- 首先需要一个信令服务器,我们使用nodejs来搭建。两个端:发送端和接收端。
- 我的目录结构如下图:

- 流程
- 创建一个文件夹 WebRTC-Test。
- 进入文件夹中,新建一个node的文件夹。
- 使用终端并进入node的目录下,使用
npm init创建package.json。
- 新建server.js,复制一下代码
const app = require('express')(); const wsInstance = require('express-ws')(app);const cors = require('cors'); app.use(cors({ origin: 'http://localhost:3000' }));app.ws('/', ws => {ws.on('message', data => {// 未做业务处理,收到消息后直接广播wsInstance.getWss().clients.forEach(server => {if (server !== ws) {server.send(data);console.log(data,)}});}); });console.log("服务启动: http://localhost:8080"); app.listen(8080, '0.0.0.0'); - 下载信令服务器的依赖。
npm install express; npm install express-ws; npm install cors; - 使用node server.js启动node的服务。
- 准备接收方的代码(receive.html)。
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"><title>Receiver</title> </head><body><video autoplay id="remote"></video> </body> <script>const remoteVideo = document.querySelector('#remote')const socket = new WebSocket('ws://localhost:8080');socket.onopen = function () {console.log("Socket Success")}let buddy = new RTCPeerConnection()// 如果接收到对方的视频socket.onmessage = function (e) {const { type, sdp, iceCandidate } = JSON.parse(e.data)console.log(type)switch (type) {case "offer":buddy.setRemoteDescription(new RTCSessionDescription({ type, sdp }))buddy.createAnswer().then(answer => {buddy.setLocalDescription(answer)socket.send(JSON.stringify(answer))})break;case "offer_ice":buddy.addIceCandidate(iceCandidate)break;default:break;}}buddy.ontrack = function (e) {remote.srcObject = e.streams[0]}buddy.onicecandidate = function (e) {if (e.candidate) {socket.send(JSON.stringify({type: "answer_ice",iceCandidate: e.candidate}))}}</script></html> - 准备发送方的代码(send.html)。
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"><title>Send</title> </head><body><script>const socket = new WebSocket('ws://localhost:8080');socket.onopen = function () {console.log("Socket Success")}let peer = new RTCPeerConnection()navigator.mediaDevices.getUserMedia({video: true,audio: true}).then(stream => {stream.getTracks().forEach(track => {peer.addTrack(track, stream);})peer.createOffer().then(offer => {peer.setLocalDescription(offer);socket.send(JSON.stringify(offer));})})peer.onicecandidate = function (e) {if (e.candidate) {socket.send(JSON.stringify({type: "offer_ice",iceCandidate: e.candidate}))}}// 如果接收到对方的视频socket.onmessage = function (e) {const { type, sdp, iceCandidate } = JSON.parse(e.data)console.log(type)switch (type) {case "answer":peer.setRemoteDescription(new RTCSessionDescription({ type, sdp }))break;case "answer_ice":peer.addIceCandidate(iceCandidate)break;default:break;}}</script> </body></html> - 使用vscode的插件live server启动两个html文件。
下载live server插件。
启动live server。
启动后两个端口号。

- 等全部启动后,查看接收端的页面,要等一段时间,可以看到摄像头拍到的画面。
接受端播放不了,在浏览器控制台中输入 remoteVideo.play() 就行
使用js搭建简易的WebRTC实现视频直播
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/131578.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
01-从JDK源码级别剖析JVM类加载机制
上一篇:JVM虚拟机调优大全
1. 类加载运行全过程
当我们用java命令运行某个类的main函数启动程序时,首先需要通过类加载器把主类加载到JVM。
public class Math {public static final int initData 666;public static User user new User();public i…
20230913java面经整理
1.hashmap为什么重写hashcode必须重写equals?不重写hashcode?
hashcode判断对象存放的索引值,equals判断相同索引下对象是否相同,不同则存放(链表) hashcode提升查询效率,通过哈希计算…
性能测试 —— Jmeter定时器
固定定时器
如果你需要让每个线程在请求之前按相同的指定时间停顿,那么可以使用这个定时器;需要注意的是,固定定时器的延时不会计入单个sampler的响应时间,但会计入事务控制器的时间
1、使用固定定时器位置在http请求中…
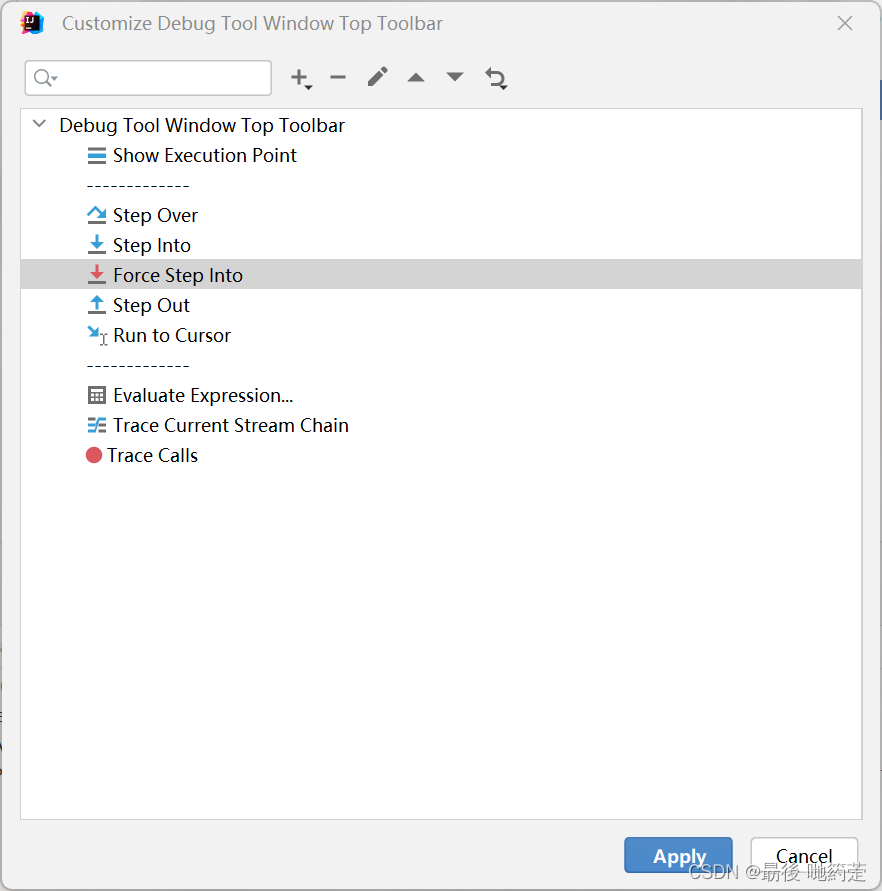
idea中的debug界面上没有进入方法的红色按钮
问题描述: 这里缺少进入系统方法的红色按钮。 问题解决方法:
在上面图片红框范围内右键点击进入。 点击号 搜索 ‘force’ 添加即可完成 上下拖动即可调整界面按钮顺序
Azure + React + ASP.NET Core 项目笔记一:项目环境搭建(一)
不重要的目录标题 前提条件第一步:新建文件夹第二步:使用VS/ VS code/cmd 打开该文件夹第三步:安装依赖第四步:试运行react第五步:整理项目结构 前提条件
安装dotnet core sdk 安装Node.js npm
第一步:新…
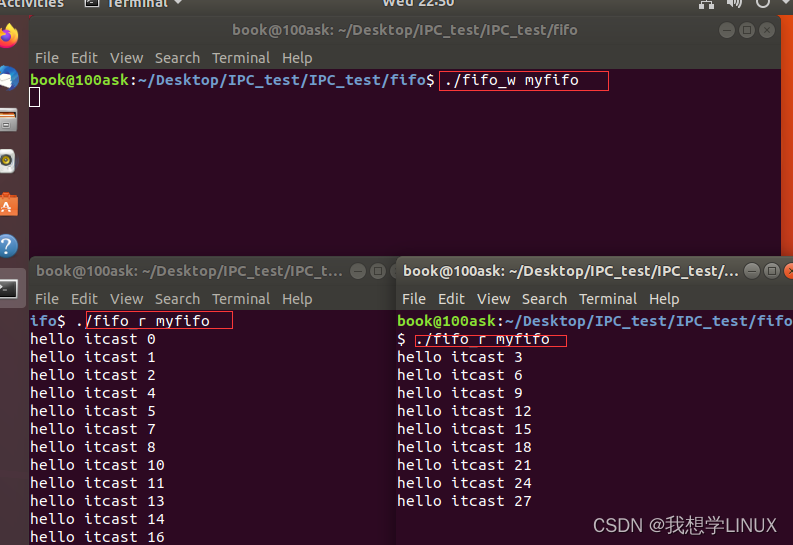
Linux下的系统编程——进程间的通信(九)
前言:
前面我们已经对进程已经有了一个简单的了解与认识,那么进程间的通信是什么样的呢,什么是父子进程,什么是兄弟进程,没有血缘关系间的进程是如何实现进程通信的,下面让我们一起学习一下什么是进程间的…
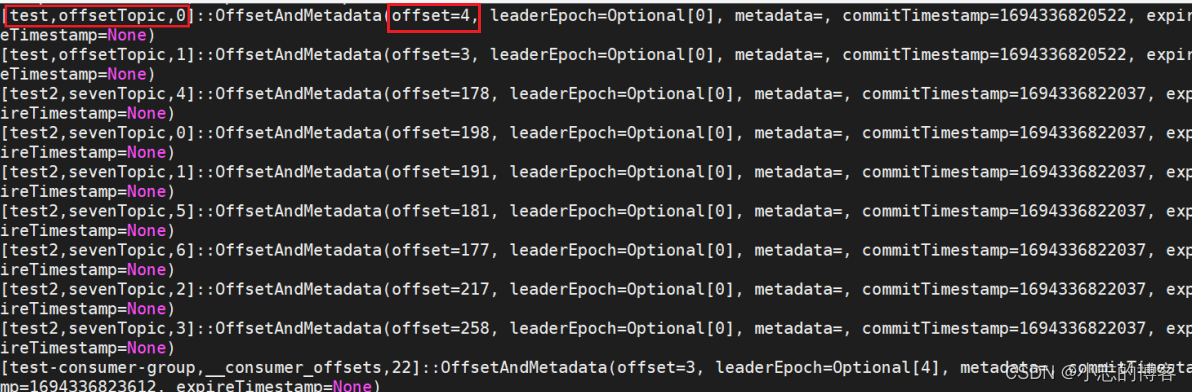
Kafka3.0.0版本——消费者(offset的默认维护位置)
目录 一、offset的默认维护位置1.1、offset的默认维护位置概述1.2、offset的默认维护位置图解 二、消费者offset的案例 一、offset的默认维护位置
1.1、offset的默认维护位置概述
Kafka0.9版本之前,consumer默认将offset保存在Zookeeper中。从Kafka0.9版本开始&am…
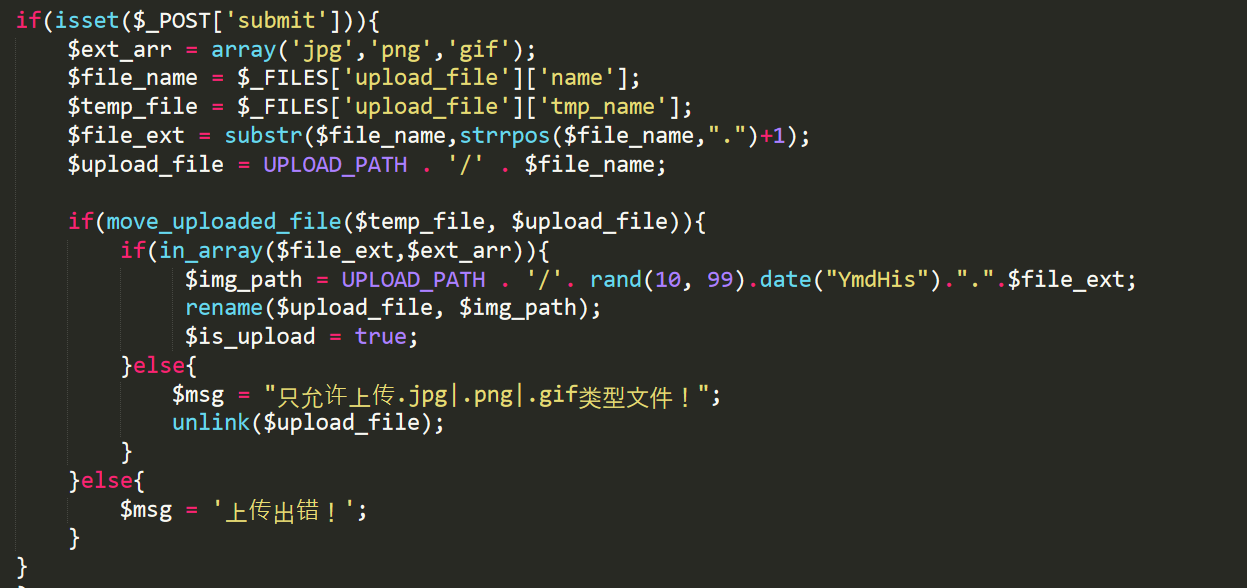
文件上传漏洞第十六关十七关
第十六关
第十七关 第十六关
直接上传php文件判断限制方式:
同第十五关白名单限制 第十六关源码: 代码逻辑判断了后缀名、content-type,以及利用imagecreatefromgif判断是否为gif图片,最后再做了一次二次渲染
二次渲染图片马&…
熵 | 无线通信知识
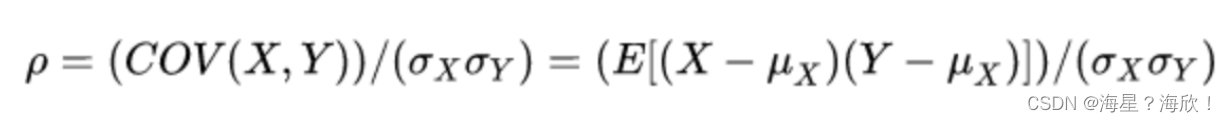
文章目录 一、信息论(熵、联合熵、条件熵)二、Bernoulli熵三、联合熵和条件熵四、互信息五、相对熵(KL距离)六、微分熵七、最大熵分布常需要的不等式公式 一、信息论(熵、联合熵、条件熵)
熵定义: H ( X ) E [ − l …
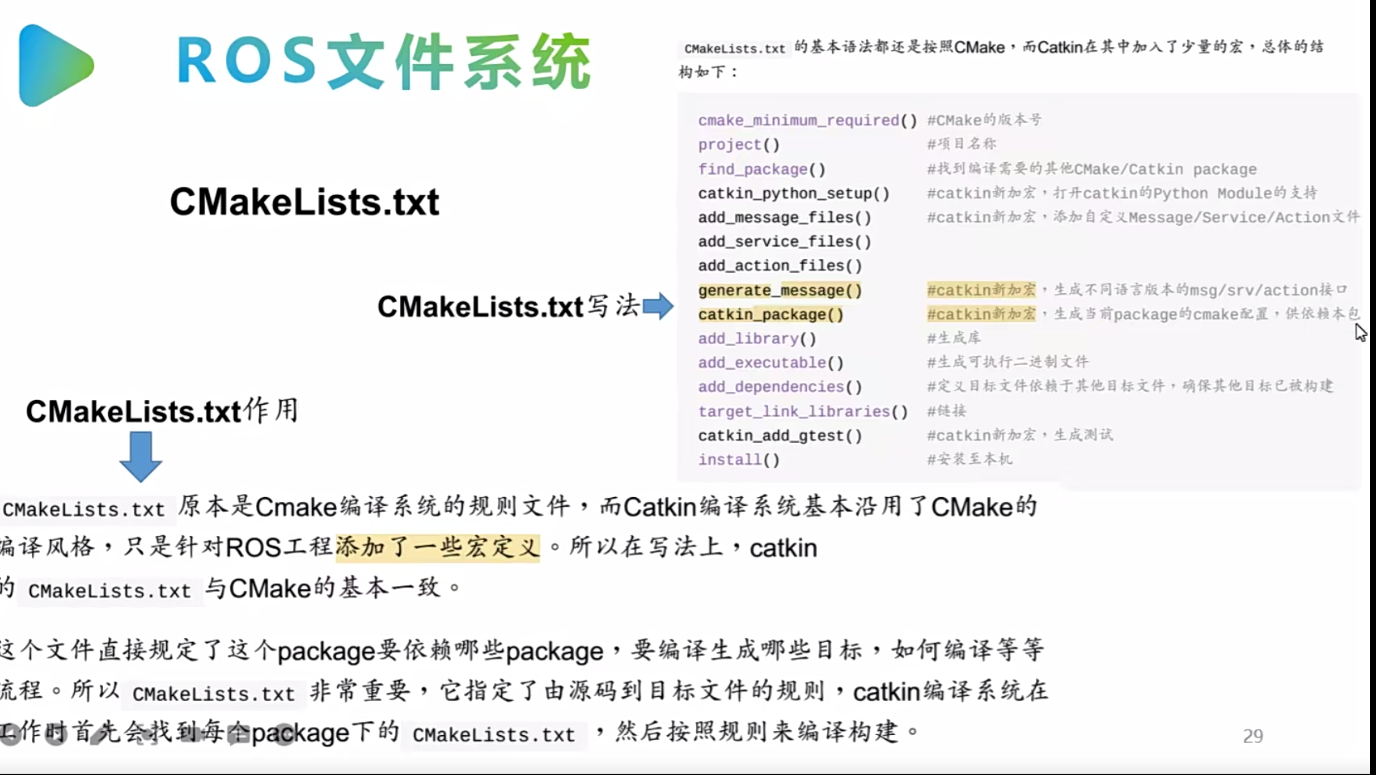
开课吧(三)机器人系统(ros详解)
目录 常用快捷键: 常用命令: Catkin编译系统: 简析.XML文件(说明书)
name指package名字
version指版本
description指描述
maintainer指拥有者
license指授权 buildtool_depend 依赖catkin编译
build_depend指依…
【Java Web】HTML 标签 总结
目录 1.HTML
2.标签 1. head 标签 1.图标 2.样式居中 2. body 标签
1.注释 :
2.加载图片
3.加载视频
效果
4.区域
效果
5.上下跳转,页面跳转
效果 6.表格
效果
7.有序列表,无序列表
效果
8.登录
效果
9.按钮
10.多选框…
vue2.X 中使用 echarts5.4.0实现项目进度甘特图
vue2.X 中使用 echarts5.4.0实现项目进度甘特图
效果图: 左侧都是名称,上面是时间,当中的内容是日志内容
组件: gantt.vue
<template><div id"main" style"width: 100%; height: 100%"></…
算法-27.移除元素-⭐
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。
不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。
元素的顺序可以改变。你不需要考虑数组中超出新长度后面…
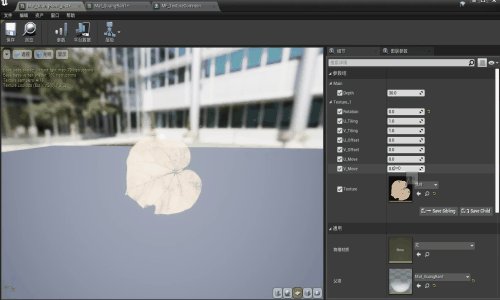
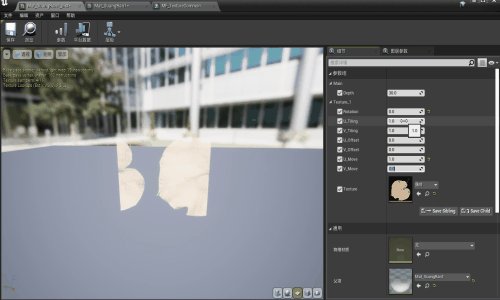
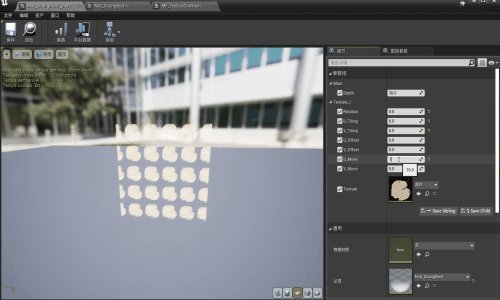
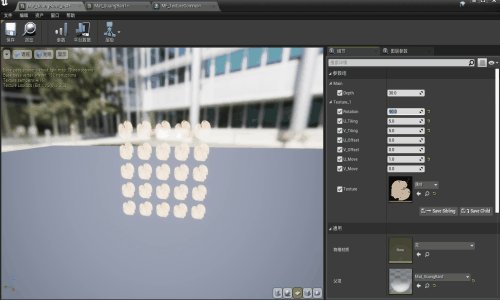
【UE】刀光粒子效果——part2 材质函数部分
效果 步骤
1. 新建一个材质函数,这里命名为“MF_TextureCommon” 2. 新建一个材质,这里命名为“Mat_GuangBan1”,添加如下节点 3. 接下来将该材质的逻辑添加到材质函数上,复制材质“Mat_GuangBan1”中的如下节点,粘贴…
每日一博 - 导航Linux文件系统:根目录的子目录层次结构
文章目录 概述Pic小结 概述
Linux操作系统的根目录(/)是整个文件系统的起点,它包含了许多重要的子目录,每个子目录都有特定的作用和用途。以下是主要的根目录子目录及其作用: /bin(二进制文件)…
Python第一次作业练习
题目分析:
"""
参考学校的相关规定。
对于四分制,百分制中的90分及以上可视为绩点中的4分,80 分及以上为3分,70 分以上为2分,60 分以上为1分;
五分制中的5分为四分制中的4分,4分为3分&#…
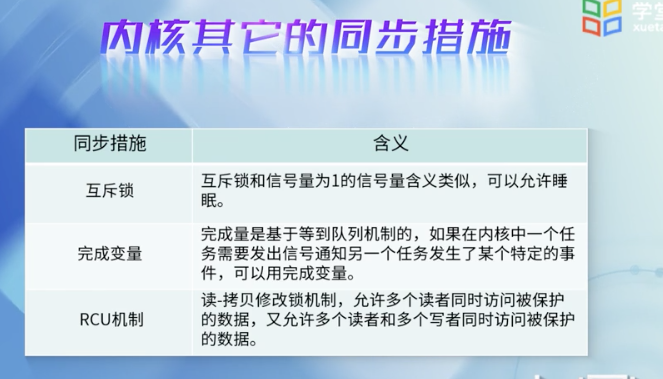
Linux内核分析与应用7-内核同步
本系列是对 陈莉君 老师 Linux 内核分析与应用[1] 的学习与记录。讲的非常之好,推荐观看 留此记录,蜻蜓点水,可作抛砖引玉 7.1 Linux同步概述 竞态条件,也称竞争条件,race condition 临界区 原子操作,Linux专门有一个atomic_t结构体 问题: 在多核系统中遇…
嵌入式这个领域会变得过于内卷吗?
今日话题,嵌入式这个领域会变得过于内卷吗?嵌入式开发主要服务于第二产业,尤其是制造业,包括电器、电气、机械、汽车、装备、航空航天等行业的“智能制造”部门,稳定性较强,不像互联网行业那样波动大。因此…
最新文章
- 东莞网站设计智能 乐云践新/河北seo基础教程
- 上海一家做服饰包鞋穿上用品的网站/软文广告素材
- 产品设计是冷门专业吗/seo网站推广全程实例
- 网站里面的视频功能怎么做/线下推广方法及策略
- 网站程序元/软件定制开发平台
- 网站建设测试报告模板/网络营销百度百科
- Python Polars快速入门指南:LazyFrames
- 004-spring-注解aop的使用
- 【论文阅读笔记】IC-Light
- 学习threejs,THREE.CircleGeometry 二维平面圆形几何体
- AWS Certified AI Practitioner 自学考试心得
- WebRTC服务质量(07)- 重传机制(04) 接收NACK消息
推荐文章
- [1,2,3].forEach(alert);这种写法有什么利和弊吗?
- 给【AI硬件】创业者的论文、开源项目和产品整理
- 【收录 Hello 算法】第 3 章 数据结构
- 旅行季《乡村振兴战略下传统村落文化旅游设计》许少辉八一著作想象和世界一样宽广
- 马化腾称腾讯应该去做难而正确的事;iOS 15正式版发布,改善信号表现;Dart 2.17发布|极客头条
- # 如何使用 GitHub Copilot 发送 Tweet(译)
- #Js篇:闭包内存溢出内存泄露事件委托事件循环拷贝作用域-作用域链
- #Z0463. 巡逻1
- #Z2294. 打印树的直径
- (2)STM32单片机上位机
- (AtCoder Beginner Contest 341)(A - D)
- (VIP-朝夕教育)2021-05-23 .NET高级班 02-反射