多实例+联动
- 一、Tomcat 多实例
- 1.1 什么是Tomcat多实例?
- 1.2 配置思路
- 1.3 配置实现
- 1.3.1 安装jdk
- 1.3.2 安装tomcat
- 1.3.3 配置 tomcat 环境变量
- 1.3.4 修改端口号
- 1.3.5 修改各 tomcat 实例中的 startup.sh 和 shutdown.sh 文件,添加 tomcat 环境变量
- 1.3.6 启动各 tomcat 中的 /bin/startup.sh
- 1.3.7 浏览器访问测试
- 二、Nginx+Tomcat负载均衡、动静分离
- 2.1 原理部分
- 2.2 配置思路
- 2.3 配置部分
- 2.3.1 配置nginx1,四层代理实现负载均衡
- 2.3.2 配置nginx2和nginx3,七层代理动静分离
- 2.3.3 Tomcat配置,作为动态资源服务器
- 2.3.4 静态页面测试
- 2.3.5 动态资源测试
一、Tomcat 多实例
1.1 什么是Tomcat多实例?
Tomcat 多实例是指在同一台服务器上运行多个独立的 Tomcat 实例。
每个 Tomcat 实例都具有独立的配置文件、日志文件、应用程序和端口。
通过配置不同的端口和文件目录,可以实现同时运行多个独立的 Tomcat 服务器,每个服务器都可以独立处理用户的请求。
这样可以提高服务器的并发处理能力和灵活性,同时隔离不同的应用程序和配置。
1.2 配置思路
1)修改 tomcat 主配置文件 server.xml 中的三个端口号 8080 8005 8009;
2)修改 tomcat 启动停止脚本 startup.sh shutdown.sh,添加 export CATALINA BASE CATALINA HONE TOWCAT HOME 变量都指向实例的工作目录。
1.3 配置实现
1.3.1 安装jdk
步骤1这里不再赘述,详见上一篇博客。
1.3.2 安装tomcat
mkdir /usr/local/tomcat
#实例1
mv apache-tomcat-9.0.16 /usr/local/tomcat/tomcat1
#实例2
cp -a /usr/local/tomcat/tomcat1 /usr/local/tomcat/tomcat2
#实例3
cp -a /usr/local/tomcat/tomcat1 /usr/local/tomcat/tomcat3

1.3.3 配置 tomcat 环境变量
vim /etc/profile.d/tomcat.sh#tomcat1
export CATALINA_HOME1=/usr/local/tomcat/tomcat1
export CATALINA_BASE1=/usr/local/tomcat/tomcat1
export TOMCAT_HOME1=/usr/local/tomcat/tomcat1#tomcat2
export CATALINA_HOME2=/usr/local/tomcat/tomcat2
export CATALINA_BASE2=/usr/local/tomcat/tomcat2
export TOMCAT_HOME2=/usr/local/tomcat/tomcat2#tomcat3
export CATALINA_HOME3=/usr/local/tomcat/tomcat3
export CATALINA_BASE3=/usr/local/tomcat/tomcat3
export TOMCAT_HOME3=/usr/local/tomcat/tomcat3source /etc/profile.d/tomcat.sh
1.3.4 修改端口号
----------------------------------------------------------------------------------------------------------
第一个连接器默认监听8080端口,负责建立HTTP连接。在通过浏览器访问Tomcat服务器的Web应用时,使用的就是这个连接器。
第二个连接器默认监听8009端口,AJP端口,即容器使用,如Apache能通过AJP协议访问Tomcat的8009端口。
----------------------------------------------------------------------------------------------------------
#tomcat2
vim /usr/local/tomcat/tomcat2/conf/server.xml
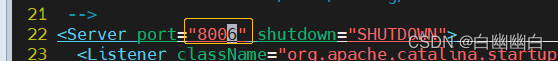
#22行,修改Server prot,默认为8005 -> 修改为8006
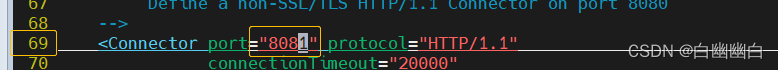
#69行,修改Connector port,HTTP/1.1 默认为8080 -> 修改为8081
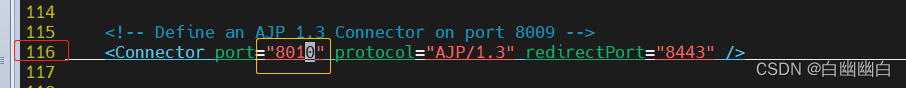
#116行,修改Connector port AJP/1.3,默认为8009 -> 修改为8010



