写在前面:
由于时间的不足与学习的碎片化,写博客变得有些奢侈。
但是对于记录学习(忘了以后能快速复习)的渴望一天天变得强烈。
既然如此
不如以天为单位,以时间为顺序,仅仅将博客当做一个知识学习的目录,记录笔者认为最通俗、最有帮助的资料,并尽量总结几句话指明本质,以便于日后搜索起来更加容易。
标题的结构如下:“类型”:“知识点”——“简短的解释”
部分内容由于保密协议无法上传。
点击此处进入学习日记的总目录
2024.02.29
- 四、UCOSIII:新建工程
- 1、创建文件夹
- 2、新建工程
- 五、UCOSIII:调试配置
- 1、设置软件仿真
- 2、修改时钟大小
- 3、添加头文件路径
- 六、UCOSIII:调试模式中示波器的使用
- 1、 在app.c中编写main函数
- 2、调试模式
- 3、使用示波器
- 4、常见错误
- 1. Build时报错 Error: L6218E
- 2. keil5软件仿真没有实时波形
- 3. Build时报错 error 65
- 4. Peripherals显示空白
- 5. 调试模式时,程序前没有灰块
四、UCOSIII:新建工程
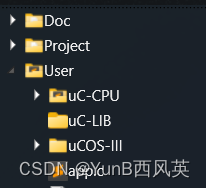
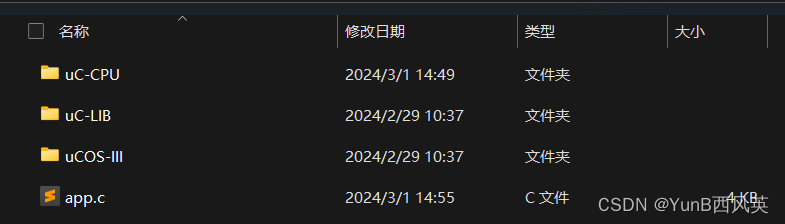
1、创建文件夹
| 文件夹名称 | 子文件夹 | 孙文件夹 | 文件夹作用 |
|---|---|---|---|
| Doc | · | · | 用于存放对整个工程的说明文件,如readme.txt。通常情况下,我们都要对整个工程实现的功能、如何编译、如何使用等做一个简要的说明 |
| Project | · | · | 用于存放新建的工程文件 |
| User | uC/OS-III | Source | 用于存放μC/OS-III源码,其中的代码是纯软件相关的,与硬件无关 |
| User | uC/OS-III | Ports | 用于存放接口文件,即μC/OS-III与CPU连接的文件,也就是我们通常所说的移植文件。要想μC/OS-III在单片机上运行μC/OS-III,这些移植文件必不可少 |
| User | uC-CPU | · | 用于存放μC/OS-III根据CPU总结的通用代码,只与CPU相关 |
| User | uC-LIB | · | 用于存放一些C语言函数库 |
| · | · | 用于存放用户程序,如app.c,main()函数就放在app.c文件中 |

起文件夹名字一定不要用μ,Keil无法识别这个字符,会报一堆错,未来的我连夜回来修改博客(哭)
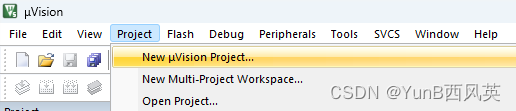
2、新建工程
- 在
Project文件夹新建项目


