背景
因为公司换电脑了,接触的项目比较多,不同项目,不同环境的数据库连接有好几十个,如果在新电脑上挨个重新连接一遍劳心劳力,所以想看一下能不能直接将之前保存的连接信息直接迁移到新的电脑上面。 为此,经过多次尝试,验证可行。特此记录一下,方便其他人验证。
说明 ,我得电脑老电脑的datagrip 是 19版本 ,新电脑datagrip 是22.3 版本,老电脑是win10,新电脑是win11 ,但理论上来说,不同版本的差异会比较小,实在在自己电脑找不到,可以在下面留言求助看有没有人遇见相同的问题,或者在度娘上面找一下对应的位置。
1. 配置更新
在我们使用连接工具的过程中,有各种快捷键,背景的个人设置的喜好信息,可以将相关信息迁移到新的编辑工具里面。话不多说,上图
- 点击 A 电脑 File 选项

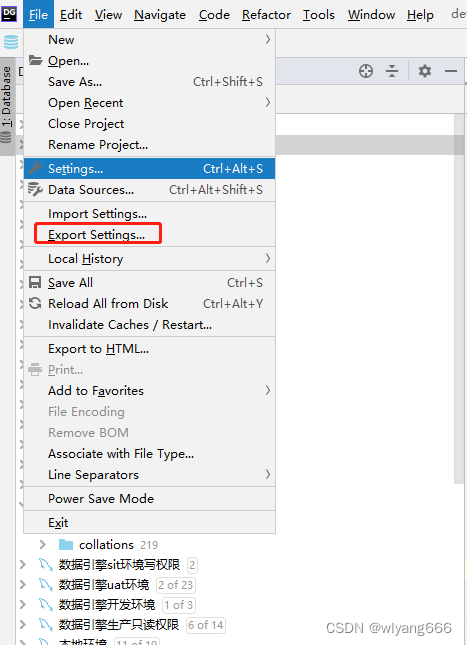
- 点击 export setting按钮

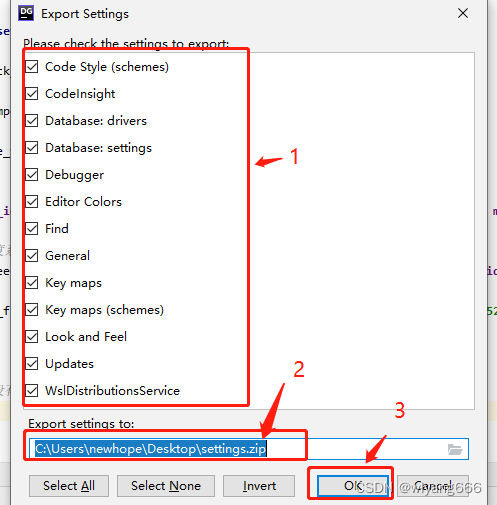
- 这里可以选择需要导出的项,如果没有特别喜好,可以选择全部导出,并指定导出的目录(这里注意目录要自己指定,因为后面要将压缩包迁移到新的电脑)

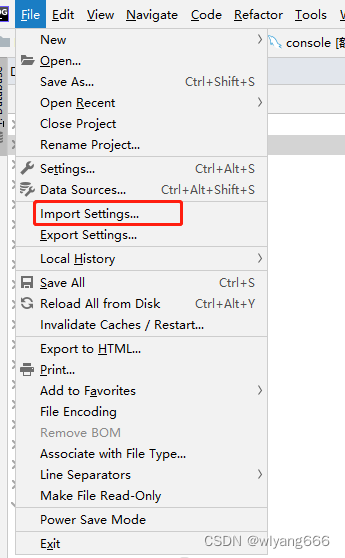
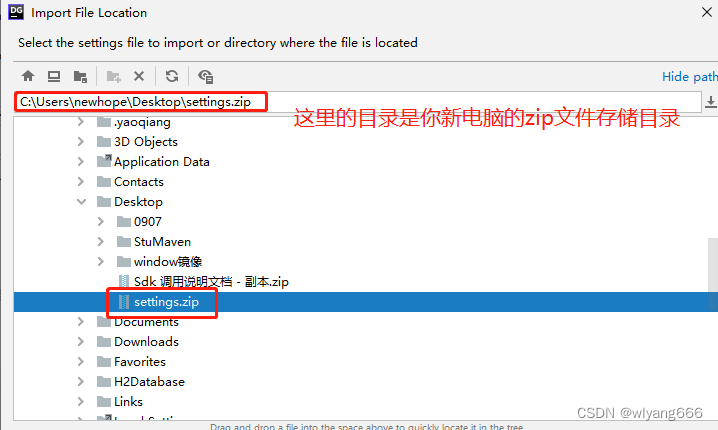
- 在新的电脑上,导入迁移过来的setting压缩包


