安卓绘制原理概览_油炸板蓝根的博客-CSDN博客
搜了一下,全网居然没有人提过 measureCache。
在前文中提到过,measure的时候,如果命中了 measureCache,会跳过 onMeasure,同时会设置 PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT标志位,其作用顾名思义,需要在 layout 前进行 measure。
public class View {public final void measure(int widthMeasureSpec, int heightMeasureSpec) {if (mMeasureCache == null) mMeasureCache = new LongSparseLongArray(2);......int cacheIndex = forceLayout? -1: mMeasureCache.indexOfKey(key);if (cacheIndex < 0 || sIgnoreMeasureCache) {// measure ourselves, this should set the measured dimension flag backonMeasure(widthMeasureSpec, heightMeasureSpec);mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;} else {long value = mMeasureCache.valueAt(cacheIndex);// Casting a long to int drops the high 32 bits, no mask neededsetMeasuredDimensionRaw((int) (value >> 32), (int) value);mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;}}public void layout(int l, int t, int r, int b) {if ((mPrivateFlags3 & PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT) != 0) {onMeasure(mOldWidthMeasureSpec, mOldHeightMeasureSpec);mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;}...}
}这里有点令人疑惑,为什么在 measure 中跳过了 onMeasure,但又在 layout 中找补了回来。不执行可以优化性能耗时,但这里又重新执行了一次,优化在哪里?既然有这段代码,那么就一定是优化的,我们先有一下两种猜测:
- 前一次和后一次执行的逻辑不同,前一次的性能耗时长,后一次的性能耗时短,所以有优化。
- 优化了执行次数,前者执行次数比后者多。
让我们先看一下引入 measureCache 的 commit message,看看作者怎么说的。
Skip unnecessary measurements when possible.
This change introduces a new measure cache to View, to remember the measured dimensions for previous pairs of measure specs. The measure cache is cleared whenever a View requests layout.
Unfortunately some Views rely on measure being always called when layout is invoked. To work around this problem, we need to remember when we hit the measure cache to force a call to measure just prior to calling onLayout(). This does not completely removes all measure calls but enough to optimize a number of layouts.

跳过不必要的 measure。这次改动针对 view 引入了新的measure 缓存,其可以记录已经测量过的measure specs。每次 view requestLayout的时候,都会清除 measure cache。
不幸的是,一些 view 在layout 调用的时候,总是需要 measure 调用。为了解决这个问题,我们需要在命中 measure 缓存的时候,强制在 OnLayout中调用 onMeasure。这种做法没有完全移除 measure 的调用,但是也已经足够优化一部分了。
跳过 onMeasure虽然可以提高效率,但是有一些自定义 view 是依赖其 onMeasure 流程保证其正常工作的。换句话说,一些自定义 View 的 onMeasure 方法不仅仅完成了可以被跳过的 measurement,还执行了某些不能被跳过的流程。 例如 ViewPager
public class ViewPager {protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {// measure self and decor...// update childrenpopulate();// measure children...}
}ViewPager 依赖onMeasure 更新 page,如果 onMeasure 被跳过,就有可能出现 page 错位的情况。除了 ViewPager,RecyclerView、CoordinateLayout 等复杂度较高的组件也都在 onMeasure 中做了许多复杂的工作。既然 onMeasure 一定要执行,那么 measureCache 的优化工作又体现在哪里呢?毕竟 commit message 最后写了“but enough to optimize a number of layouts.”
