不重要的目录标题
- 前提条件
- 第一步:新建文件夹
- 第二步:使用VS/ VS code/cmd 打开该文件夹
- 第三步:安装依赖
- 第四步:试运行react
- 第五步:整理项目结构
前提条件
安装dotnet core sdk
安装Node.js + npm
第一步:新建文件夹
选择喜欢的位置新建文件夹,然后开始摸鱼 然后进行下一步
第二步:使用VS/ VS code/cmd 打开该文件夹
在终端或cmd中直接运行
cd yourProjectAddress
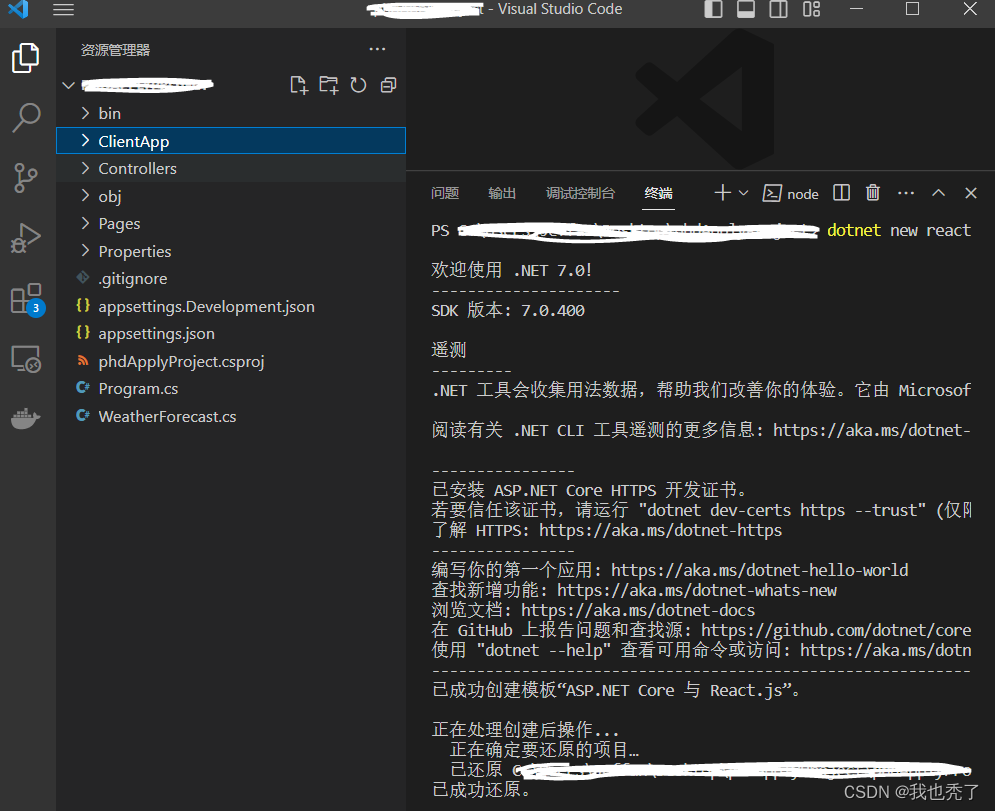
dotnet new reactVS Code 如下图

第三步:安装依赖
我们新初始化的项目并没有安装包,特别是前端部分,所以需要先安装
cd ClientApp
npm install #按照package.json安装
# 另外也可以使用以下语句单独安装
npm install <package_name>
第四步:试运行react
使用以下语句运行
npm start
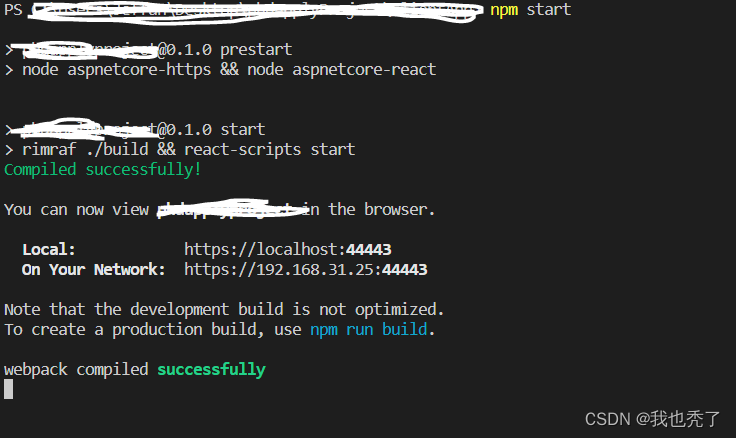
顺利的话会出现这样的结果

之后点开跳转到网页看看
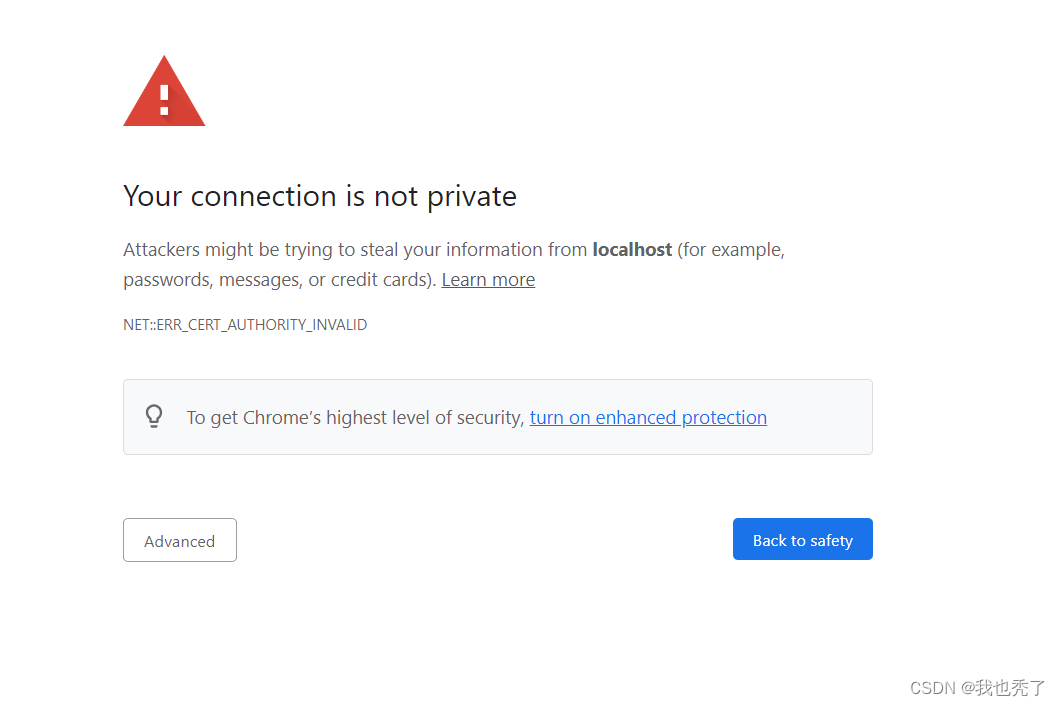
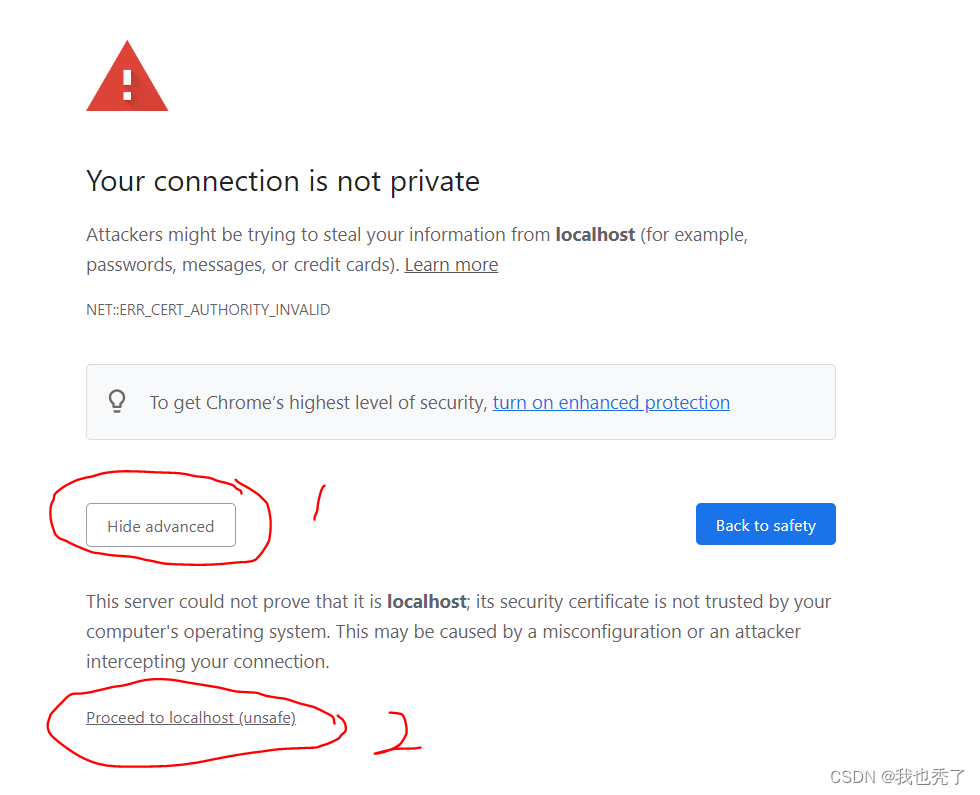
可能会出现这种情况

点击Advanced, 再点击Proceed前往就行

看到这样的网页就算完成了

第五步:整理项目结构
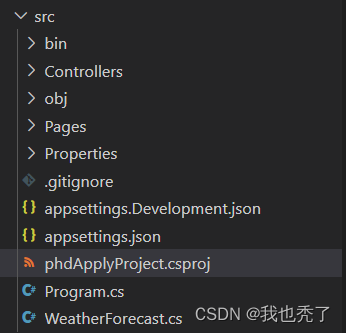
右键新建文件夹src,然后把.Net的一些文件挪过去

之后在src同级目录下运行,创建解决方案
dotnet new sln
之后会出现项目名.sln

dotnet sln add src/yourProject.csproj
将项目“yourProject.csproj”添加到解决方案中。
之后编辑src/yourProject.csproj
替换SpaRoot 这行,改变目录,因为文件位置改了
<SpaRoot>..\ClientApp\</SpaRoot> #new
<SpaRoot>ClientApp\</SpaRoot> #old
最后尝试一下打包
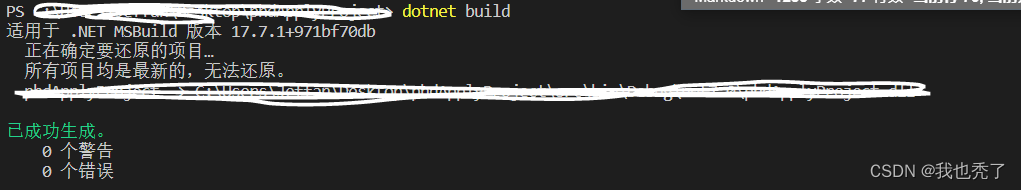
dotnet build
没有报错就算完成了

如果有帮助到你,点个赞吧!!!