重启datagrip 后,理论上相关快捷键等配置会生效
2. 连接迁移
-
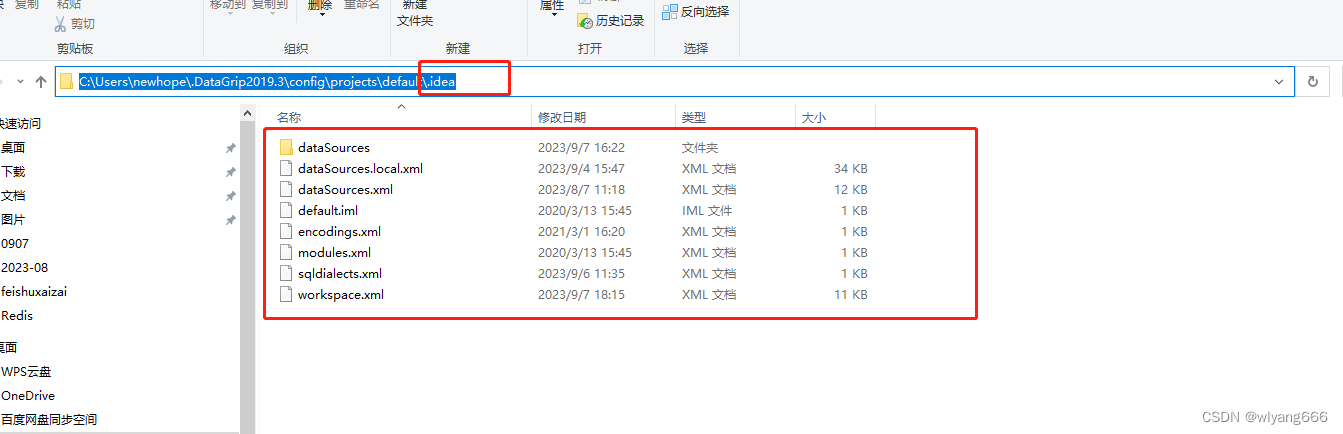
找到你所在电脑的以下位置,用于导出DataSource配置文件:
OS X 位置 :
/Users/用户名/Library/Preferences/DataGrip版本路径/projects/default/.idea
Windows 位置
C:\Users\用户名\DataGrip版本路径\config\projects\default.idea -
复制.idea文件夹下的所有配置文件 到你想要导入的机器的.idea文件夹下.