#tomcat3
vim /usr/local/tomcat/tomcat3/conf/server.xml
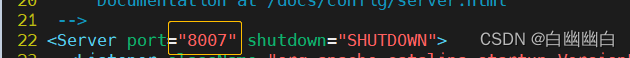
#22行,修改Server prot,默认为8005 -> 修改为8007
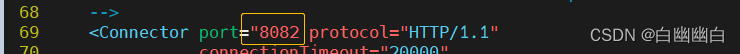
#69行,修改Connector port,HTTP/1.1 默认为8080 -> 修改为8082
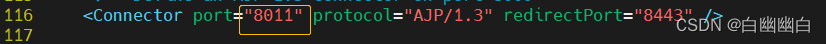
#116行,修改Connector port AJP/1.3,默认为8009 -> 修改为8011



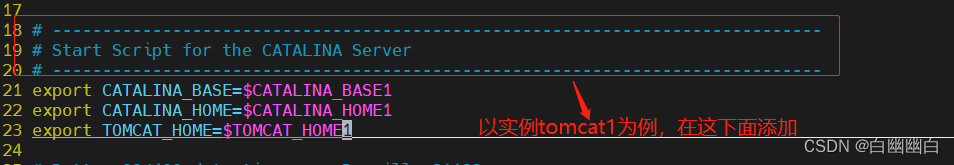
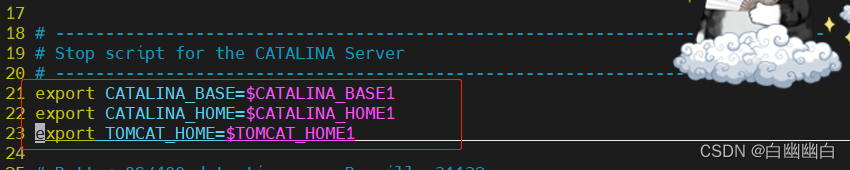
1.3.5 修改各 tomcat 实例中的 startup.sh 和 shutdown.sh 文件,添加 tomcat 环境变量
以tomcat1为例,tomcat2和tomcat3配置相同
#tomcat1
vim /usr/local/tomcat/tomcat1/bin/startup.shexport CATALINA_BASE=$CATALINA_BASE1
export CATALINA_HOME=$CATALINA_HOME1
export TOMCAT_HOME=$TOMCAT_HOME1vim /usr/local/tomcat/tomcat1/bin/shutdown.shexport CATALINA_BASE=$CATALINA_BASE1
export CATALINA_HOME=$CATALINA_HOME1
export TOMCAT_HOME=$TOMCAT_HOME1


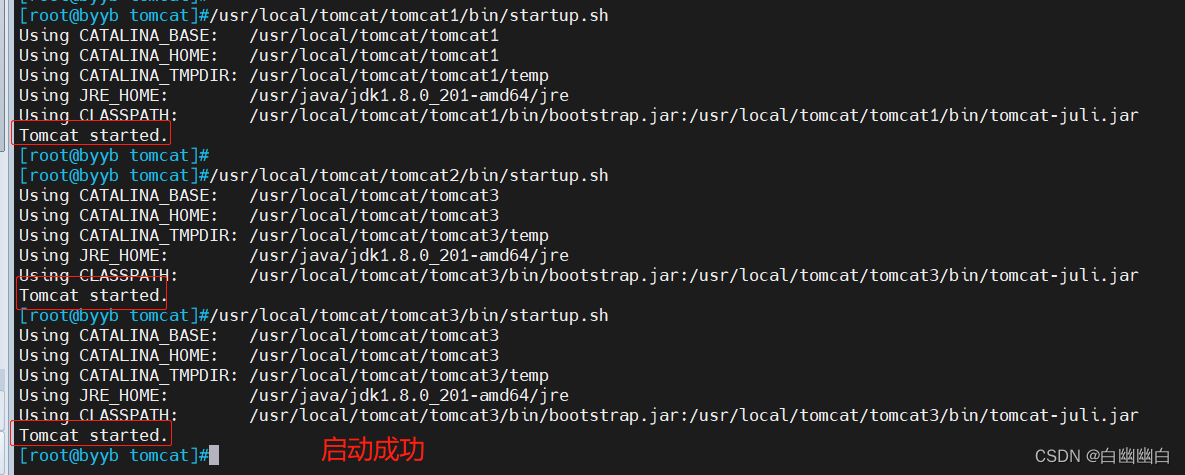
1.3.6 启动各 tomcat 中的 /bin/startup.sh
#都是后台启动
/usr/local/tomcat/tomcat1/bin/startup.sh
/usr/local/tomcat/tomcat2/bin/startup.sh
/usr/local/tomcat/tomcat3/bin/startup.sh