measureCache 可以将一次 Traversal 中多次冗余 onMeasure 减少为一次,对于很多 ViewGroup,在 onMeasure 阶段往往会不止一次的调用 child 的 measure,例如RelativeLayout 、使用了 weight 的 LinearLayout、ConstraintLayout 等等,measureCache 的存在使得 child 本应该在 parent view onMeasure 阶段执行的多次 measure 被延后到 layout 阶段,且仅执行一次。
public class RelativeLayout extends ViewGroup {protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {measureChildHorizontal(child, params, myWidth, myHeight);measureChild(child, params, myWidth, myHeight);setMeasuredDimension(width, height);}
}
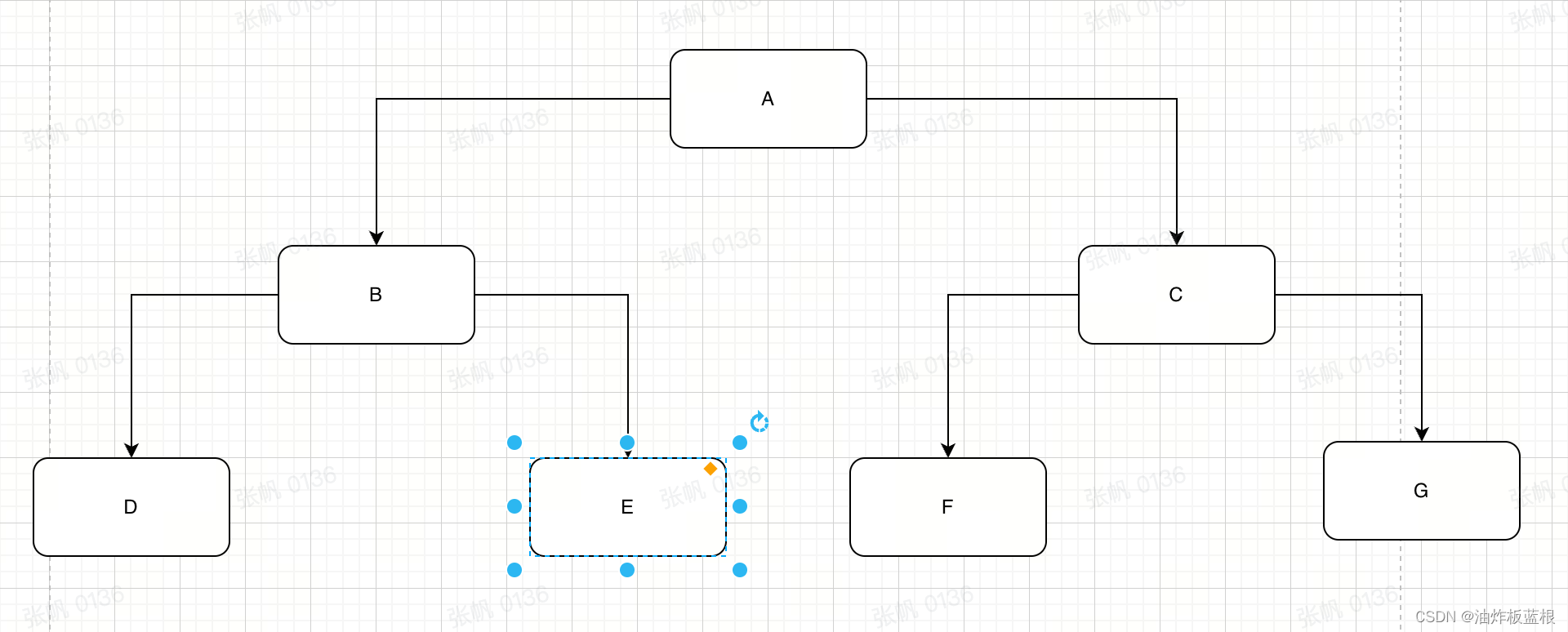
假设 A、B、C 都是一个需要测量孩子两次的 ViewGroup,那么如果没有 MeasureCache,当执行 A 的 Measure 时候,将会调用 BBCC,共四次 measure,同样的调用DDEEDDEEFFGGFFGG,共 16 次 measure。但是如果有 measureCache,在 measure 阶段,将会调用 A 的 measure(如果 A 是顶 viewGroup),然后直接设置 B、C 的大小。只调用了 1 次。然后在 layout 阶段,调用一次 B 的 onMeasure、一次 C 的 onMeasure,DEFG 的 onMeasure 各一次。所以只调用了六次。已经足够优化了。