- 起一个英文名字

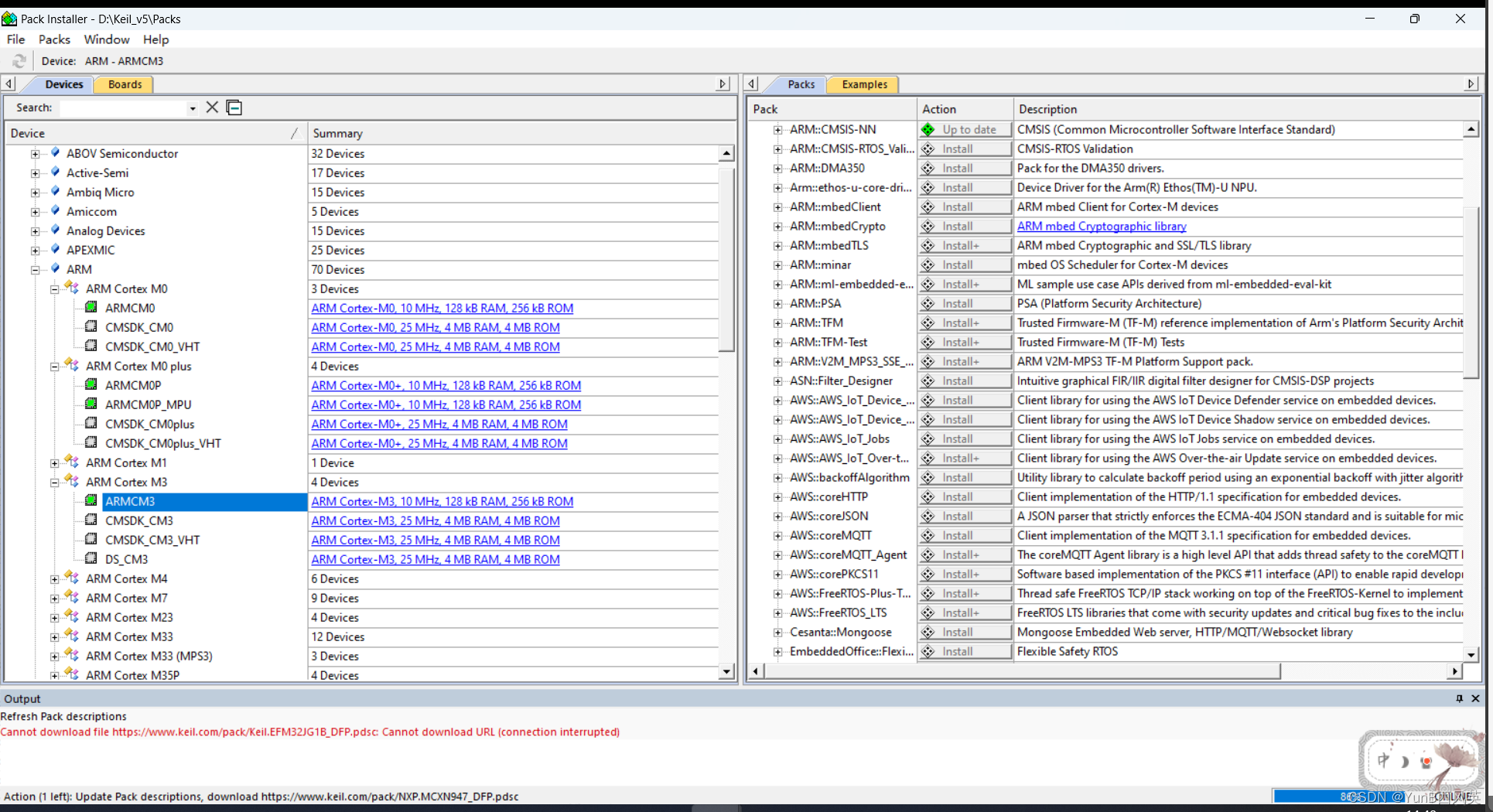
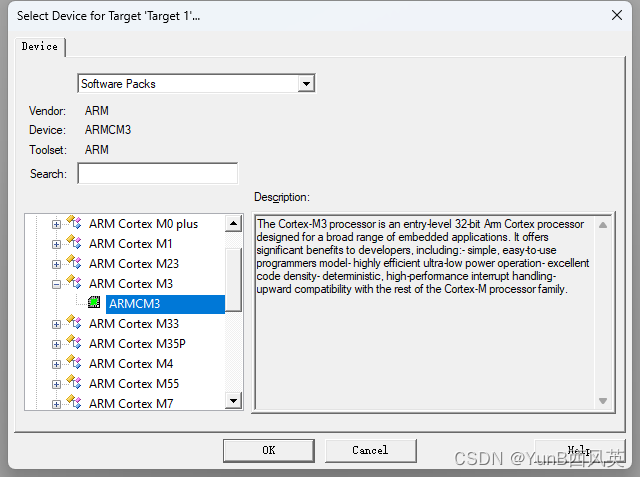
- 选择
ARMCM3

