这里写目录标题
- 场景
- 效果图
- 功能实现1:html代码
- 功能实现2:css样式
- 功能实现3:js代码
- 补充内容
- page-break-inside 属性
- page-break-after属性
- page-break-before 属性
场景
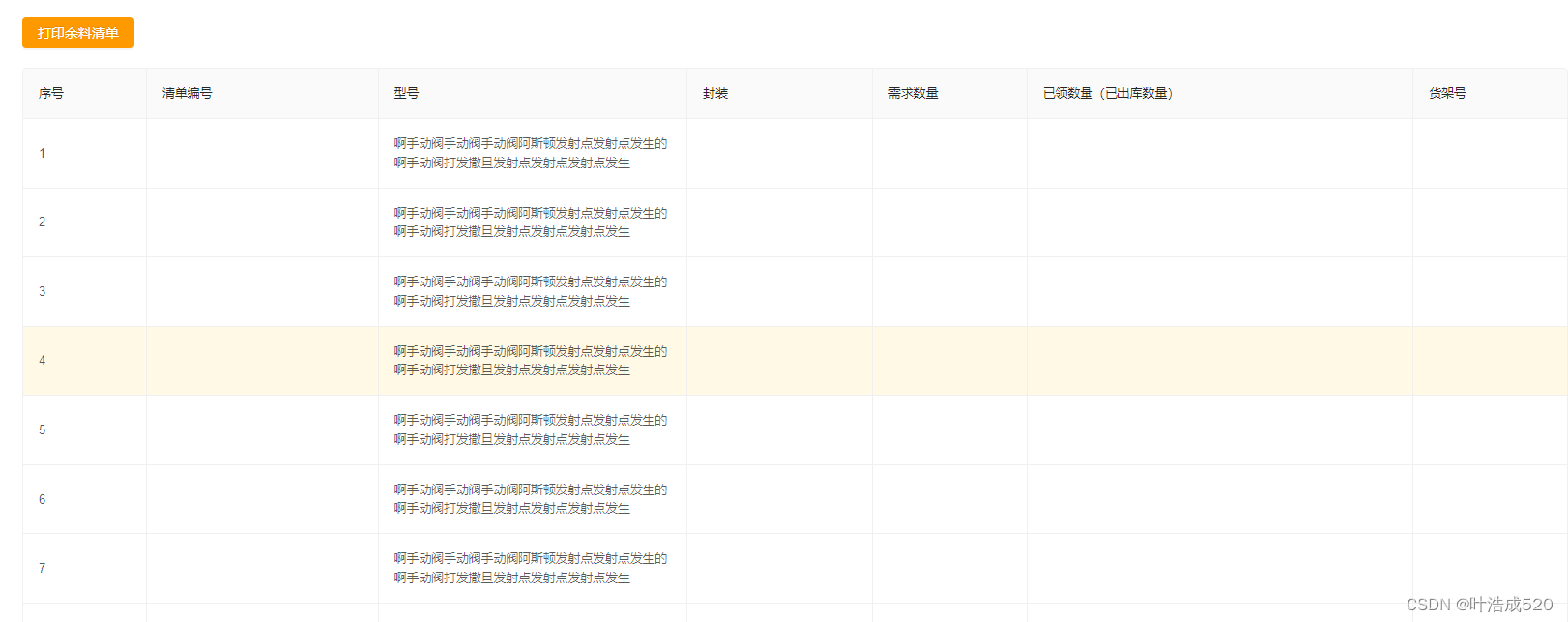
最近在写后台管理系统时,遇到一个需求,就是要实现表格的打印功能。
下面整理一下需求:
1.表格是antd中的table组件
2.表格中含有多个字段,打印时不能出现滚动条,支持多页打印
3.表格内容很多时,要保证不能出现单元格断页,且每页需要添加表头
4.打印的内容只有table区域,其余内容不要打印
效果图

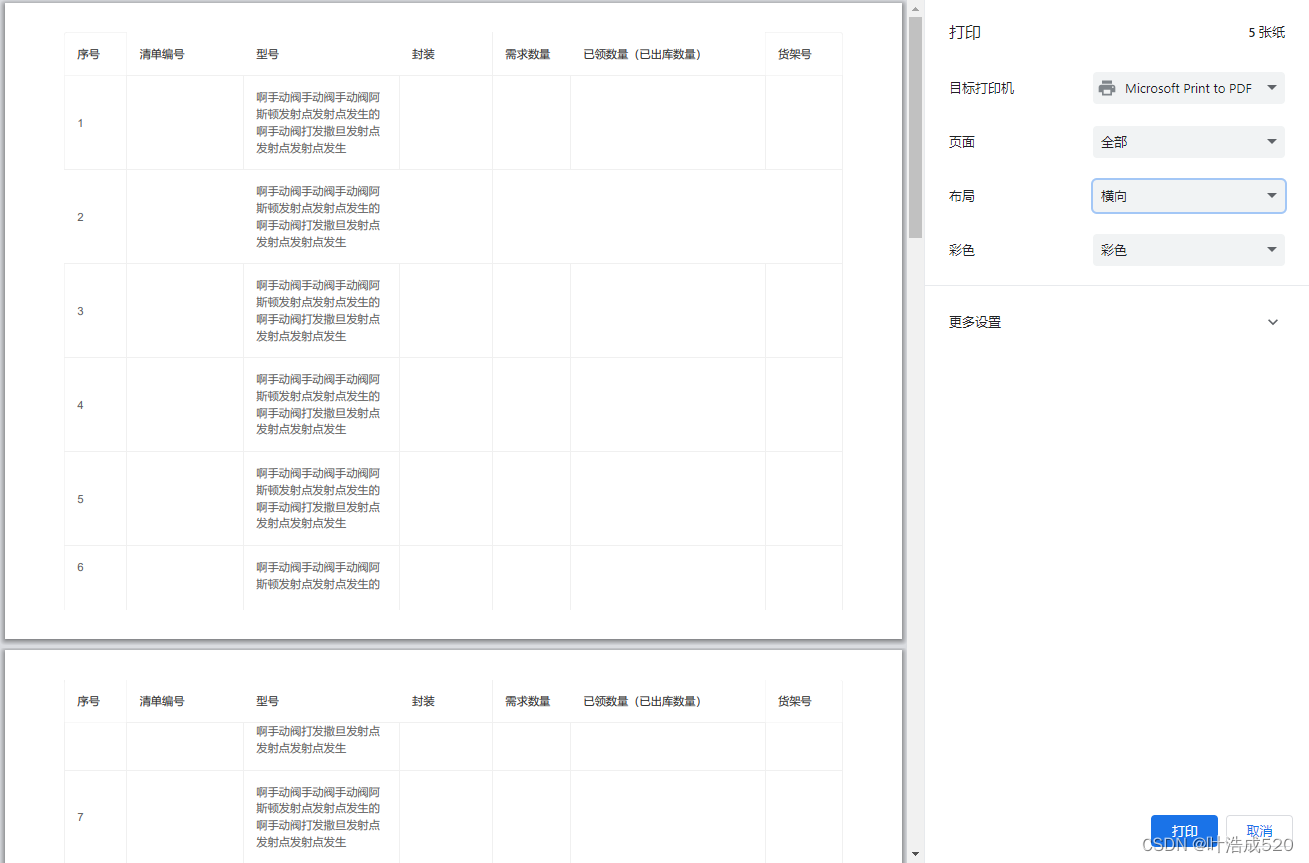
横向打印预览效果:

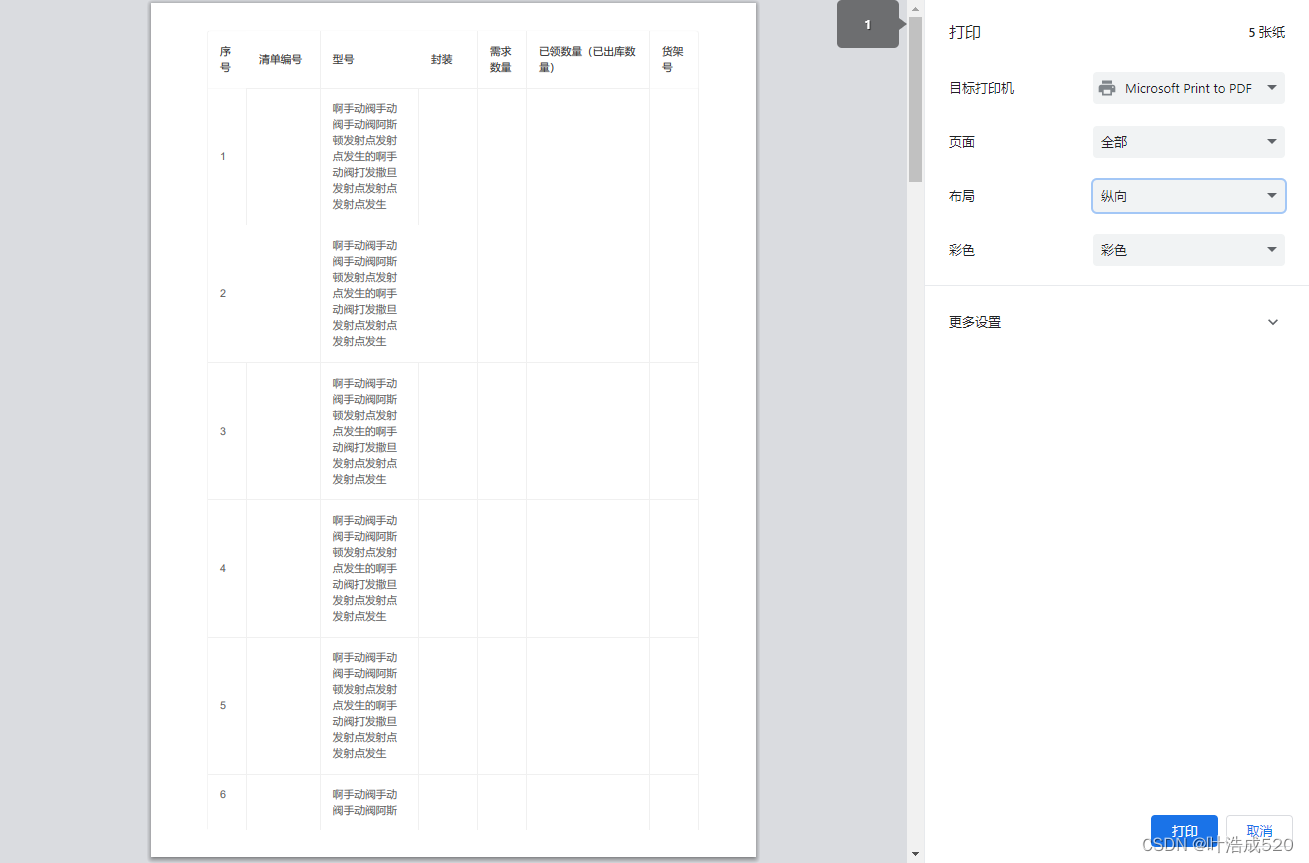
纵向打印预览效果:

功能实现1:html代码
<a-card class="box-card topSearchBox"><a-button type="primary" @click="handlePrint">打印余料清单</a-button><a-tableid="printContent":loading="spinning":data-source="tableList"bordered:columns="columns":pagination="false"></a-table>
</a-card>
功能实现2:css样式
<style type="text/css" scoped lang="less">
@page {size: auto;margin: 10mm 20mm;
}
@media print {/* 打印时隐藏相关文章链接 */#printContent {width: 900px;transform: scale(0.68);zoom: 0.5;border: 1px solid red;}
}#printContent {width: 100%;margin-top: 20px;transform: scale(1);zoom: 1;
}