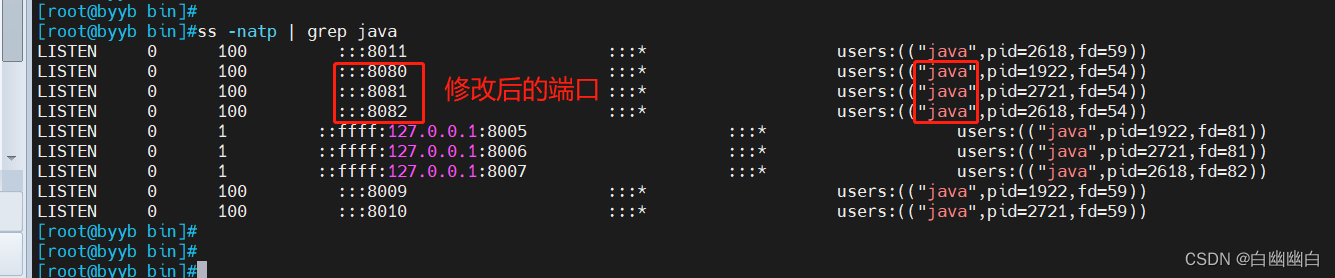
ss -natp | grep java

1.3.7 浏览器访问测试
http://192.168.2.100:8080
http://192.168.2.100:8081
http://192.168.2.100:8082



Tomcat 多实例配置成功
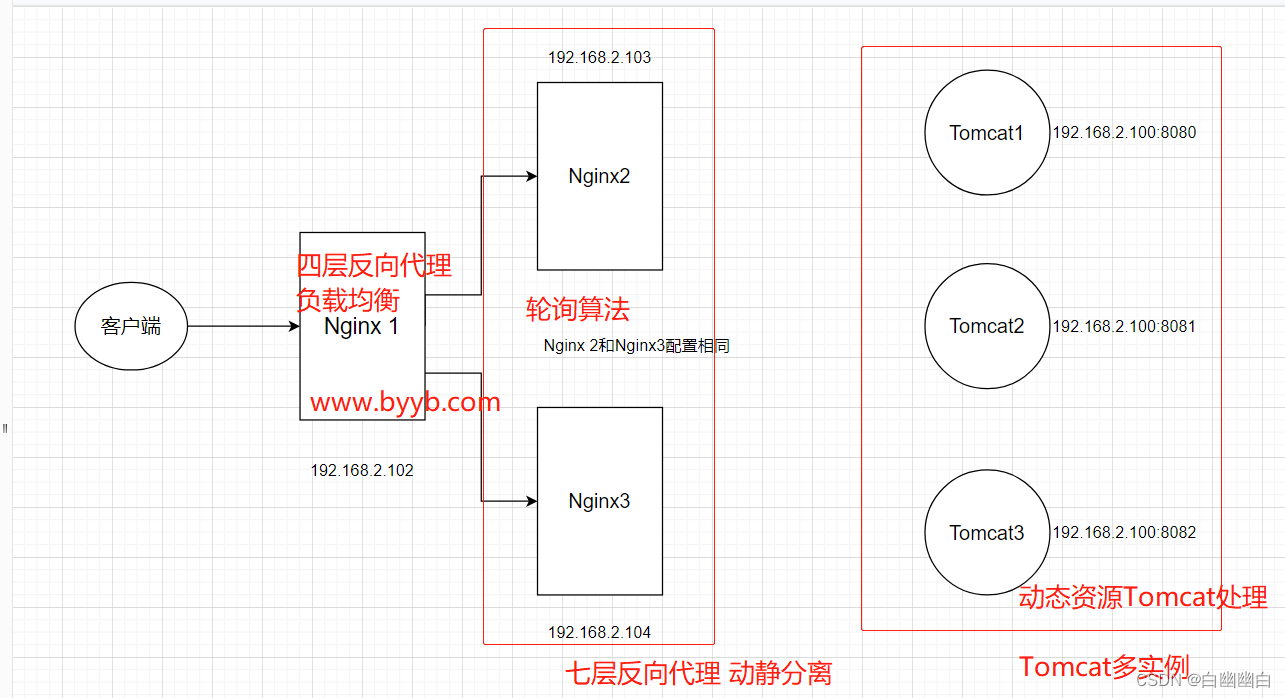
二、Nginx+Tomcat负载均衡、动静分离
2.1 原理部分
服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由Nginx提供服务,动态资源Nginx转发至后端。
2.2 配置思路
使用七层代理实现动静分离+负载均衡,配置tomcat多实例,多个tomcat轮流处理动态资源(轮询算法);
访问静态资源,由nginx直接处理并响应。
使用四层代理实现nginx负载均衡,客户端到nginx1的请求,由nginx2和nignx3轮流处理(轮询算法)。
2.3 配置部分