- 如果是新的电脑,没有其他连接信息的话,可以选择直接覆盖.idea文件夹下面的所有文件
- 不同版本的datagrip,放的位置可能会有一点差异,比如22.3 的版本,文件默认在 用户下有个DatagripProjects下面对应的项目下
3. 秘钥迁移
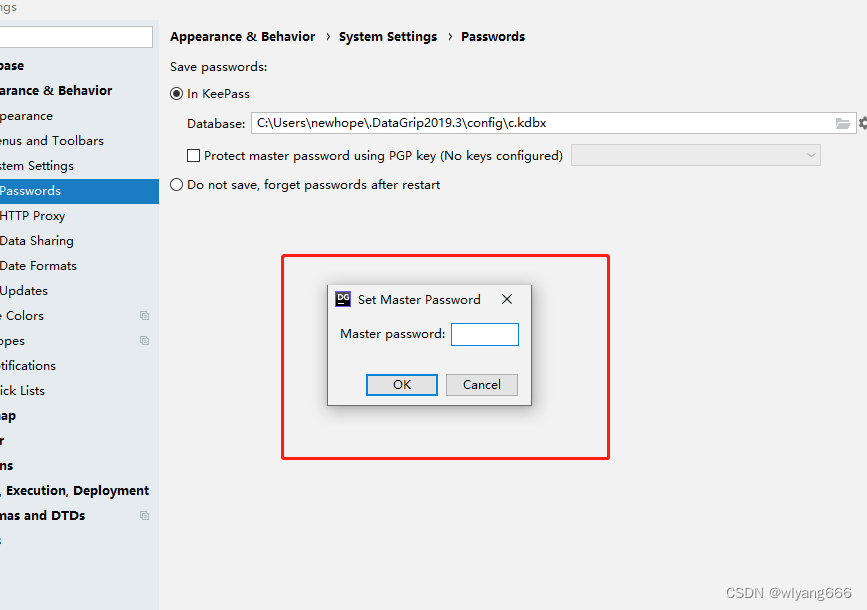
这一步很关键,很多人导入连接信息后,会发现新的电脑还是需要重新输入密码。此时,需要找到老的电脑,密码保存的位置,如下所示
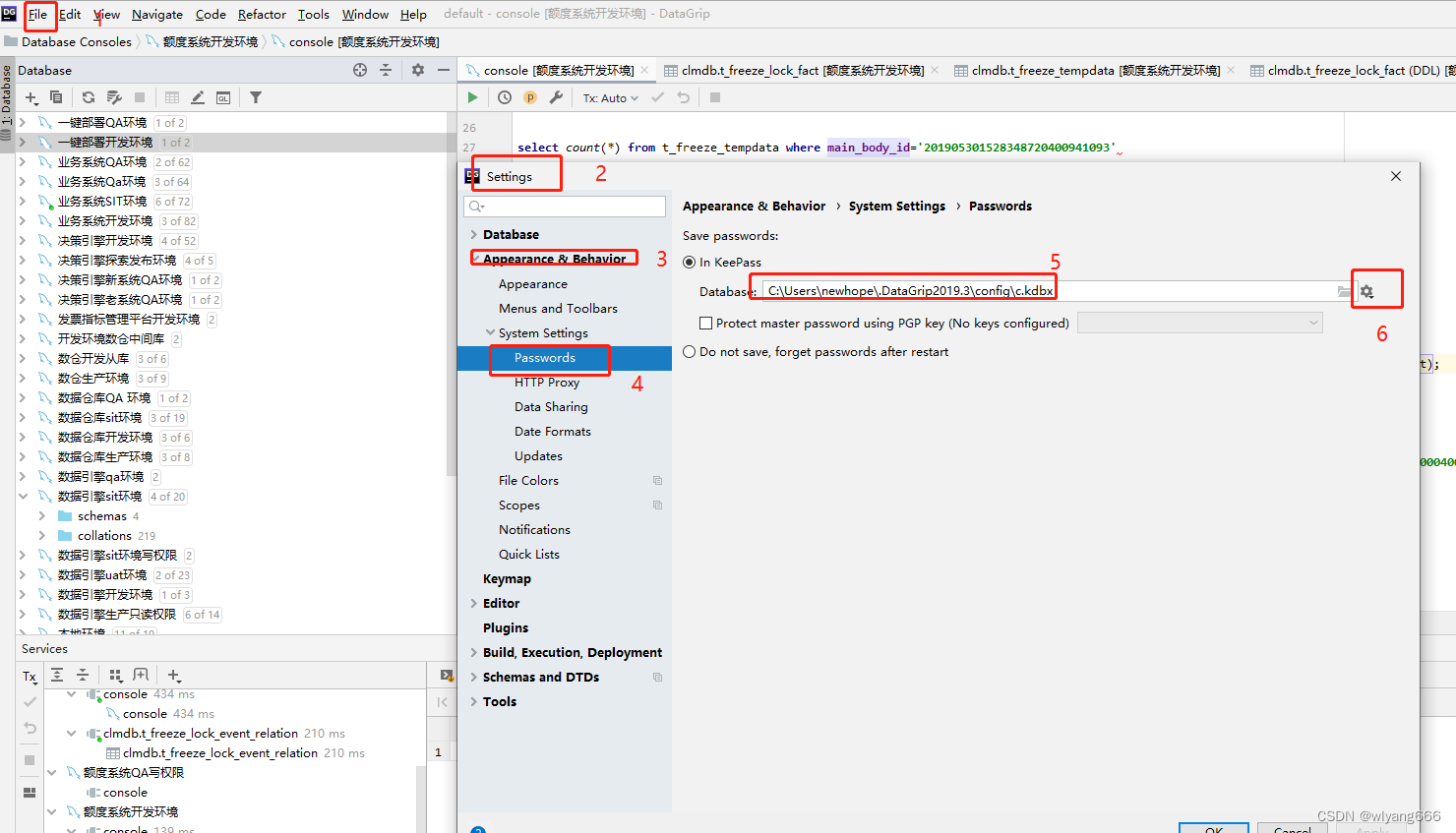
- 在setting 里找到对应秘钥保存位置。

