🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 一、介绍
- 二、安装Tampermonkey
- 三、开发改变背景色插件
- 3.1 代码开发
- 3.2 脚本测试
- 四、总结
一、介绍
Chrome Tampermonkey扩展是一款可以在Chrome浏览器上运行用户自定义脚本的工具。通过Tampermonkey,用户可以编写和安装自己的脚本,来修改网页的行为、样式或交互方式。
二、安装Tampermonkey
安装Tampermonkey扩展非常简单,只需按照以下步骤操作即可:
- 打开
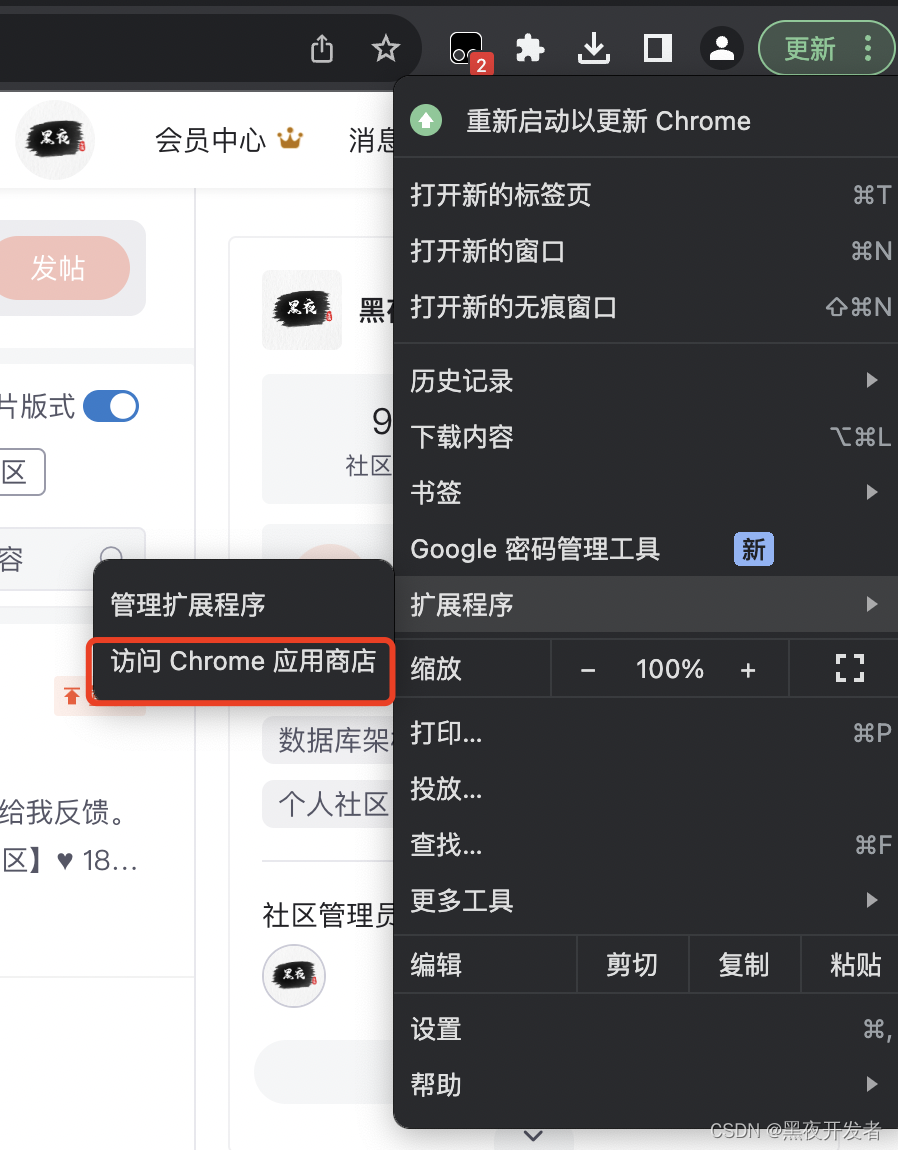
Chrome浏览器,点击右上角的三个点图标,选择“更多工具” > “扩展程序”>“访问Chrome应用商店”。也可以访问chrome应用商店直接到达。