nginx1 192.168.2.102
nginx2 192.168.2.103
nginx3 192.168.2.104
tomcat1 192.168.2.100:8080
tomcat2 192.168.2.100:8081
tomcat3 192.168.2.100:8082
2.3.1 配置nginx1,四层代理实现负载均衡
前置准备
#关闭防火墙和selinux
systemctl disable firewalld.service --now
setenforce 0
编译安装nginx,用systemd管理
#依赖
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
#创建管理用户
useradd -M -s /sbin/nologin nginx#编译安装ngnix
cd /opt
tar -zxf nginx-1.18.0\ .tar.gzcd nginx-1.18.0./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-file-aio \ #启用文件修改支持
--with-http_stub_status_module \ #启用状态统计
--with-http_gzip_static_module \ #启用 gzip静态压缩
--with-http_flv_module \ #启用 flv模块,提供对 flv 视频的伪流支持
--with-http_ssl_module #启用 SSL模块,提供SSL加密功能
--with-stream #启用 stream模块,提供4层调度make -j2 && make install #软连接 添加到环境变量中
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/

#添加到系统服务中
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.targetsystemctl daemon_reload
chmod 754 /lib/systemd/system/nginx.service
#启动nginx
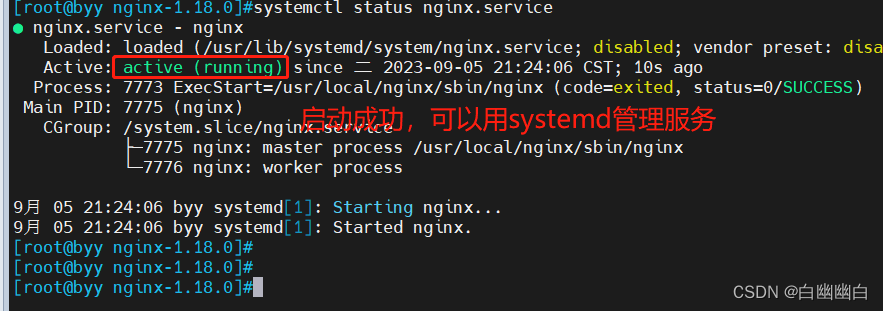
systemctl start nginx
systemctl status nginx