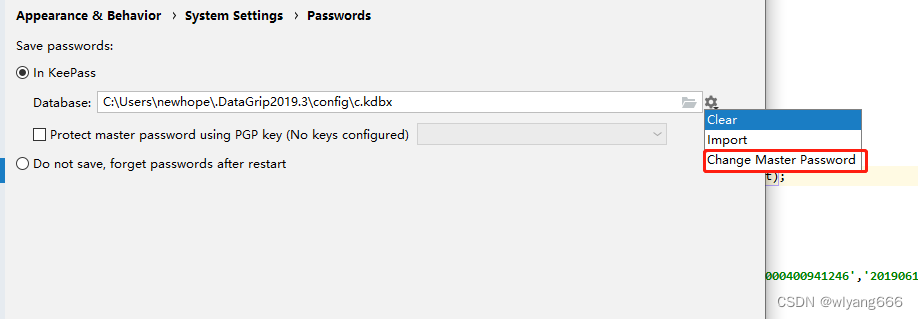
- 在原来的电脑上面 点击如上图的6 按钮,点击修改密码

- 设置一个自己的密码,注意这个密码是加密数据库连接信息的密码,得自己记得保存下来,否则到新的电脑会识别不到,假设设置的密码是123456
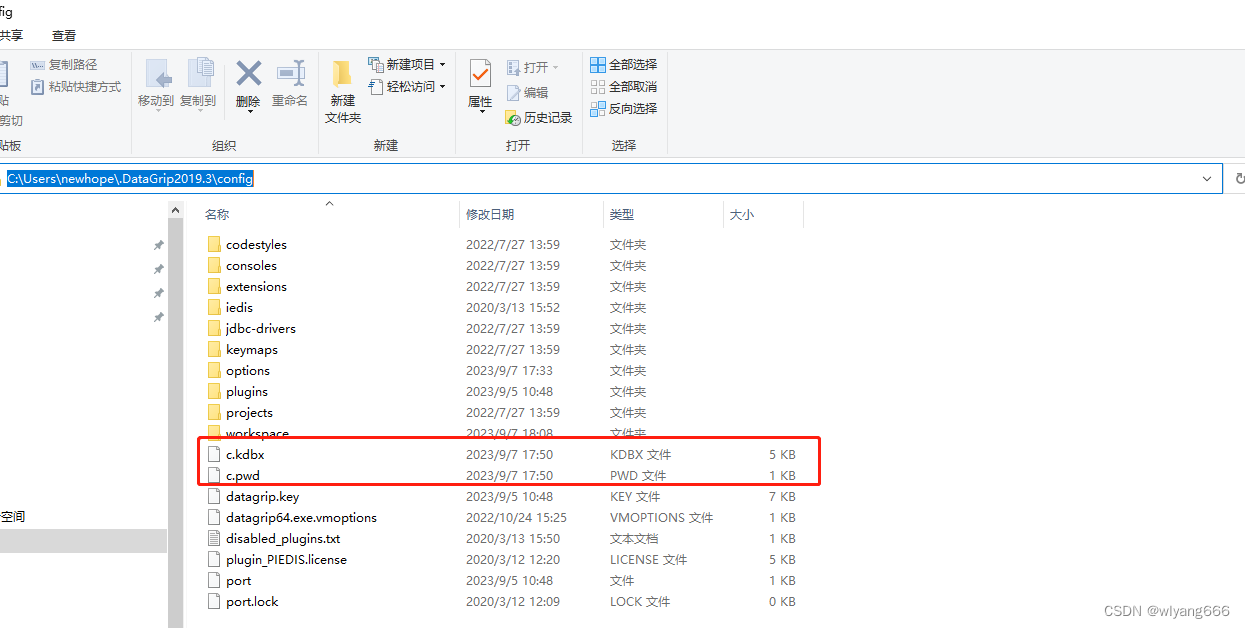
- 找到老电脑秘钥所在目录,如上图所示,我的在C:\Users\newhope.DataGrip2019.3\config 下面,不同电脑用户名不同路径会有点差异 ,复制这两个文件到新的电脑

