router-link 实现路由之间的跳转
router-view(路由出口组件 -> 渲染路径匹配到的视图组件)
当你访问的地址与路由path相符时,会将指定的组件替换该router-view
router-link
router-link 点击实现路由跳转,to属性指向目标地址,默认渲染成带有正确连接的<a>的标签。<router-link>相当于<a href='...'>,但比起更好。

注:router-link组件 默认支持激活样式显示,即 active-class=’类名‘。如上述的第二个routerlink,其中, 使用反引号(`)模板字符串 来拼接参数,用法 `/路径/${参数}`

router-view
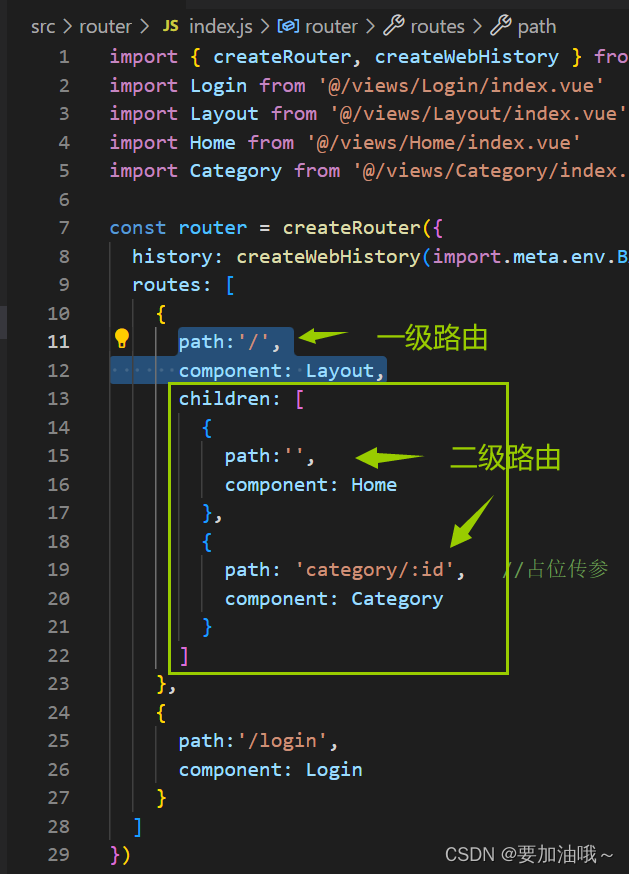
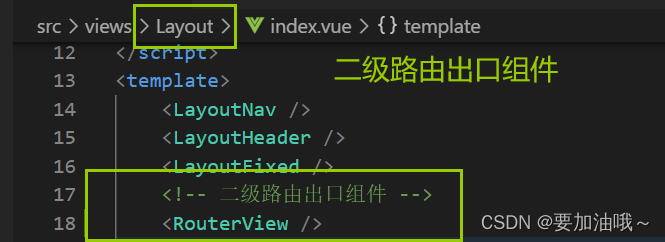
每一级路由都有路由出口,路由出口置于上一级组件/父组件中。
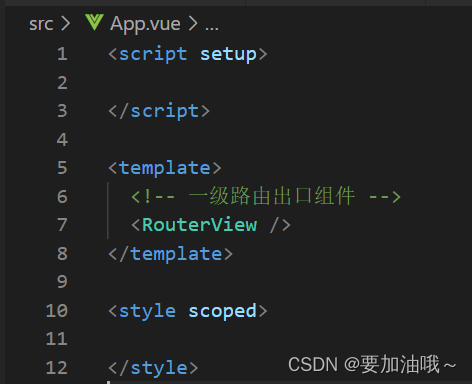
如,在根组件App.vue中写一级路由出口,在一级路由中写下一级的路由出口