如果没有
ARM的话,参考以下文章:
5.38版本的 Keil5 下载、安装、激活 ——2024年1月20日
我发现我的Keil没有ARM的Pack,Pack Installer还是灰色无法点的,只能花了一中午重装了Keil,太伤心了
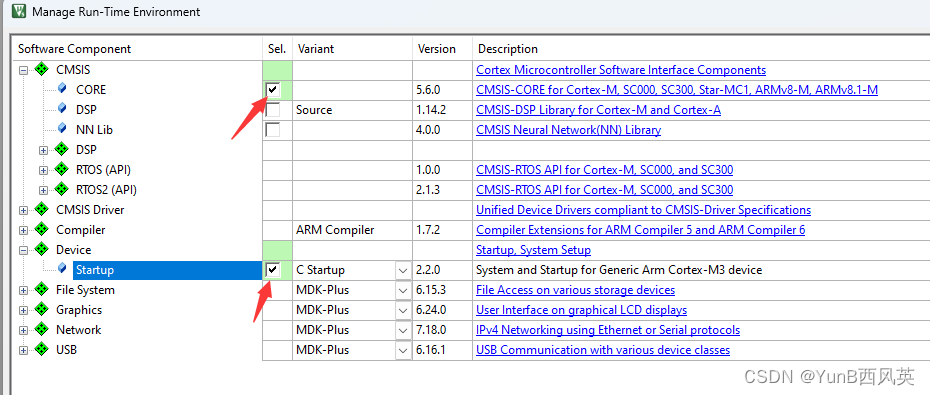
- 设置运行环境
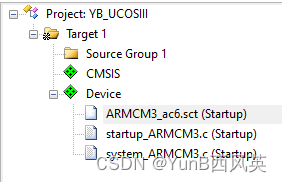
选择好处理器,单击OK按钮后会弹出Manage Run-Time Environment选项框。这里我们在CMSIS栏选中CORE和Device栏选中Startup这两个文件即可

单击OK,CORE和Startup这两个文件就会添加到我们的工程组里面。

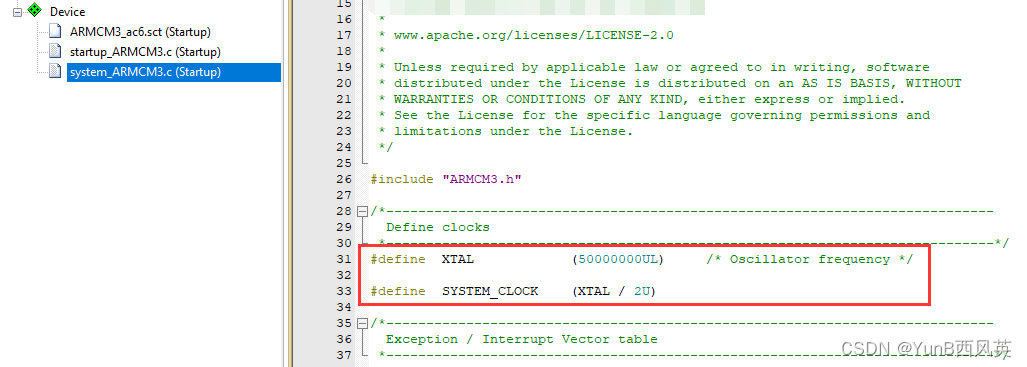
其中startup_ARMCM3.s是汇编编写的启动文件,system_ARMCM3.c是C语言编写的跟时钟相关的文件。 更加具体的可直接阅读这两个文件的源码。只要是Cortex-M3内核的单片机,这两个文件都适用。
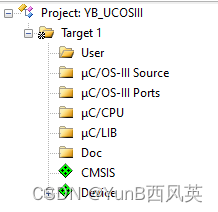
- 添加文件组
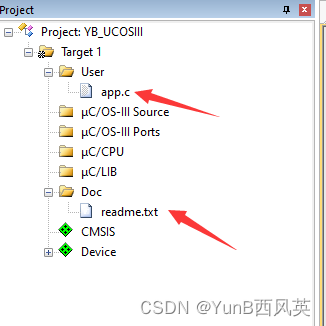
在工程里面添加User、μC/OS-III Source、μC/OS-III Ports、μC/CPU、μC/LIB和Doc这几个文件组, 用于管理文件
鼠标右键Target1,在弹出的选项里面选择Add Group即可添加文件组