配置负载均衡,四层代理实现
vim /usr/local/nginx/conf/nginx.conf
...
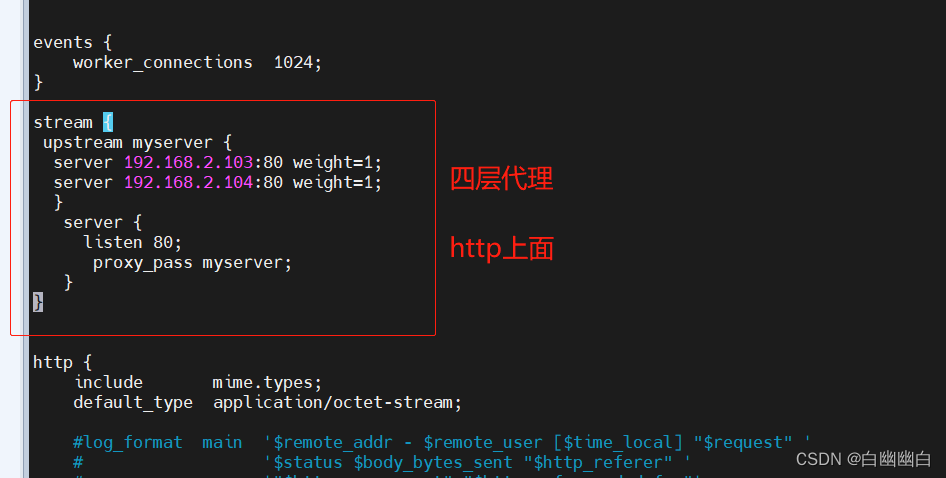
#写在http部分上面
stream {upstream myserver {server 192.168.2.103:80 weight=1;server 192.168.2.104:80 weight=1;}server {listen 80;proxy_pass myserver;}
}nginx -t
nginx -s reload



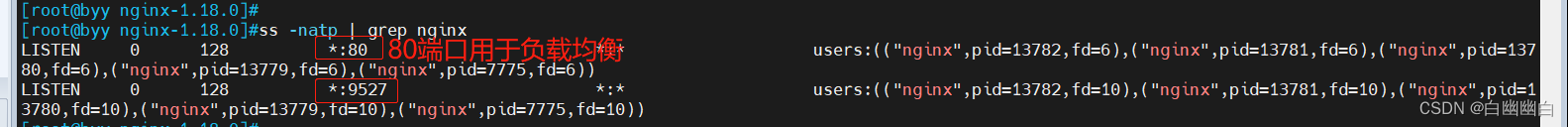
ss -natp | grep nginx

2.3.2 配置nginx2和nginx3,七层代理动静分离
nginx2和nginx3的配置基本相同
以nginx2为例
前置准备
systemctl disable firewalld --now
setenforce 0
yum安装nginx
yum -y install epel-release.noarch -y
yum -y install nginx systemctl start nginx
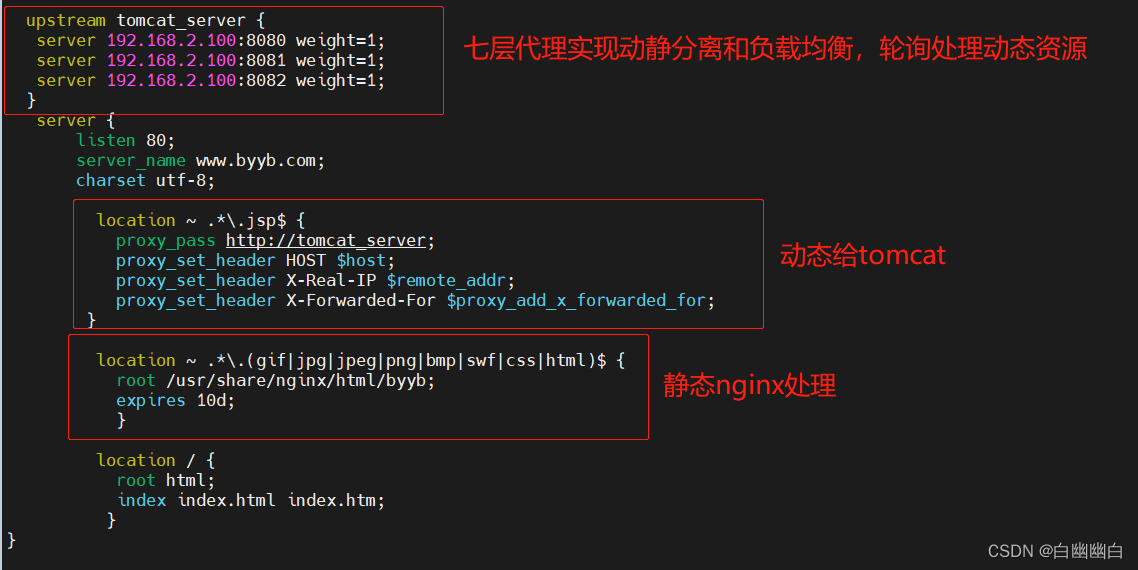
编辑配置文件 七层代理负载均衡,轮询+动静分离


