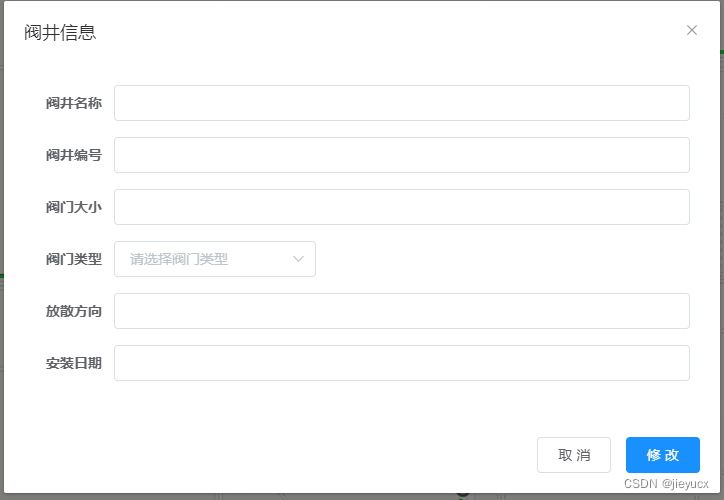
1. 情景一
单列布局

对于上图这种情况,只需要给el-select加上style="width: 100%"即可,如下:
<el-select v-model="fjForm.region" placeholder="请选择阀门类型" style="width: 100%"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option>
</el-select>
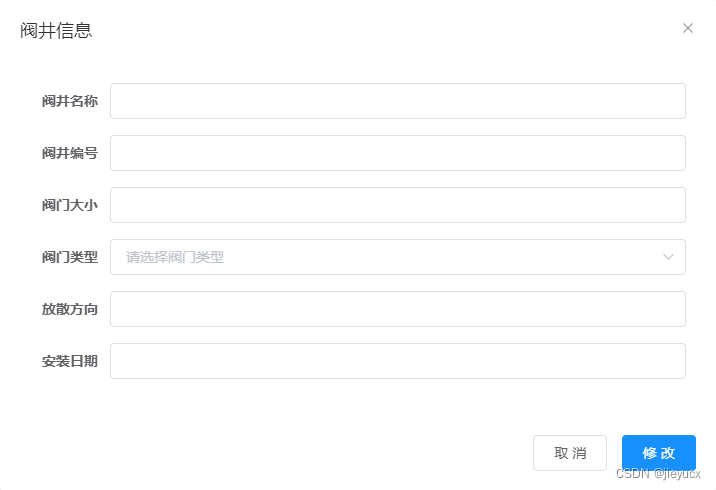
效果如下

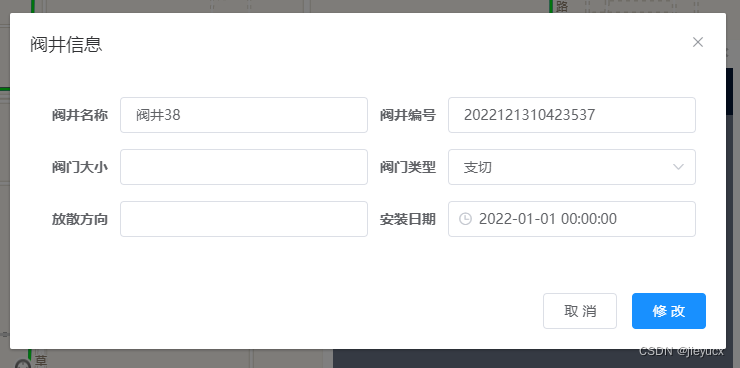
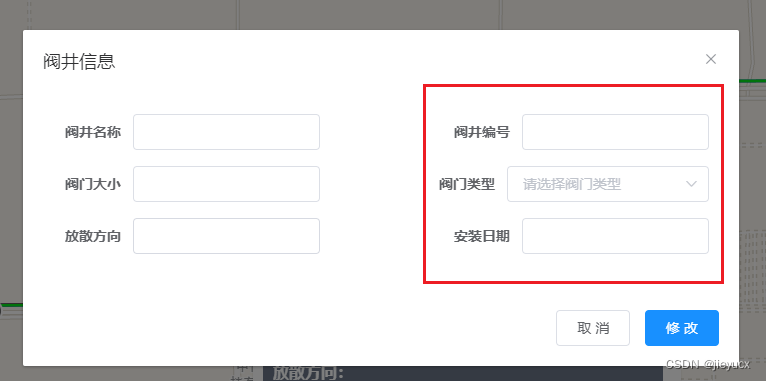
2. 情景二
多列布局

