- 点击跳转专栏=>Unity3D特效百例
- 点击跳转专栏=>案例项目实战源码
- 点击跳转专栏=>游戏脚本-辅助自动化
- 点击跳转专栏=>Android控件全解手册
- 点击跳转专栏=>Scratch编程案例
- 点击跳转=>软考全系列
- 点击跳转=>蓝桥系列
👉关于作者
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎底部卡片私我,获取更多支持,交流让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉Canvas三种渲染方式
Canvas是展示UI的基础,所有U控件都必须是其子类,所以我们需要详细知道该组件的功能。
当你创建一个UI控件时,如果在Hierarchy(层级窗口)下没有Canvas组件的话,Unity会帮你自动创建一个Canvas,并将你的UI控件放于Canvas下,同时还会自动创建一个EventSystem,这个对象很重要,她是用来处理各种鼠标输入的事件的,是必不可少的一个功能。

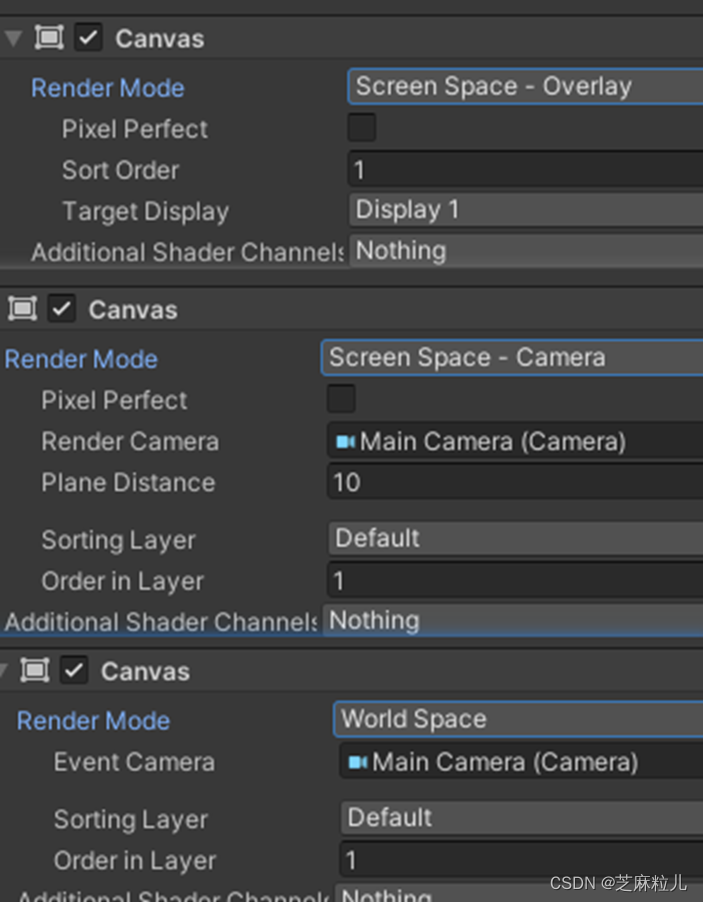
😜Screen Space – Overlay,多用于 3D 游戏
这也是默认模式,这种渲染模式表示Canvas总会铺满整个屏幕,所有的UI控件不管如何永远在屏幕最前面,多数用在是页面效果。
Pixel Perfect:在Canvas中的模糊效果消失,变得相对清晰,主要是会让UI边缘锐利。
Sort Order:的值用来决定不同的Canvas的层级效果,谁的值越大谁在前面。
Target Display:目标显示器
😜Screen Space – Camera,多用于 2D 游戏
这个模式是将画布Canvas全权交给了摄像机来渲染,多个相机的渲染顺序,相机类型等都会对该Canvas的UI内容有影响。此模式下画布的RectTransform不可编辑完全受到相机的ViewPort Rect影响。
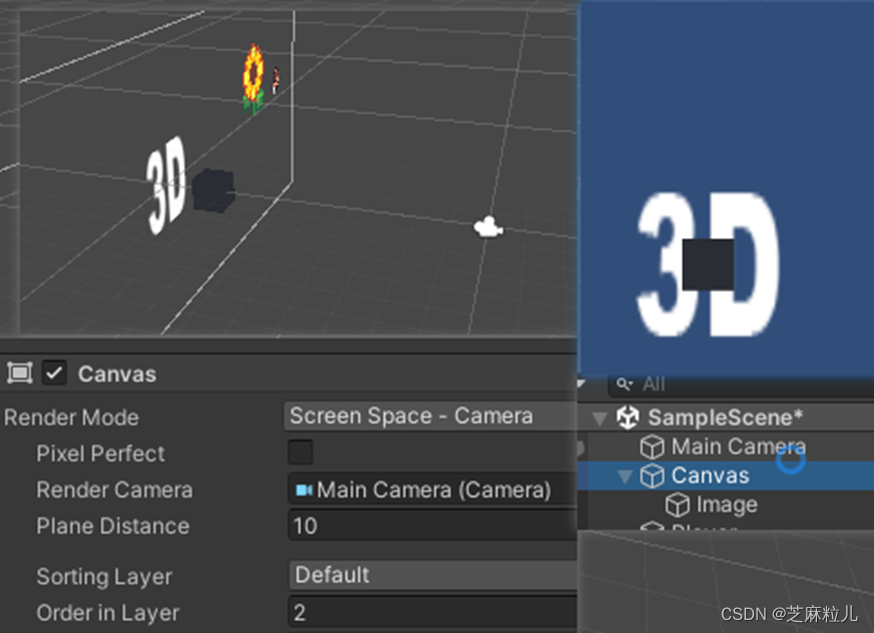
这个模式要参考相机,UI和相机的距离。例如,因为linerender是3D的,要把linerender显示在UI层前面才能看见,此时就需要此模式,并且把UI距离调到比linerender Z轴更远处。
如实现在UI层上面绘制linerender(线条渲染),要想看到线条,就得把UI的距离调整的比linerender Z轴还要远。再比如摄像机和 Canvas 之间播放一些粒子特效,一些3D效果。
Pixel Perfect:在Canvas中的模糊效果消失,变得相对清晰,主要是会让UI边缘锐利。
Render Camera(指定相机):在没有指定摄像机的时候,和Sreen Overlay效果完全一样。指定了摄像机以后,画布会自动调整到相机可视范围内,比Canvas更靠近相机的3Dobject会被渲染在前面,比Canvas远离相机的3dObject会被遮挡
Plane Distance:表示画布Canvas距离相机的距离。
Sorting Layer:排序层,可以选择其他排序层
Order in Layer:设置Canvas在指定Sorting Layer排序层中的层级关系,谁的值越大谁在前面。和Sort Order一样。显示优先级显示Sorting Layer(谁级高谁在前)再是Order in Layer(同Sorting Layer谁大谁在前)确定。

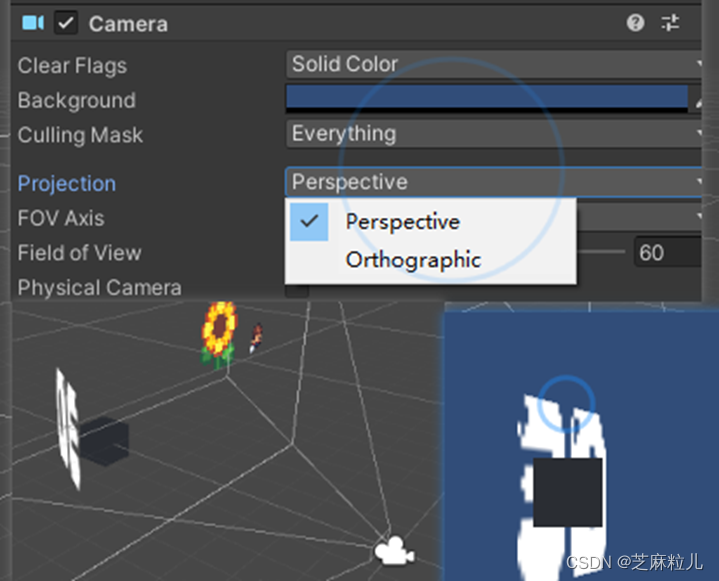
如果相机是透视模式(Projection为Perspective)的话,可以调整Canvas内某些元素的旋转角度,产生透视和深度效果。
而且可以通过不同相机的sorting layer和渲染的图层来实现在UI上方的粒子特效等不错的效果。

😜 World Space,世界控件模式
这种模式下的Canvas和普通的3D物体没什么区别,将UI视为平面渲染。其他对象可以位于UI后面、中间穿透、前面等各种位置。画布大小取决于与相机视角和距离。可以随意控制它的大小,旋转,缩放等属性。如
我们创建个Cube,然后在个Canvas将其放到Cube的子集中,然后在Canvas下创建一个Text,简单的人物头顶的名称就实现了,还有例如显示在人物头顶的血条,气泡,人物头顶对话等效果。
EventCamera:该选项决定了这个Canvas是接受哪个相机的事件,如果该项为None,则默认接受主相机的事件。如果指定某个相机,则只接受该相机的事件。
Sorting Layer:排序层,可以选择其他排序层
Order in Layer:设置Canvas在指定Sorting Layer排序层中的层级关系,谁的值越大谁在前面。和Sort Order一样。显示优先级显示Sorting Layer(谁级高谁在前)再是Order in Layer(同Sorting Layer谁大谁在前)确定。
👉Canvas缩放的三种方式
当Canvas的Render Mode为非Word Space的时候,才能随意更改UI Scale Mode属性。

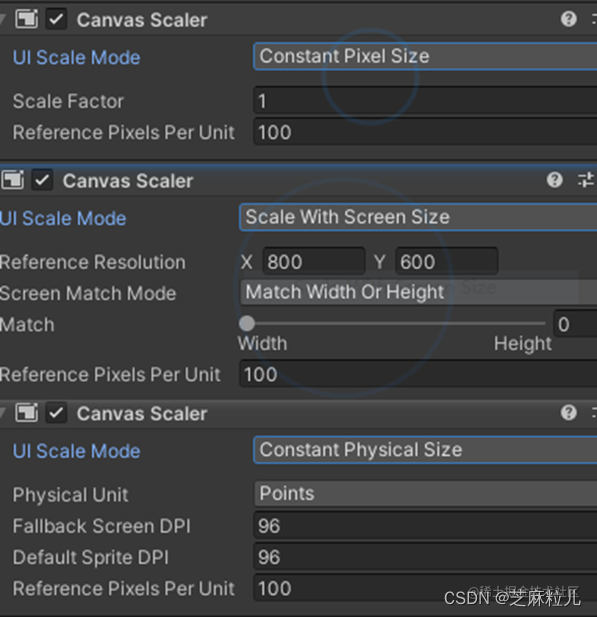
😜Constant Pixer Size —— 恒定像素
这种模式UI是以像素为大小,同样的像素在不同的分辨率下尺寸是不一样的。显示设备屏幕像素密度越高,尺寸越小。比如你手机上的照片像素是4000*5000的,在手机上看着很小是因为手机屏幕像素密度大,把照片放到电脑上一般是1920*1080的像素,就会显的照片很大。
Scale Factor:缩放因子,会按这个数值缩放画布中的所有 UI 元素。
Reference Pixels Per Unit:单位面积像素数量,
😜Scale With Screen Size —— 屏幕尺寸比例
这种模式下UI元素的位置与大小按当前屏幕分辨率和设置的分辨率来取相对值。如果屏幕的分辨率大于/小于预设的屏幕分辨率,则画布依然是按设置屏幕分辨率布局,然后放大/缩小来适应屏幕,这就造成致UI被不均匀的拉伸或缩小,页面看起来就不美观了。
Reference Resolution:UI布局设计的目标预设分辨率。如果屏幕分辨率较大,则UI会放大,如果较小,则 UI 会缩小。
Screen Match Mode:该属性控制在当前分辨率的宽高比不适应参考分辨率时,按照什么模式来缩放。
Match Width or Height–以宽度、高度或二者的某种平均值作为参考来缩放画布区域。
Expand–水平或垂直扩展画布区域,使画布不会小于参考。
Shrink–水平或垂直裁剪画布区域,使画布不会大于参考。
Match:是个滑动条,确定是否以宽度、高度或二者的某种平均值作为参考进行缩放。如果是两头那就是要么宽度,要么高度
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
😜Constant Physical Size —— 恒定尺寸
这种模式下 UI以像素为大小,在不同的分辨率下尺寸不一样
Physical Unit:用于指定位置和大小的物理单位,有Centimenters厘米,Millimeters毫米,Inches英寸,Points点(1point=0.3527毫米=1/72英寸),Picas派卡(1in = 2.54cm = 25.4 mm = 101.6Q = 72pt = 6pc = 96px)。
Fallback Screen DPI:在屏幕DPI未知时采用的 DPI。
Default Sprite DPI:用于精灵的每英寸像素,使其“Pixels Per Unit”设置与“Reference Pixels Per Unit”设置匹配。
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
👑评论区抽奖送书
最后在评论区进行抽取幸运的小伙伴 送书籍。

清华社【秋日阅读企划】领券立享优惠
IT好书 5折叠加10元 无门槛优惠券:https://u.jd.com/Yqsd9wj
活动时间:9月4日-9月17日,先到先得,快快来抢
点击跳转=>书单链接
🎁抽奖规则
给本篇博客文章点赞 收藏 评论三连,在文章发文5天后,我会将三连的朋友放到随机抽奖小工具中抽取并进行公布。中的几率还是很大的哦~ 想看书的小伙伴参与起来!
没抽到的,但是喜欢这本书的小伙伴也可以在网上自行购买哈,官方正品商店购买即可!
温馨提示:点击下方卡片获取更多意想不到的资源。




![[Google DeepMind] LARGE LANGUAGE MODELS AS OPTIMIZERS](https://img-blog.csdnimg.cn/0f00c5cec0c1436fb471a0e74ebca011.png)
![Vue3:proxy数据取值proxy[Target]取值](https://img-blog.csdnimg.cn/25751def82d94d66bd33bb0033f4e448.png)