\x8a\x93", "\xef\x8B\xAD", "\xef\x95\x9A", "\xef\x9F\x82",
}local img = lvgl.img_create(cont, nil)
lvgl.cont_set_layout(cont, lvgl.LAYOUT_GRID)
for i=1, #symble doimg = lvgl.img_create(cont, nil)lvgl.img_set_src(img, symble[i])
end

设置图片
图像文件同样是通过 lvgl.img_set_src 函数设置的,与符号标志不同的是需要传入图片路径。
lvgl.img_set_src(img, "/lua/png40.png")

尺寸
调用 lvgl.img_set_auto_size 函数,将设置图像对象的大小自动设置为图像源的宽度和高度。 如果启用了自动调整大小,则在设置新文件时,对象大小将自动更改。以后,可以手动修改大小。默认情况下将启用自动调整大小。
lvgl.img_set_auto_size(image, true)
偏移
使用 lvgl.img_set_offset_x 和 lvgl.img_set_offset_y ,可以向显示的图像添加一些偏移。如果对象尺寸小于图像源尺寸,则很有用。
lvgl.img_set_offset_x(img, 10)
lvgl.img_set_offset_y(img, 10)

可以看到,这个偏移的显示效果跟我们想象的有点区别,它是类似于铺地板的效果。也可以利用 X 或 Y 偏移创建滚动图像的效果。
透明度
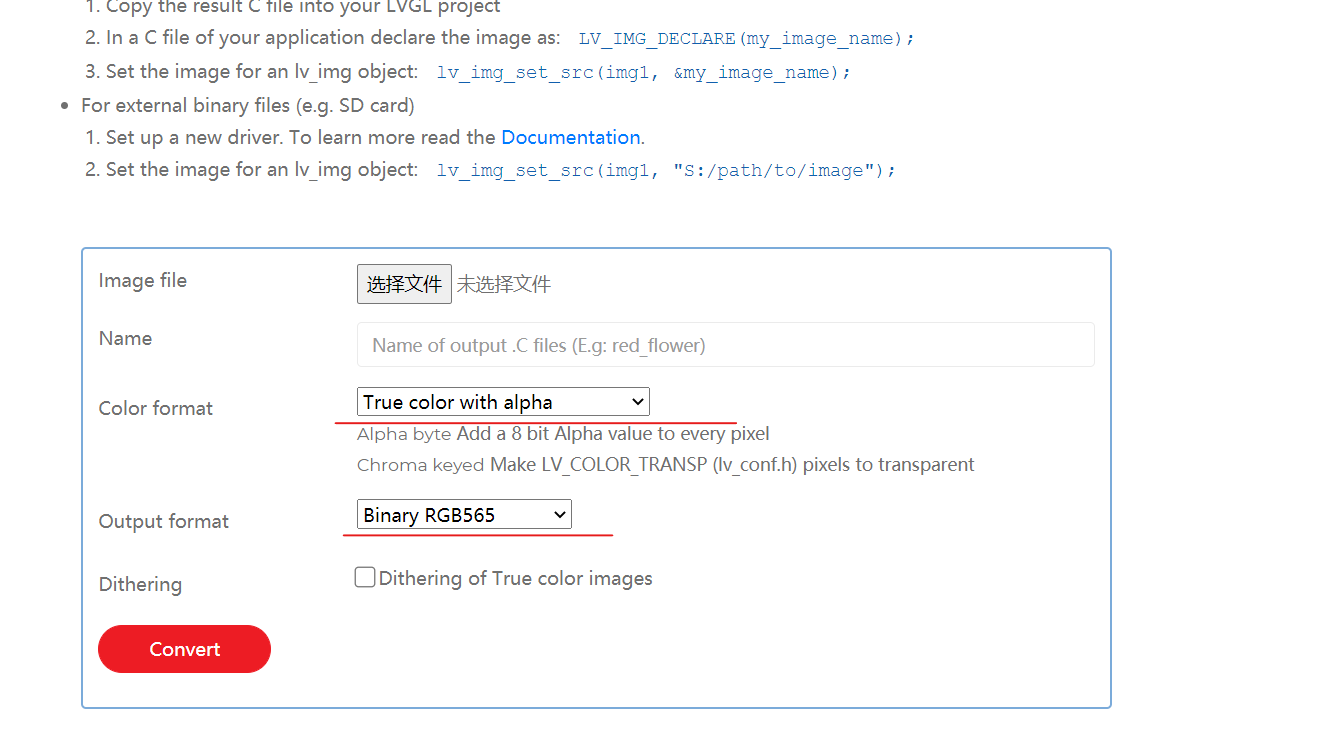
lvgl.img_set_src 虽然可以设置图像显示,但是直接显示的图片在 LuatOS-SoC 中是不支持透明度的,尽管PNG图像本身带有透明度信息。 如需显示透明图片,需要将PNG文件(JPG 和 BMP 格式本身不支持透明背景)在官网转化为 BIN 文件,转换方式如下:

在lvgl.img_set_src中直接传入转换完毕的 BIN 文件即可完成透明图片的显示,需要注意的是,转换完后的文件后缀名需为 .bin,此接口依靠后缀名识别文件格式显示。
重新着色
重新设置图片的颜色模式,主要函数有三个:
lvgl.obj_set_style_local_image_opa
lvgl.obj_set_style_local_image_recolor
lvgl.obj_set_style_local_image_recolor_opa
都是通过风格改变图片信息,可以让一张图片显示出不同的效果,可以用在图像处理,或者让图片显示不同状态。其中,obj_set_style_local_image_opa 是改变图片的透明度, 可以改变的数值为 0~255,可以取当中任意数值,也可以使用 LVGL 已经定义好的透明度数值。这里改变的是图片的整体透明度。
| 透明度 | 数值 |
|---|---|
| lvgl.OPA_0 | 0 |
| lvgl.OPA_10 | 25 |
| lvgl.OPA_20 | 51 |
| lvgl.OPA_30 | 76 |
| lvgl.OPA_40 | 102 |
| lvgl.OPA_50 | 127 |
| lvgl.OPA_60 | 153 |
| lvgl.OPA_70 | 178 |
| lvgl.OPA_80 | 204 |
| lvgl.OPA_90 | 229 |
| lvgl.OPA_100 | 255 |
| lvgl.OPA_COVER | 255 |
我们来看看图片半透明的显示效果
lvgl.obj_set_style_local_image_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 128)

lvgl.obj_set_style_local_image_recolor 是为图片添加一个类似于滤镜的效果。
首先来看下代码是怎样使用的:
lvgl.obj_set_style_local_image_recolor_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 128)
lvgl.obj_set_style_local_image_recolor(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 0x00FF00)

这样就得到了一只泛着绿光的鹦鹉,没错,这货是鹦鹉。lvgl.obj_set_style_local_image_recolor 设置颜色的模式是 RGB,根据数值可以设定不同颜色。

根据透明度设置的数值,我们甚至可以得到一个 剪影。
lvgl.obj_set_style_local_image_recolor_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 255)
lvgl.obj_set_style_local_image_recolor(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 0x0000FF)

缩放
可以使用 lvgl.img_set_zoom(img, factor) 进行图像缩放, lvgl.IMG_ZOOM_NONE 是一个数值 256,代表默认大小。factor 设置为256表示图片不进行缩放,factor 设置为 512 表示图片放大一倍。同样128表示将图片缩小一倍。需要注意的是,这里只是更改了图片的大小显示,并没有更改控件的大小。
lvgl.img_set_zoom(img, 512)

看起来有些模糊,这是原先的图片素材放大了一倍的显示效果。
旋转
通过 lvgl.img_set_angle 可以对图片进行旋转,使用的单位是 角度值*10,方向是顺时针,也就是说, 900 就表示 90 度。下面我们对图片顺时针旋转 90 度。
lvgl.img_set_angle(img, 900)

API
lvgl.img_create
| 调用 | lvgl.img_create(par, copy) |
|---|---|
| 功能 | 创建一个图片对象 |
| 返回 | 指向图片对象的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新键对象的父对象 |
| copy | 指向图片对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.img_set_src
| 调用 | lvgl.img_set_src(img, data) |
|---|---|
| 功能 | 设置图片控件的显示内容 |
| 参数 | |
| img | 指向图片对象的指针 |
| data | 图像显示的数据内容 |
lvgl.img_set_auto_size
| 调用 | lvgl.img_set_auto_size(img, en) |
|---|---|
| 功能 | 是否启动自动调整尺寸功能 |
| 参数 | |
| img | 指向图片对象的指针 |
| en | true 启用尺寸自动调整,false 禁用尺寸自动调整 |
lvgl.img_set_offset_x
| 调用 | lvgl.img_set_offset_x(img, x) |
|---|---|
| 功能 | 设置图片内容的横向偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
| x | 图片的横向偏移 |
lvgl.img_set_offset_y
| 调用 | lvgl.img_set_offset_y(img, y) |
|---|---|
| 功能 | 设置图片内容的纵向偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
| y | 图片的纵向偏移 |
lvgl.img_set_angle
| 调用 | lvgl.img_set_angle(img, angle) |
|---|---|
| 功能 | 设置图片的旋转角度 |
| 参数 | |
| img | 指向图片对象的指针 |
| angle | 图片的旋转角度 |
lvgl.img_set_pivot
| 调用 | lvgl.img_set_pivot(img, x, y) |
|---|---|
| 功能 | 设置图片的旋转点 |
| 参数 | |
| img | 指向图片对象的指针 |
| x | 图片的旋转中心点 X 坐标 |
| y | 图片的旋转中心点 Y 坐标 |
lvgl.img_set_zoom
| 调用 | lvgl.img_set_zoom(img, zoom) |
|---|---|
| 功能 | 设置图片的缩放 |
| 参数 | |
| img | 指向图片对象的指针 |
| zoom | 图片的缩放系数,256 代表默认大小。 |
lvgl.img_set_antialias
| 调用 | lvgl.img_set_antialias(img, en) |
|---|---|
| 功能 | 是否启用图片的抗锯齿功能 |
| 参数 | |
| img | 指向图片对象的指针 |
| en | true 启用, false 禁用 |
lvgl.img_get_auto_size
| 调用 | lvgl.img_get_auto_size(img) |
|---|---|
| 功能 | 获取当前是否启动自动调整尺寸 |
| 返回 | 自动调整尺寸是否启动标志 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_offset_x
| 调用 | lvgl.img_get_offset_x(img) |
|---|---|
| 功能 | 获取图片的 x 偏移 |
| 返回 | 图片的 x 偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_offset_y
| 调用 | lvgl.img_get_offset_y(img) |
|---|---|
| 功能 | 获取图片的 y 偏移 |
| 返回 | 图片的 y 偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_angle
| 调用 | lvgl.img_get_angle(img) |
|---|---|
| 功能 | 获取图片的旋转角度 |
| 返回 | 图片的旋转角度 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_zoom
| 调用 | lvgl.img_get_zoom(img) |
|---|---|
| 功能 | 获取图片的缩放系数 |
| 返回 | 图片的缩放系数 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_antialias
| 调用 | lvgl.img_get_antialias(img) |
|---|---|
| 功能 | 获取图片是否设置了抗锯齿 |
| 返回 | true 设置了抗锯齿, false 没有设置 |
| 参数 | |
| img | 指向图片对象的指针 |