nginx -t
nginx -s reload
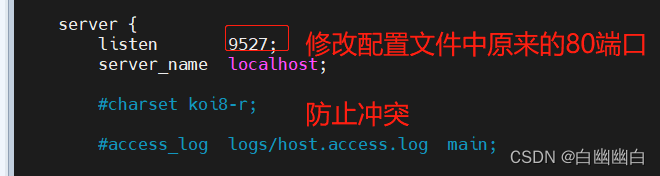
创建静态页面+准备测试图片
#静态页面
cd /usr/share/nginx/html
mkdir byyb
echo "This is static source ,from byyb" > index.html#准备测试图片,放在byyb下

nginx3的配置大概相同,除了准备相同名字,不同内容的图片和静态网页,用于测试负载均衡。

2.3.3 Tomcat配置,作为动态资源服务器
已经配置了多实例,配置详细过程见上文。
前置准备
systemctl disable firewalld --now
setenforce 0
准备动态资源
mkdir /usr/local/tomcat/tomcat1/webapps/test /usr/local/tomcat/tomcat2/webapps/test /usr/local/tomcat/tomcat3/webapps/test
#创建动态页面#tomcat1
vim /usr/local/tomcat/tomcat1/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>#tomcat2
vim /usr/local/tomcat/tomcat2/webapps/test/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test2 page</title>
</head>
<body>
<% out.println("动态页面 2,http://www.test2.com");%>
</body>
</html>#tomcat3
vim /usr/local/tomcat/tomcat3/webapps/test/index.jsp<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test3 page</title> #指定为 test2 页面
</head>
<body>
<% out.println("动态页面 3,http://www.test3.com");%>
</body>
</html>
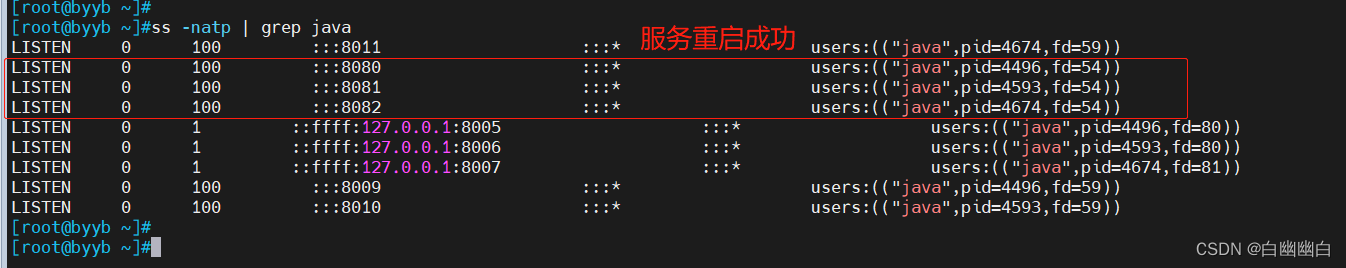
#重启服务/usr/local/tomcat/tomcat1/bin/shutdown.sh
/usr/local/tomcat/tomcat1/bin/startup.sh /usr/local/tomcat/tomcat2/bin/shutdown.sh
/usr/local/tomcat/tomcat2/bin/startup.sh /usr/local/tomcat/tomcat3/bin/shutdown.sh
/usr/local/tomcat/tomcat3/bin/startup.sh
ss -natp | grep java #测试

