
文章目录
- 6 电子邮件
- 6.1 使用Flask-Mail发送
- 6.2 使用事务邮件服务SendGrid
- 6.3 电子邮件进阶
- 6.4 小结
6 电子邮件
Web中,我们常在用户注册账户时发送确认邮件,或是推送信息。邮件必要的字段包含发信方(sender),收信方(to),邮件主题(subject),邮件正文(body)。
本章用到:Flask-Mail,SendGrid。
6.1 使用Flask-Mail发送
Flask-Main的常用配置:(p179),默认的发信端口为25。需要配置的内容包括服务器、端口、加密、发信人。
常用smtp服务提供商配置:(p180)
1、配置flask-mail
加密:
# ssl/tls加密
mail_use_ssl = True
mail_port = 456
# starttls加密
mail_use_tls = True
mail_port = 587
整体配置:
from flask import Flask
from flask_mail import Mailapp = Flask(__name__)app.config.update(...) # 可以在这里统一加载配置mail = Mail(app)
2、构建和发送邮件数据
也可以包装一个视图函数,实现在网页上编辑和发送电子邮件。
from flask_mail import Message
message = Message(subject='...', recipients=['...', ...], body='...')
mail.send(message)
6.2 使用事务邮件服务SendGrid
小结一下,有三种方式可以获得可用的邮件服务器:1)邮箱服务提供商,2)自己安装运行邮件服务器,3)使用事务邮件服务(如Mailgun、Sendgrid)。不过,事务邮件服务书中给出的都是国外网站,访问不太方便。此外,我在注册SendGrid账户时失败了。
前面Flask-Mail的方式称为SMTP转发,另一种方式是Web API转发,不同之处在于通过http协议的post请求即可使用Web API转发来发送邮件,只需要以规定的格式构建表示邮件数据的字典,然后以JSON格式发起请求。(p185)
SendGrid也提供了官方的Python SDK,这种方式应该不用注册sendgrid账号(但我还未尝试)。SendGrid库除了单纯的发送邮件,还提供了一些辅助类来帮助构建按邮件数据字典(你也可以不用这些辅助类,手动构建)。
pip install sendgrid
SDK:SoftWare Development Kit,软件开发工具包
6.3 电子邮件进阶
1、正文类型
邮件的正文可以是html也可以是纯文本,出于全面的考虑可以同时提供两种(因为一些老旧的邮件系统无法读取html格式的)。
邮件客户端通常对于html邮件有一些限制,见(p189)。
在flask-mail中,可以通过不同的参数传入不同的文本格式。在sendgrid中则可以通过Content类的type_参数指定格式。
message = Message(..., body='纯文本正文', html='HTML正文')
2、使用模板组织正文
我们通常需要动态构建邮件正文,如含用户名称的部分,或提供让用户编辑的表单。使用render_template函数渲染后赋值给Message类的实例对象即可。
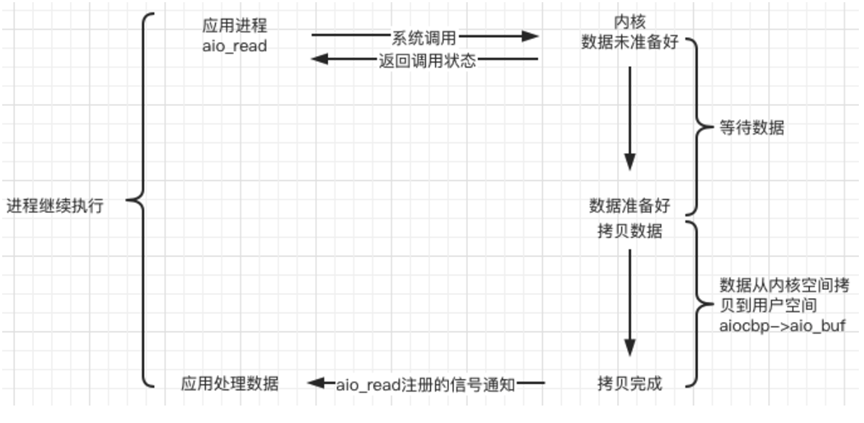
3、异步发送邮件(p191)
暂时没懂异步与不异步的效果区别,在开发过程中再看吧。文中使用了threading.Thread类实现异步效果。在生成环境中则应该使用异步任务队列。
程序上下文问题:异步的发信函数在后台线程调用,后台线程中并没有程序上下文存在,可以传入app实例并手动激活上下文。
with app.app_context():mail.send(message)
6.4 小结
本章的内容比较简单,依葫芦画瓢即可。这章的笔记我写得更简单,省略了很多我以前习惯记录的“葫芦”(代码),只进行概况和思路的描述。我觉得这样写笔记更加高效,需要具体细节时则可以再去书上查找。
本书的第一部分——基础知识到这里也就结束了。