#printContent table {width: 100%;border: 1px solid #000;border-right: none;border-bottom: none;page-break-inside: avoid;page-break-after: avoid;page-break-before: avoid;
}
::v-deep {#printContent table td,#printContent table th {vertical-align: middle;font-size: 3.4mm;text-align: left;}
}
</style>
功能实现3:js代码
handlePrint() {this.$nextTick(() => {let printWrap = document.getElementById('printContent');let oldStr = window.document.body.innerHTML;let newStr = printWrap.innerHTML;window.document.body.innerHTML = newStr;window.print();setTimeout(() => {printWrap.style.zoom = 1;window.document.body.innerHTML = oldStr;location.reload();}, 100);});
},
完成!!!多多积累,多多收获!!!
下面内容为补充内容,可忽略!!!
补充内容
page-break-inside 属性
属性定义及使用说明
page-break-inside 属性设置元素前的 page-breaking 行为。
注意: 您不能对绝对定位的元素使用此属性。
注意: 请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。
属性值
| 值 | 描述 |
|---|---|
| auto | 默认,如果必要则在元素内部插入分页符。 |
| avoid | 避免在元素内部插入分页符。 |
| inherit | 规定应该从父元素继承 page-break-inside 属性的设置。 |
page-break-after属性
此CSS属性用于在打印文档时调整元素后的分页符。在打印过程中,它将在指定元素之后插入一个分页符。我们不能在绝对定位的元素 (position:absolute;)或不生成框的空
元素上使用此属性。
此CSS属性表示在元素框后是否允许分页符。 CSS属性 page-break-before 和 page-break-inside 包括 page-break-after ,可帮助我们定义行为的行为。文档。
语法
page-break-after: auto | always | left | right | avoid | initial | inherit;
| 值 | 描述 |
|---|---|
| auto | 这是默认值,必要时在元素后插入分页符。 |
| always | 它指定元素之后强制分页。 |
| left | 它用于避免在元素之后分页。 |
| right | 它会在指定元素后强制分页一次或两次,以便将下一页描述为左侧页面。 |
| avoid | 它会在指定元素之后强制分页一次或两次,以便将下一页显示为右侧页面。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 如果指定了此值,则对应的元素将使用其父元素的计算值。 |
page-break-before 属性
属性定义及使用说明
page-break-before 属性设置元素前的 page-breaking 行为。
注意: 您不能对绝对定位的元素使用此属性。
注意:请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。
| 值 | 描述 |
|---|---|
| auto | 这是默认值,必要时在元素后插入分页符。 |
| always | 在元素前插入分页符。 |
| avoid | 避免在元素前插入分页符。 |
| left | 在元素之前足够的分页符,一直到一张空白的左页为止。 |
| right | 在元素之前足够的分页符,一直到一张空白的右页为止。 |
| inherit | 规定应该从父元素继承 page-break-before 属性的设置。 |






![[Linux]动静态库](https://img-blog.csdnimg.cn/img_convert/e275ac4cd796029cfb49e93ce8c23945.png)