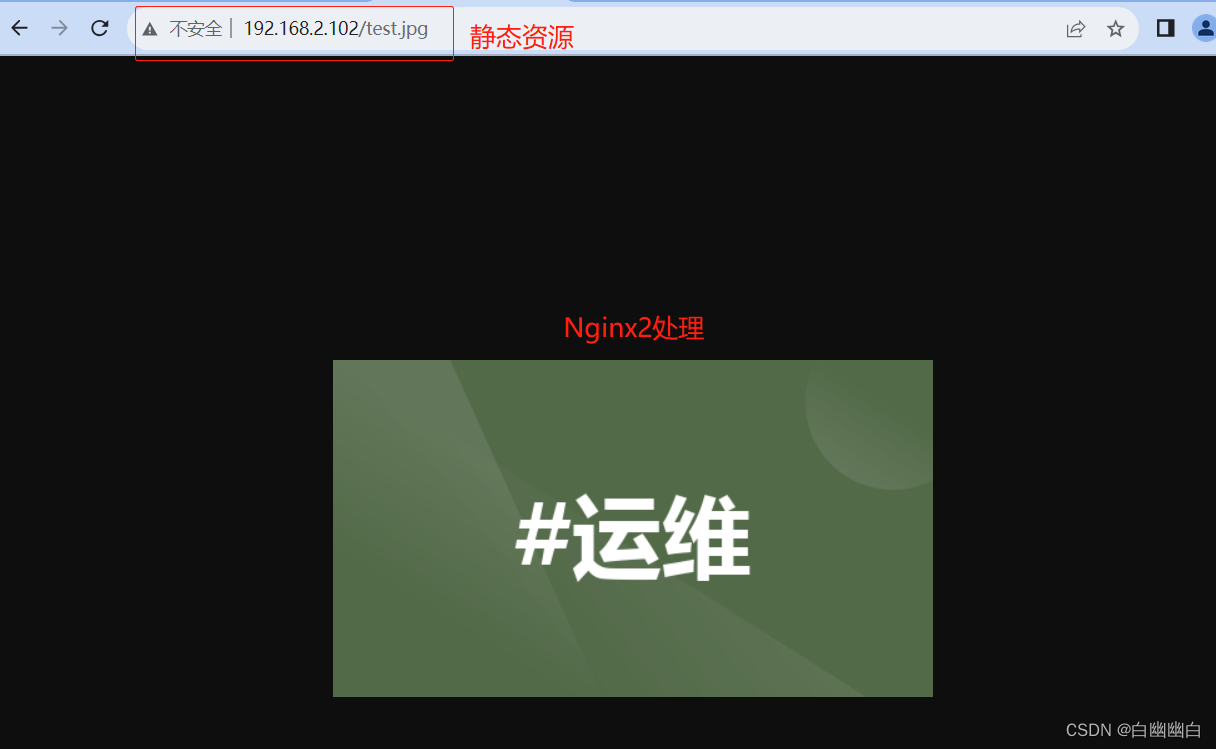
2.3.4 静态页面测试
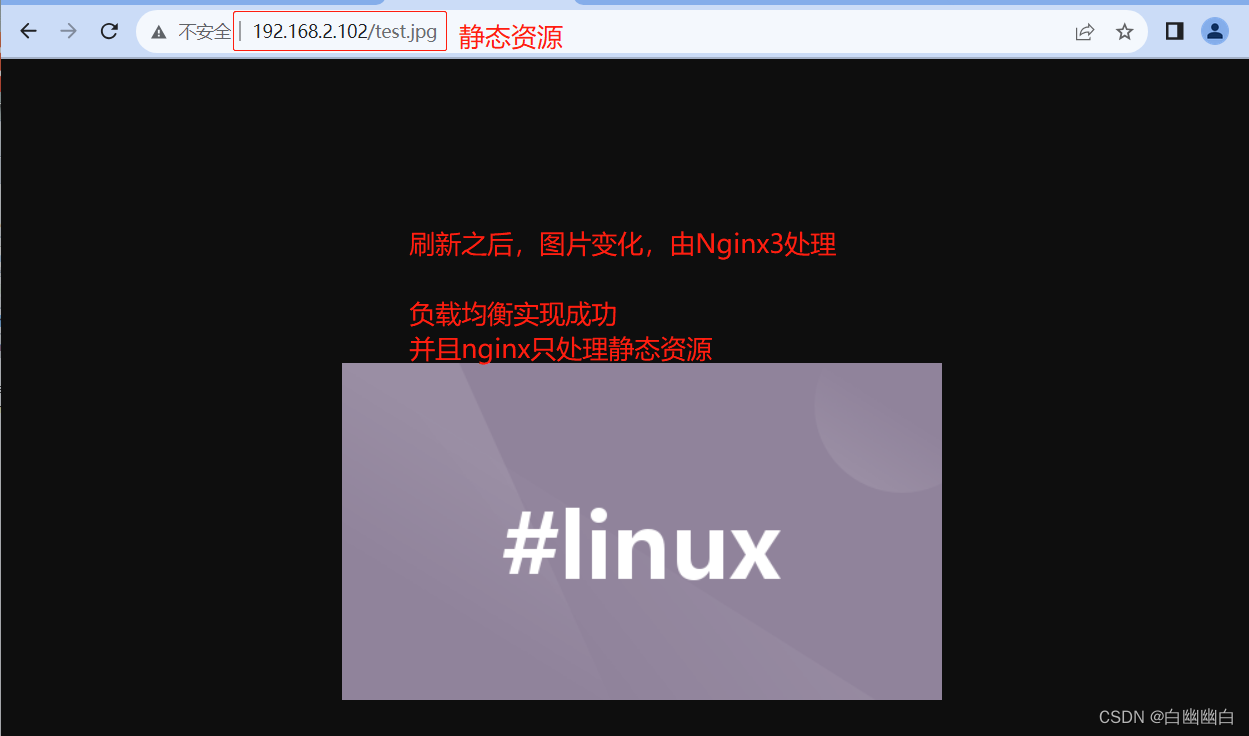
浏览器访问 http://192.168.2.102/test.jpg
多次刷新