- 添加文件
分别在User文件夹中新建app.c,在Doc文件夹中新建readme.txt


将文件添加到工程中,添加方式是双击文件组并选择文件

五、UCOSIII:调试配置
1、设置软件仿真

2、修改时钟大小
在系统初始文件中,规定时钟为25M

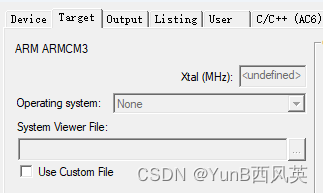
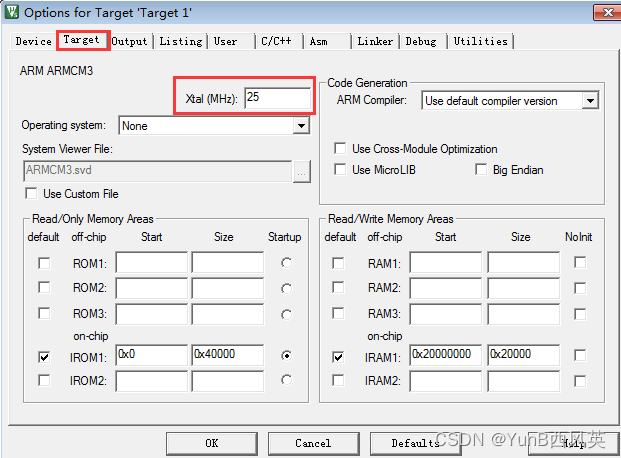
在软件仿真的时候,确保时间的准确性,代码里面的系统时钟跟软件仿真的时钟必须一致, 所以Options for Target->Target的时钟应该改成25M

但是本人的keil时钟修改选项是灰色的,查了一下资料才发现是版本的问题
参考资料:
keil5.36无法修改XTL时钟,导致软件调试时定时时间错误的解决方法
如果是高版本的keil,应该是不需要修改时钟选项(猜测)
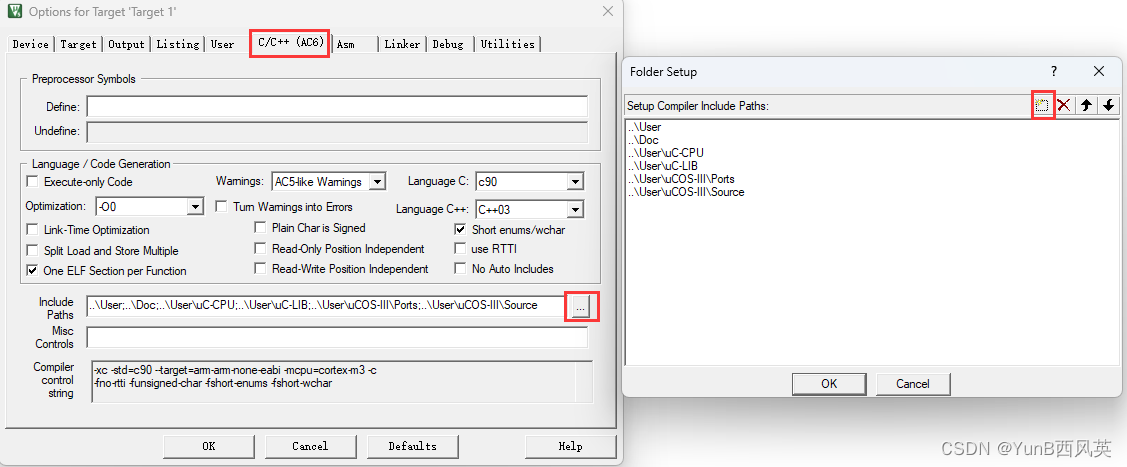
3、添加头文件路径

