前言
认识三掌柜的想必都知道,我持续创作技术博客已经有6年时间了,固定每个月发布不少于6篇博文。同时,自己作为一名热爱分享的开发者,像ARTS这样的活动自然少不了我。由于我是打算挤在一起分享,之前都是做了本地文档记录,所以直接把内容整合起来即可,那么接下来就开启我的第一周打卡咯。
ARTS是什么?
ARTS其实是由四个部分组成的:Algorithm,一道算法题;Review,读一篇英文文章;Technique/Tips,分享一个小技术;Share,分享一个观点。

自从知道耗子叔当初解释了ARTS的意思之后,我是非常赞同他的这个模式的,也非常感谢他开创的这个学习法。我觉得这四个部分真实去实践很简单,但是困难也是有的,例如算法题就很考验思维,以及英文文章需要具备一定的英语水平等,但是我觉得想要成为一名合格的程序开发者,就需要学会在困境中成长,而且要不断保持学习的心态!
Algorithm
本周分享的算法题是力扣(LeetCode)的经典算法题目:百钱买百鸡问题。
题目描述
公元五世纪,我国古代数学家张丘建在《算经》一书中提出了“百鸡问题”:鸡翁一值钱五,鸡母一值钱三,鸡雏三值钱一。百钱买百鸡,问鸡翁、鸡母、鸡雏各几何?
现要求你打印出所有花一百元买一百只鸡的方式。
输入描述:
输入任何一个整数,即可运行程序。
输出描述:
输出有数行,每行三个整数,分别代表鸡翁,母鸡,鸡雏的数量
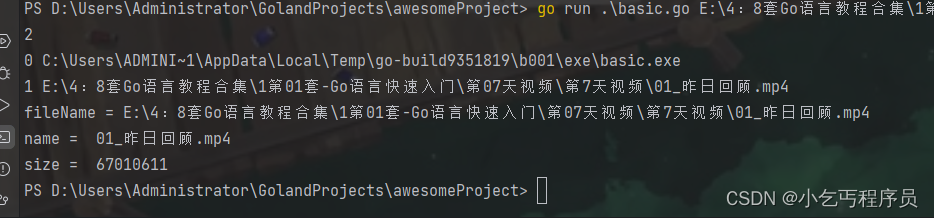
具体实现代码:
public class Main {public static void main(String[] args) {//公鸡5块 母鸡3块 小鸡3个1块 100块各买几只for (int i = 0; i <= 20; i++) {//公鸡for (int j = 0; j <= 33; j++) { //母鸡int small = 100 - i - j;if ((small % 3 == 0) && i * 5 + j * 3 + small / 3 == 100) {System.out.println(i + " " + j + " " + small);}}}}
}小结:
本质上就是解方程,满足约束条件 5x+3y+z/3 =100 以及 x+y+z=100;其中隐含条件是z必须是3的倍数,所以 x=4z/3 -100;y=200-7z/3;只需要遍历z,每次z加3,找到满足条件(00)的x和y就行,不需要判定是整数,因为z是3的倍数,所以x和y必定也是整数。
Review
最近在研究关于Web 3的文章,下面分享一下关于Web 3相关的文章,题目叫:The Architecture of a Web 3.0 application,具体文章链接:The Architecture of a Web 3.0 application
花费了不到一天时间去翻译和理解这篇文章,这篇文章主要是讲解Web 3应用程序的架构,以Medium为例来讲解怎么用Web 3实现一个简单的博客网站。并且通过具体的实现步骤,结合术语和原理,来让初学者更进一步的去了解Web 3应用程序的开发。下面分享一下文章节选内容:
For instance, Hardhat is a developer framework that makes it easier for Ethereum developers to build, deploy, and test their smart contracts. Hardhat offers the “Hardhat Network,” which developers can use to deploy their smart contracts onto a local network — without having to deal with live environments. Better yet, it offers a great plugin ecosystem that makes developers’ lives much easier. Hardhat also provides console.log() functionality, similar to javascript, for debugging purposes.
例如,Hardhat是一个开发人员框架,使以太坊开发人员可以更轻松地构建、部署和测试他们的智能合约。Hardhat 提供“Hardhat 网络”,开发人员可以使用该网络将智能合约部署到本地网络上,而无需处理实时环境。更好的是,它提供了一个出色的插件生态系统,使开发人员的生活变得更加轻松。
Hardhat 还提供了 console.log() 功能,类似于 javascript,用于调试目的。
Technique/Tips
由于笔者是大前端开发领域的,所以首先来分享一个关于前端开发中使用的小技巧。首先来了解一下高斯玻璃效果(俗称毛玻璃效果),高斯模糊效果是一种常见的效果,在前端开发过程中(包括微信小程序开发)设置高斯模糊效果主要是直接在CSS中使用filter、backdrop属性都可以实现该效果。
通过直接在CSS中使用filter来设置实现高斯模糊效果,其实filter是一种“假模糊”,因为需要一层做背景并且使用filter属性来达到模糊效果,另外一层(需要在背景层上面 )设置一个半透明的背景色,二者结合使用,才能达到模糊效果。具体示例如下所示:
.matter-view {position: absolute;width: 100%;height: 100%;top: 0;left: 0;background-color: #000;opacity: 0.6;filter: alpha(opacity=60); //设置filter属性}下面是实现效果:

Share
由于最近一段时期人工智能比较火,那么就来分享一下个人观点,拿AI作画为例,来看一下AI作画打造的博主与真实存在的博主几乎无什么区别,反而还比一些过度P图的照片更加真实、自然,这是让人震惊的地方,之前AIGC刚出来的时候,号称可以让画家、设计师“下岗”的,但是以目前的情况来看,画家、设计师还未被AI作画替代,反而让一些千篇一律的主播先“下岗”了,比如短视频平台有太多相似的量产主播,同一类型的几乎大部分都是千篇一律,观众在刷视频的时候,遇到这种同款视频基本停留不会超过3s,通过AI作画推出的主播,完全可以替代这种量产真人主播,这也让这批真人主播们感到很大压力了。
再者,假如让AI不仅打造虚拟主播,再让接管虚拟主播的留言回复功能,那么往后判断是不是IA生成的图,就只能依靠背景里“三条腿”的路人来分辨了。现在还是AI发展上升阶段,还有很大的提升进步空间,但是笔者认为,未来有一天AI一定能把如何画人搞明白,到了那时候再去分辨真人与AI可能就真的靠缘分来支撑了。
最后
写到这里,本次的内容分享就基本接近尾声,总体来讲用一周的业余时间来分别研究这4件事情,然后在一周的最后做一个总结,这是一个非常不错的方式,而且也可以帮助自己养成正确的学习习惯,尤其是可以帮助初入职场的开发者树立正确的学习观。经过四件事情的逐一完成,可以逐渐提升自己的编程思维,也可以让自己在潜移默化中不断进步成长!让我们下周见!