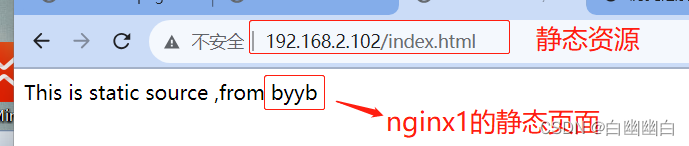
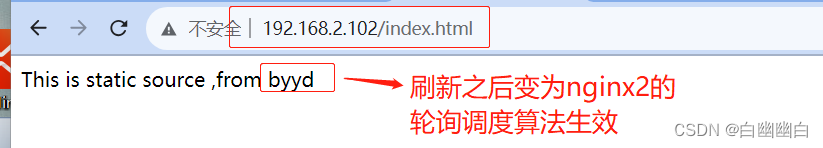
浏览器访问 http://192.168.2.102/index.html


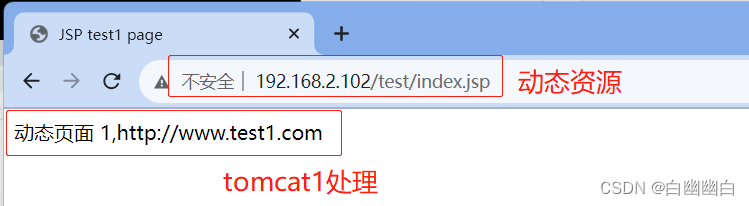
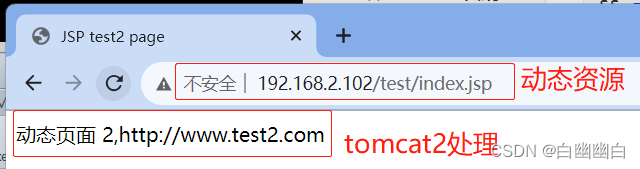
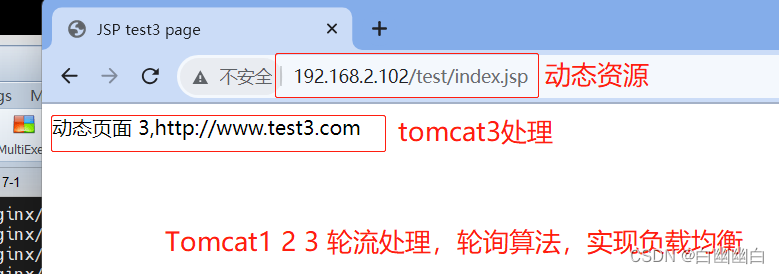
2.3.5 动态资源测试
#访问代理服务器
浏览器访问http://192.168.2.102/test/index.jsp
多次刷新