六、UCOSIII:调试模式中示波器的使用
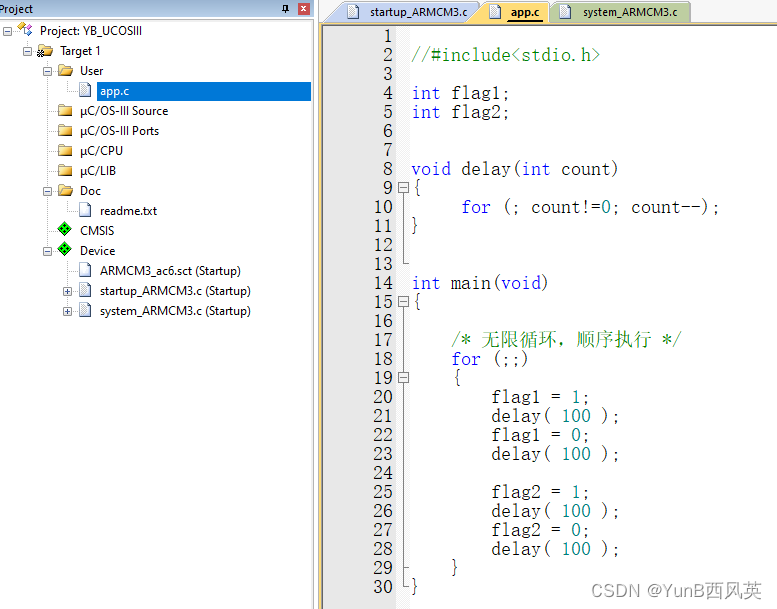
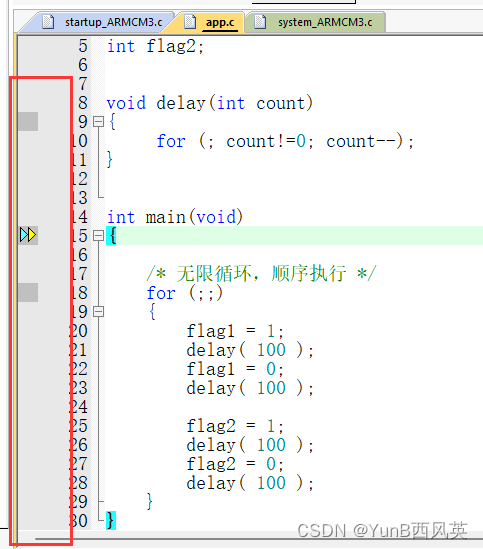
1、 在app.c中编写main函数
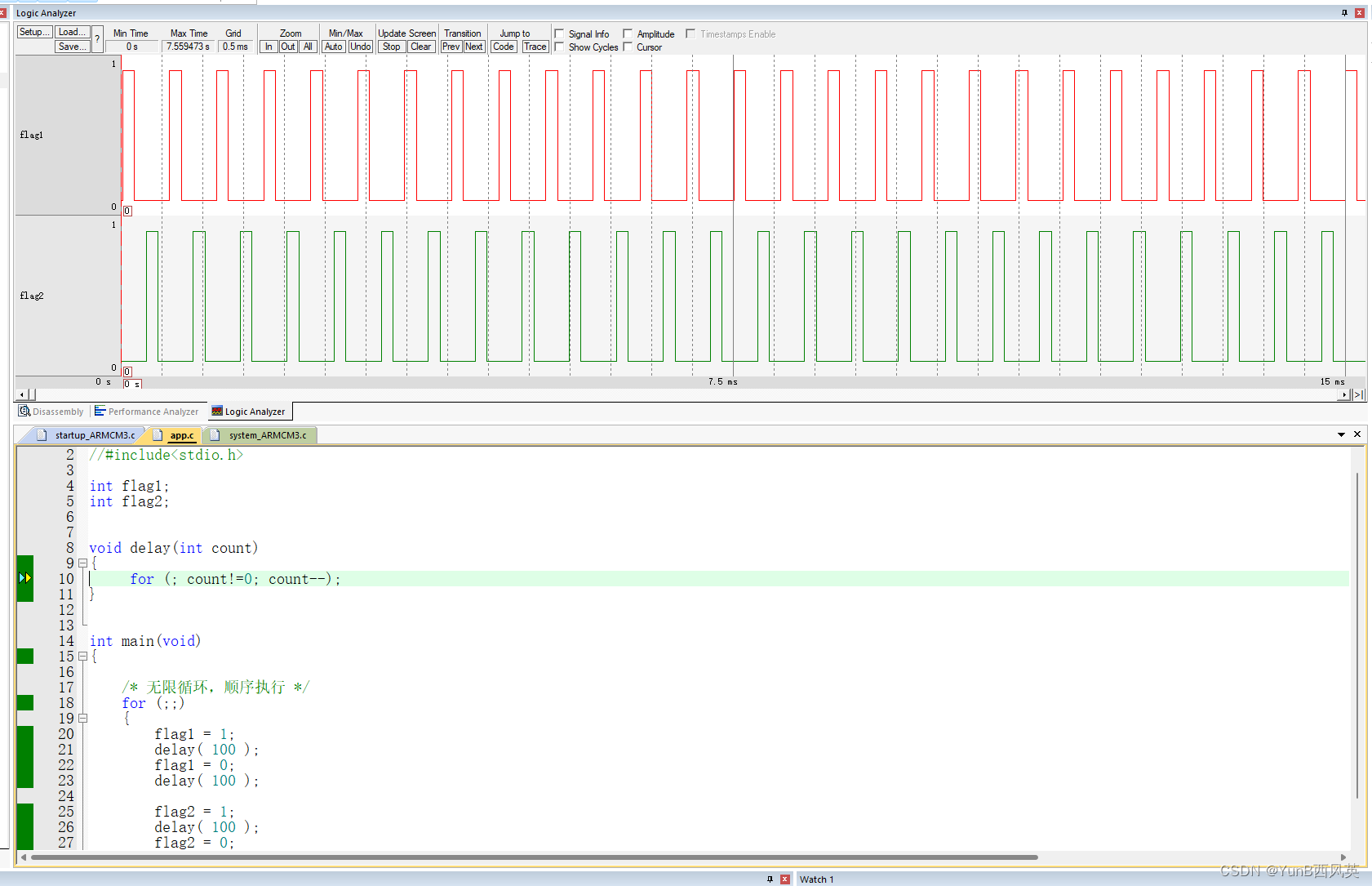
图示与程序如下:

int flag1;
int flag2;void delay(int count)
{for (; count!=0; count--);
}int main(void)
{/* 无限循环,顺序执行 */for (;;){flag1 = 1;delay( 100 );flag1 = 0;delay( 100 );flag2 = 1;delay( 100 );flag2 = 0;delay( 100 );}
}
点击Build,保证程序没有错误,不然的话无法进入调试模式。


2、调试模式
- 进入调试模式

- 只有在程序前出现灰块的程序才会运行

3、使用示波器
-
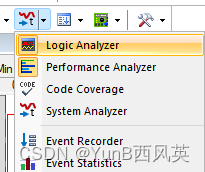
打开示波器

-
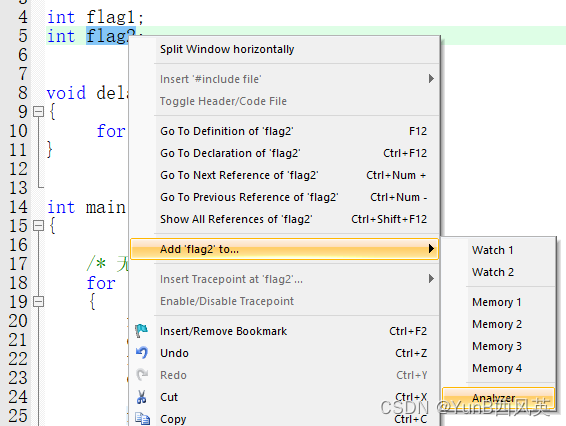
把变量加到示波器中

-
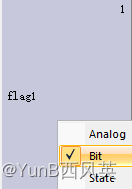
把变量的显示改为
bit

-
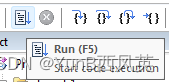
点击
Run,运行程序

-
示波器显示如下

4、常见错误
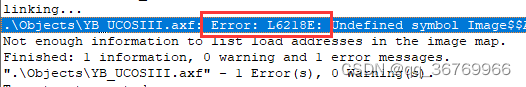