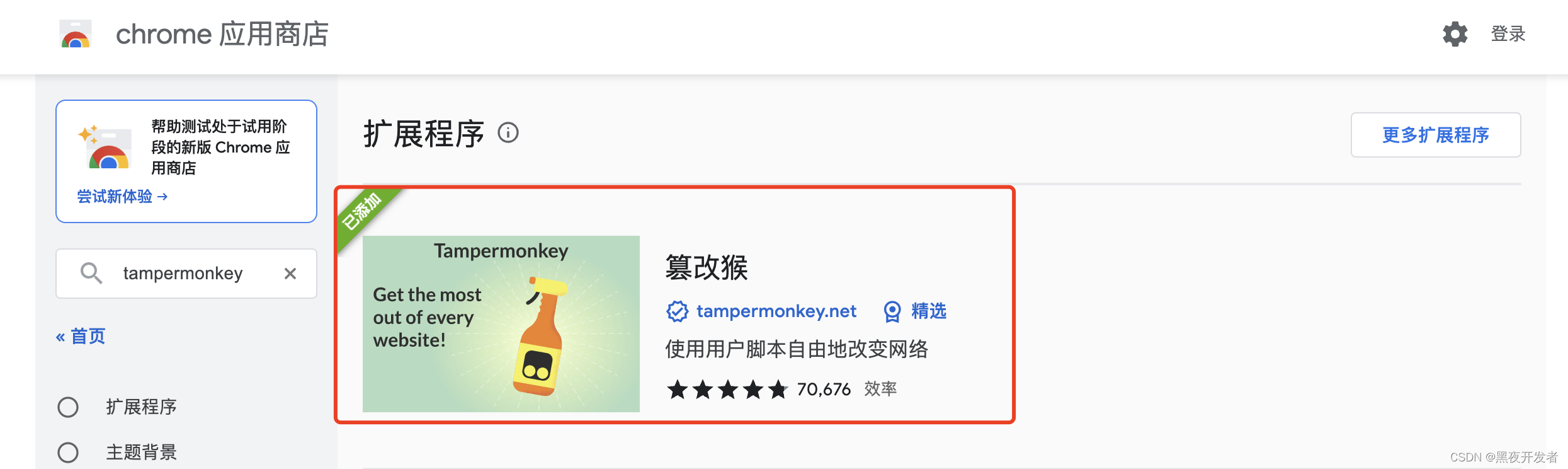
2. 在搜索栏中输入“Tampermonkey”,然后点击搜索结果中的“Tampermonkey”扩展。

-
在弹出的窗口中点击“添加到 Chrome”按钮。

-
在确认添加扩展之后,Tampermonkey将会自动安装并显示在扩展程序列表中。如果没有启动,点击右边这个图标启用。

-
安装成功

如果网页无法访问获取到这个插件,可以通过我这篇文章获取。推荐15款优秀的chrome插件,每一款都是神器
三、开发改变背景色插件
3.1 代码开发
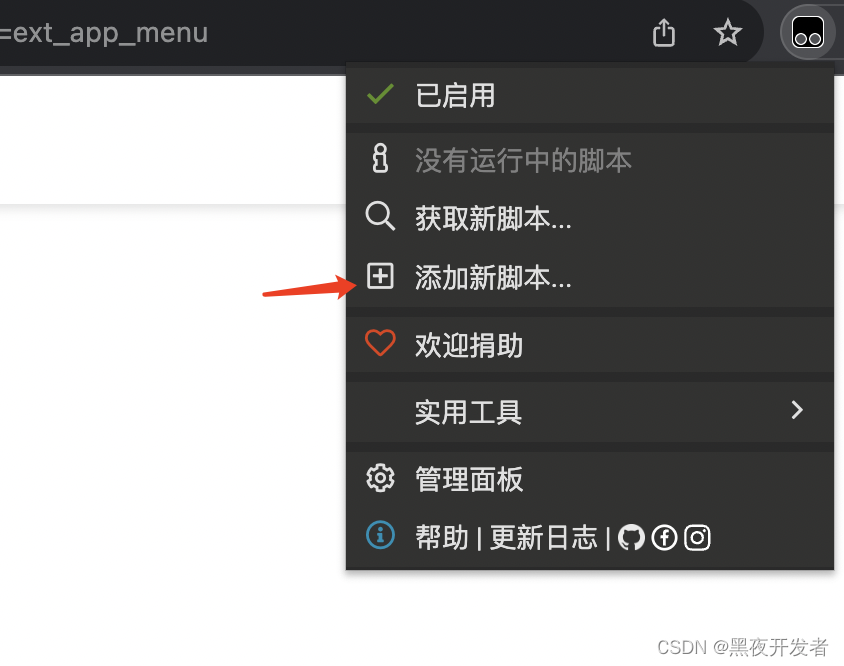
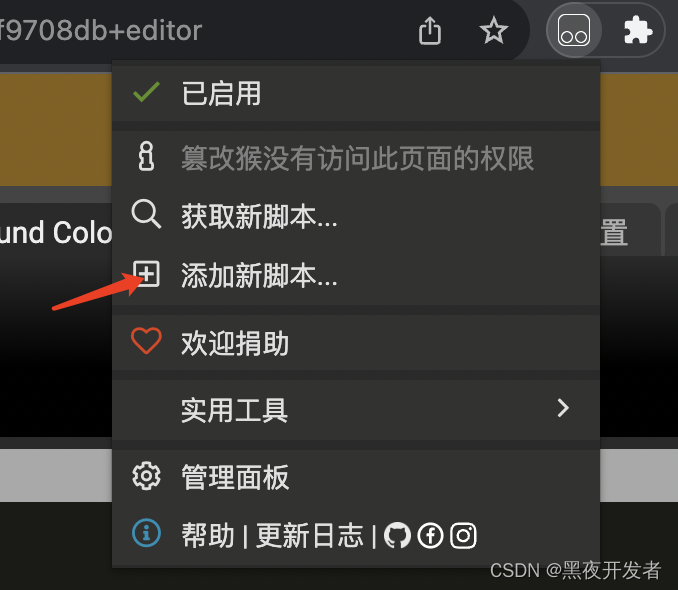
安装完成Tampermonkey扩展后,我们需要编写一个脚本来实现改变网页背景色的功能。通过点击下面这个地方创建新脚本。代码编写主要通过JavaScript来实现。

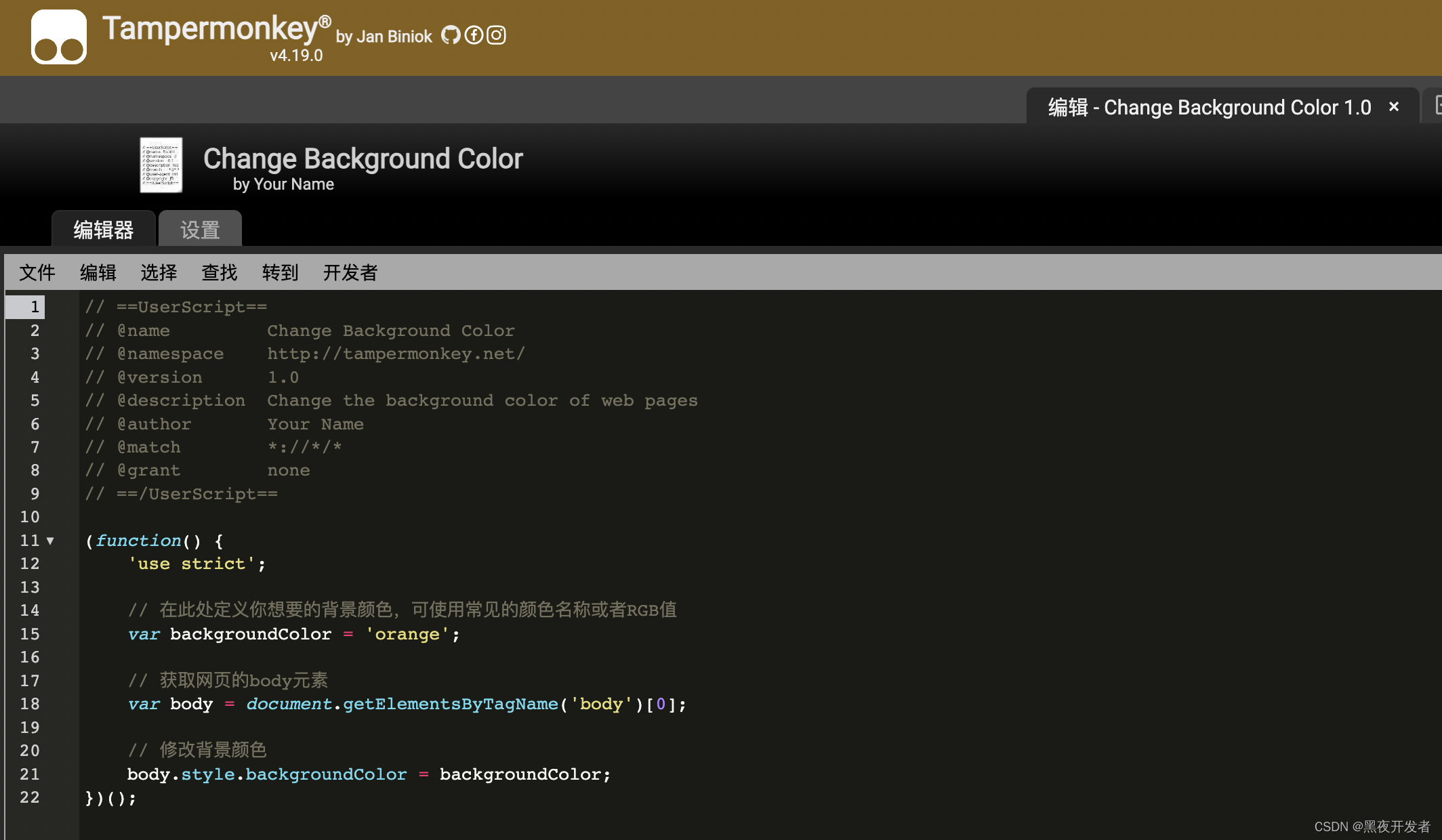
然后把下面的代码放到里面,然后保存。
// ==UserScript==
// @name Change Background Color
// @namespace http://tampermonkey.net/
// @version 1.0
// @description Change the background color of web pages
// @author Your Name
// @match *://*/*
// @grant none
// ==/UserScript==(function() {'use strict';// 在此处定义你想要的背景颜色,可使用常见的颜色名称或者RGB值var backgroundColor = 'orange';// 获取网页的body元素var body = document.getElementsByTagName('body')[0];// 修改背景颜色body.style.backgroundColor = backgroundColor;
})();
以上代码中,我们首先在脚本注释中定义了脚本的基本信息,包括脚本名称、描述等。然后,在match标签中,我们使用*://*/*来匹配所有的网页地址。然后,在body设置中,我们通过getElementsByTagName方法获取到网页的body元素,并使用style.backgroundColor属性来修改背景颜色。

3.2 脚本测试
编写完脚本后,我们可以打开一个网页来进行测试。在网页上右键单击,选择“Tampermonkey” > “管理面板”,然后点击“实用工具”下的“立即开始”按钮。此时,Tampermonkey会加载并执行我们编写的脚本,从而改变了网页的背景色为所指定的颜色。比如下面是更改了社区文章的背景色。

四、总结
Tampermonkey的功能非常强大,只是其中一个简单示例,你可以编写更复杂的脚本来实现各种自定义功能。希望这篇文章能够对你有所启发,欢迎继续探索和使用Tampermonkey扩展。

今天的内容就到这里,我们下次见。