- 在新的电脑的datagrip 对应的目录,将两个文件放进去,这里要留意,不同版本的datagrip默认的目录不一样,我的 22.3 的版本的默认目录是在 C:\Users{用户}\AppData\Roaming\JetBrains\DataGrip2022.3 下面覆盖两个文件后
- 重新启动datagrip, 随便点击一个连接查询,会提示你输入master 密码,这里要输入之前老电脑设置的密码信息 ,我的是123456 ,注意这里不是电脑的密码,也不是数据库连接密码,是老电脑设置的加密密码
 8. 发现在新的电脑上能正常连接数据库信息。
8. 发现在新的电脑上能正常连接数据库信息。
4. console 查询记录迁移
我们在老电脑上,可能会写很多的脚本,新的电脑是一张白纸,如果所有脚本重新写一遍或者导入导出的话,会比较麻烦,为此可以考虑将之前写好的脚本也迁移到新的电脑上面
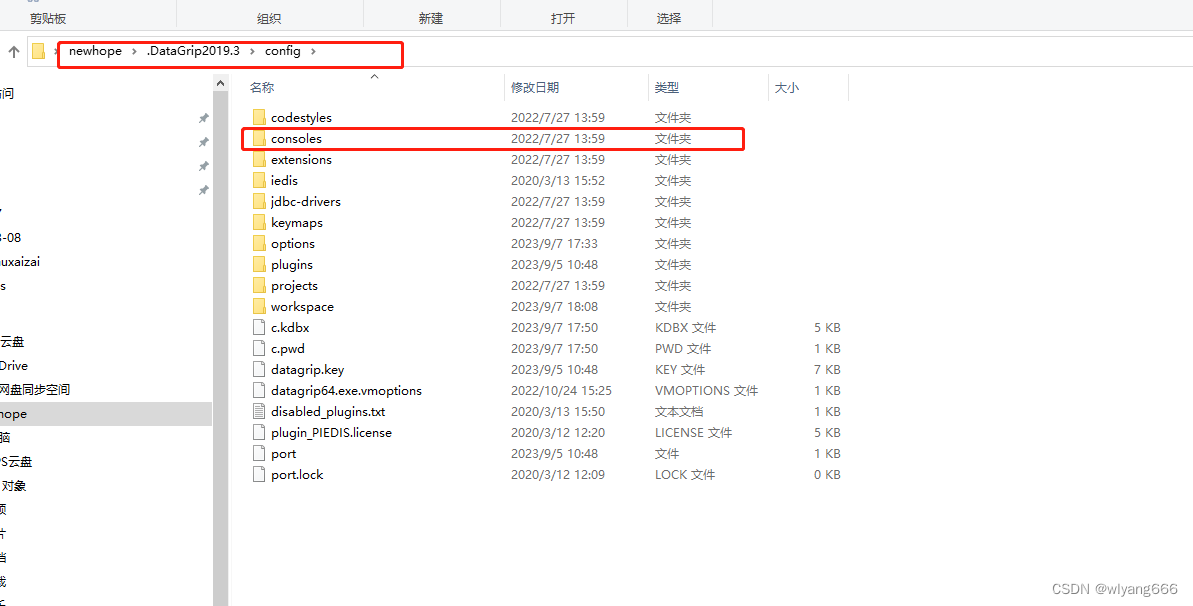
console 相关文件默认保存位置为,C:\Users{用户名}\AppData\Roaming\JetBrains\DataGrip\consoles
从老电脑找到对应的console文件夹

直接复制整个文件,到新电脑的对应文件夹下面,我的新电脑对应目录为 C:\Users{用户}\AppData\Roaming\JetBrains\DataGrip2022.3
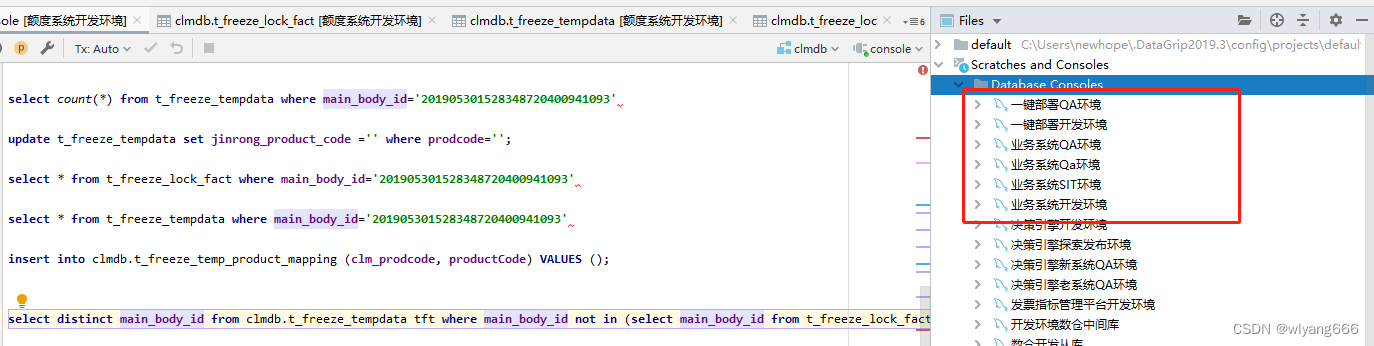
打开datagrip ,可以看到导入的相关信息

以上,如有错误,请不吝指正,欢迎大家遇见问题在评论区交流遇见的问题 !