这种情况下再给select加上width:100%,达不到预期的效果。
这种情况其实是el-select比el-input多了一个下箭头的icon导致的

解决方案1:
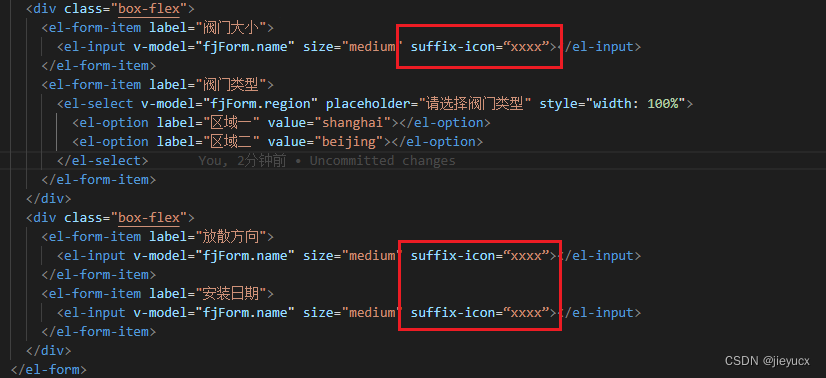
给input加上一个空的icon即可,如下:

<el-input v-model="fjForm.name" size="medium" suffix-icon=“xxxx”></el-input>
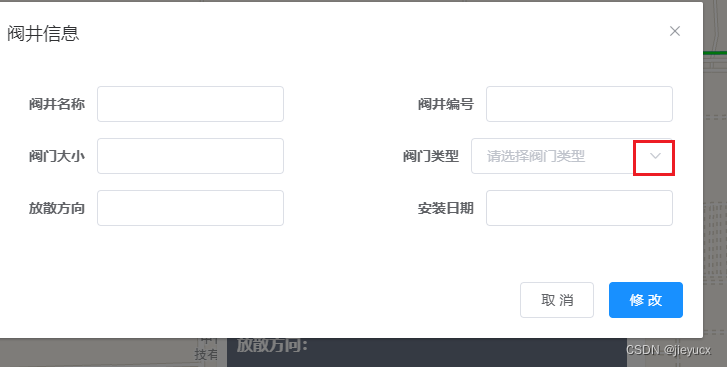
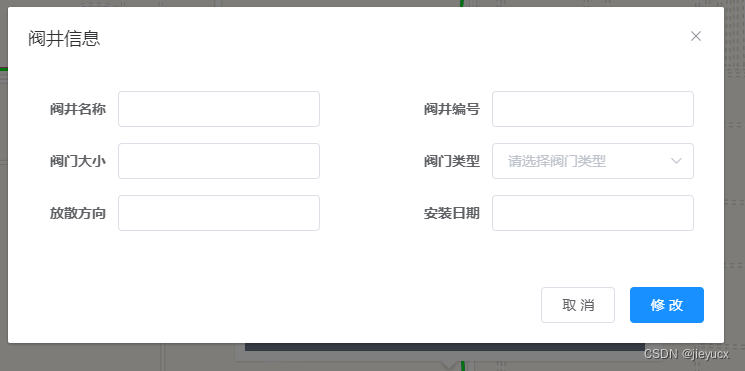
效果如下:

解决方案2:
使用flex布局,为每个el-form-item都设置flex:1,并给select设置width:100%,如下:
- css
.box-flex {display: flex;justify-content: space-between;align-items: center;
}
- html
<div class="box-flex"><el-form-item label="阀井名称" style="flex: 1"><el-input v-model="fjForm.name" size="medium"></el-input></el-form-item><el-form-item label="阀井编号" style="flex: 1"><el-input v-model="fjForm.overlayId" size="medium"></el-input></el-form-item></div><div class="box-flex"><el-form-item label="阀门大小" style="flex: 1"><el-input v-model="fjForm.valueSize" size="medium"></el-input></el-form-item><el-form-item label="阀门类型" style="flex: 1"><el-select v-model="fjForm.valveType" placeholder="请选择阀门类型" style="width: 100%"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item></div>
效果如下: