系列文章目录
【Vue】vue2预览显示quill富文本内容,vue-quill-editor回显页面,v-html回显富文本内容
【Vue】vue2项目使用swiper轮播图2023年8月21日实战保姆级教程
【Vue】vue2使用pdfjs预览pdf文件,在线预览方式一,pdfjs文件包打开新窗口预览pdf文件
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、下载vue-pdf
- 二、使用步骤
- 1.创建页面
- 2.配置路由
- 3. 编写页面(默认多页面)
- 4. 单页pdf预览
- 总结
前言
参考文章1 vue中前端实现pdf预览(含vue-pdf插件用法)
参考文章2 vue中运用vue-pdf实现pdf分页预览及缩放(可解决pdf预览不清晰问题)
可以先看参考文章,再来看我的,这个作者的简洁粗暴,上手就能用,我写的主要针对新手小白
但是只做了预览,如果需要切换上一页、下一页,请看参考2
提示:以下是本篇文章正文内容,下面案例可供参考
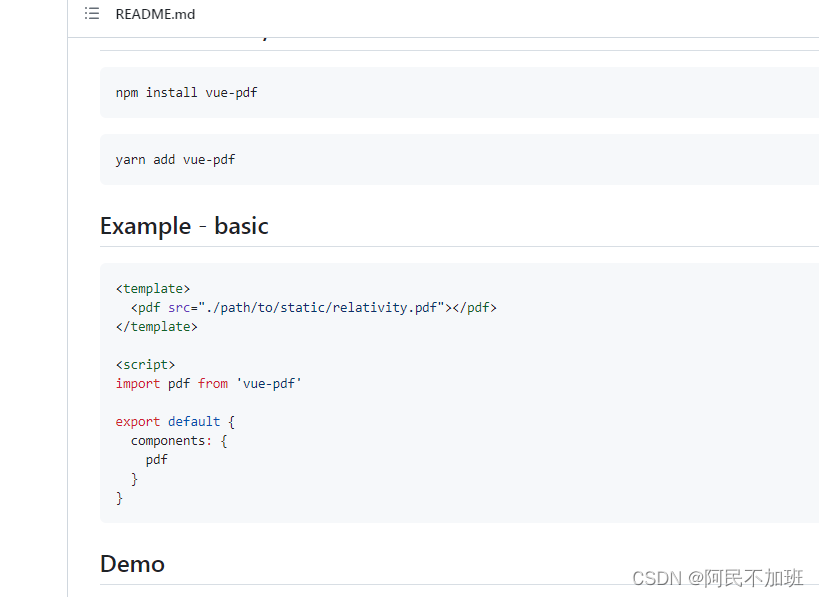
一、下载vue-pdf
官网地址传送门
npm install vue-pdf -S
二、使用步骤
1.创建页面
我需要一个vue页面来预览文件,同时,参数是通过url地址传进来的。
在views下建一个文件夹名叫viewPDF

2.配置路由
代码如下(示例):
{path: '/viewPDF',name: 'viewPDF',component: () => import('../views/viewPDF/index.vue'),meta: {title: "预览pdf文件"},}
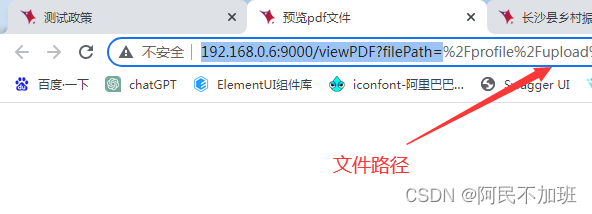
示例路径如下
http://192.168.0.6:9000/viewPDF?filePath=你的文件路径
我的文件路径是
/profile/upload/2023/09/12/制药工程综合实验讲义_20230912100721A002.pdf

在路径上,不需要去拼接/dev-api
这个拼接的事,放在这个页面中去做
3. 编写页面(默认多页面)
由于代码简单,不拆分了
直接粘贴替换全部就好了
<template><div><pdf v-for="i in numPages" :key="i" :src="pdfUrl" :page="i"></pdf></div>
</template><script>
import pdf from 'vue-pdf'
export default {name: "vinit",components: {pdf},data() {return {pdfUrl: '',numPages: undefined,}},computed: {// 当前页面链接 http://192.168.0.6:9000/viewPDF?filePath=测试.pdf// return http://192.168.0.6:9000trimmedUrl() { // 完整的URLconst fullUrl = window.location.href;// 使用URL对象来解析URLconst urlObject = new URL(fullUrl);// 获取截取后的域名和端口号部分const trimmedUrl = `${urlObject.protocol}//${urlObject.host}`;return trimmedUrl;}},watch: {},filters: {},created() {},mounted() {this.getTotal()},methods: {// 获取pdf总页数getTotal() {// 多页pdf的src中不能直接使用后端获取的pdf地址 否则会按页数请求多次数据let loadingTask = this.trimmedUrl + process.env.VUE_APP_BASE_API + this.$route.query.filePath// 需要使用下述方法的返回值作为urlthis.pdfUrl = pdf.createLoadingTask(loadingTask)// 获取页码this.pdfUrl.promise.then(pdf => {this.numPages = pdf.numPages;}).catch(error => {})}},
}
</script>4. 单页pdf预览
基础用法

总结
更多方法看官网 传送门