注:vue是热更新,不需要刷新页面即可使用。
参考:vue 路由的内置组件 router-view 详细介绍(有图有真相)_vue 组件中的 router-view 指向哪里_web前端 zxp的博客-CSDN博客
API 参考 | Vue Router (vuejs.org)
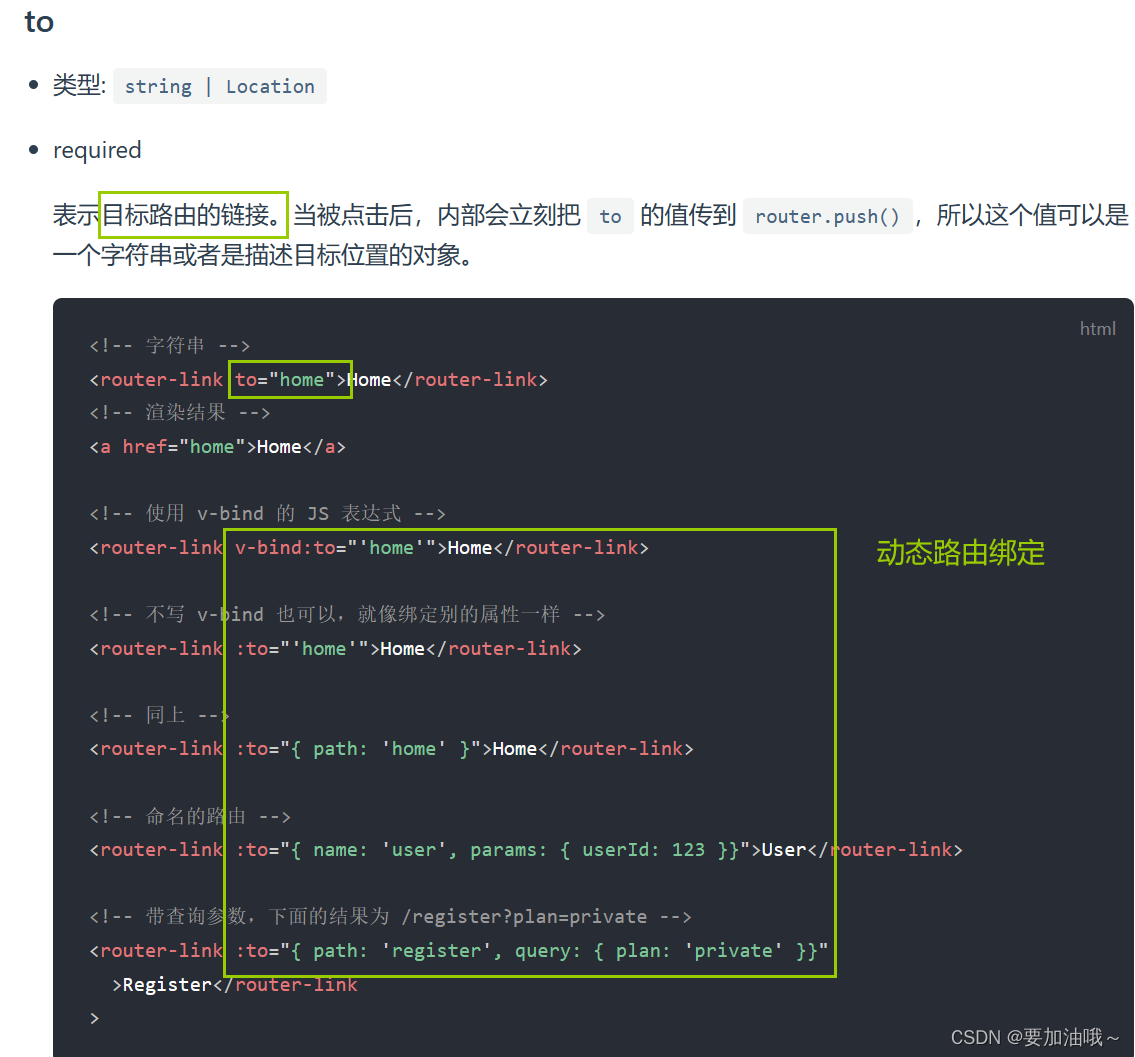
router-link:to+动态指向_router-link to_okherry的博客-CSDN博客










![[uniapp]踩坑日记 unexpected character > 1或‘=’>1 报错](https://img-blog.csdnimg.cn/3555966dca0d450ab549205d4f2786f6.png)