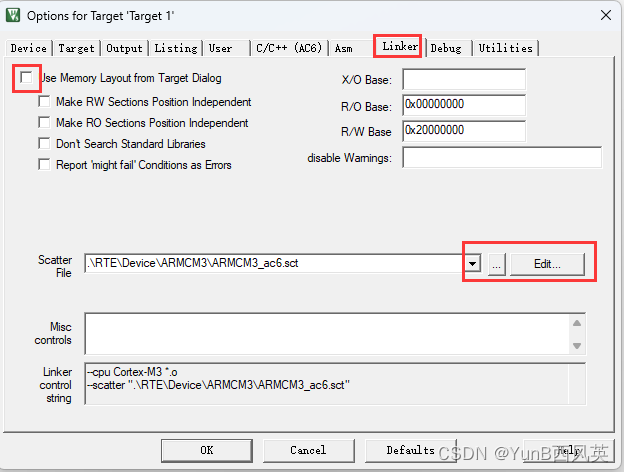
1. Build时报错 Error: L6218E

修改后如下:

参考资料:
Error: L6218E: Undefined symbol ImageARM_LIB_STACKZILimit (referred from startup_armcm4.o)
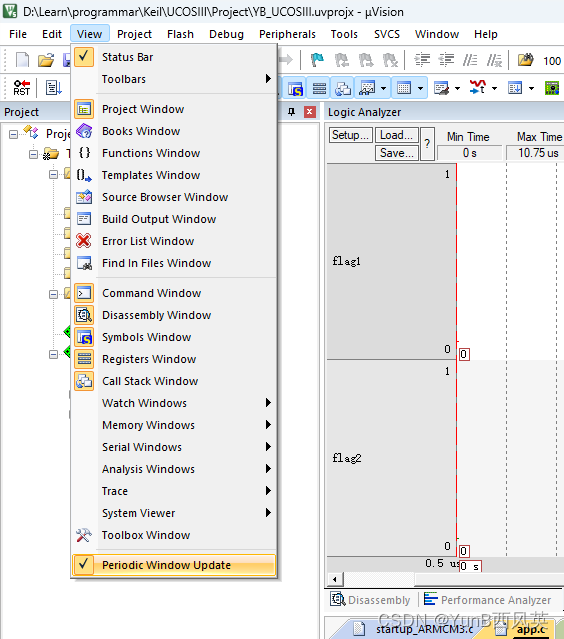
2. keil5软件仿真没有实时波形
在view中点击 period windows update 即可

参考资料:
keil5软件仿真没有实时波形
3. Build时报错 error 65
参考资料:
keil仿真和使用逻辑分析仪调波形
4. Peripherals显示空白
参考资料:
Peripherals显示空白?
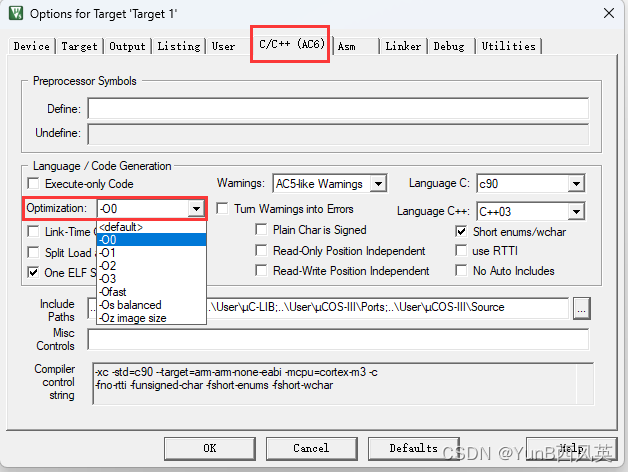
5. 调试模式时,程序前没有灰块

- 将优化等级选为
-O0,但可能会加大最终代码大小

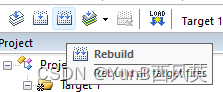
- 然后重建工程

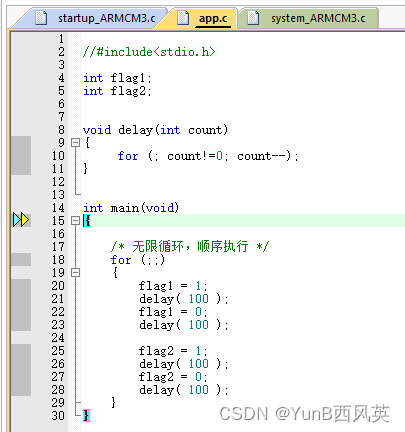
- 进入调试界面,问题解决

参考资料:
keil5软件仿真stm32设置 和 调试技巧