Element 版本:v2.15.3
问题背景
如下代码所示:有一个上传文件的 input 组件,在更新的时候,如果不上传文件表示不更新,如果要更新则点击 「重新上传」按钮将上传组件显示出来
<el-form ref="form" :model="form" :rules="rules" label-width="80px"><!-- 这个字段不是必须的没有写 prop --><el-form-item v-if="!updateDocument" label="文档"><el-button @click="updateDocument = true">重新上传</el-button><base-tips margin-left="15px">如需变更请重新上传文档</base-tips></el-form-item><!-- 要更新的话:这个字段要求必须,写 prop --><el-form-item v-if="updateDocument" label="文档" prop="document"><input:accept="supportFilesType"ref="documentFile" type="file" @change="documentFileChange"/></el-form-item>
</el-form>

也就是如上图:不更新的话,该字段不是必须的,提交的时候就不会被校验,如果更新的话,就要让这个字段为必填项。
上述代码:从页面上看是正常的,有前面那个红色的 * 号,但是在提交的时候,并没有触发验证。
解决方案
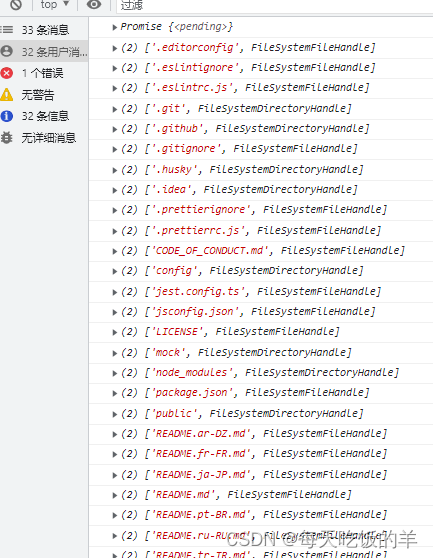
首先:查看表单组件的信息,最终在 Field 这个属性下发现了问题
console.log(this.$refs.form)
- 进入页面的时候,Field 中显示的字段数量不包含 document,因为进入页面默认是不更新
- 切换到更新状态,Field 中的字段数量并没有变更,那么问题就出现在这里了
这种情况的最主要原因是:表单组件没有触发重新渲染,解决方案靠谱的有:
- 在 el-form-item 上增加 key 属性,也就是 vue 中的 key
- 在 el-form-item 上手动写上指定的,rules
<!-- 写上 prop,并且手动指定 rules,由于需要不校验该字段,设置一个规则 required:false -->
<el-form-item v-if="!updateDocument" label="文档" prop="document" :rules="[{required:false}]"><el-button @click="updateDocument = true">重新上传</el-button><base-tips margin-left="15px">如需变更合同请重新上传文档</base-tips>
</el-form-item><!-- 写上 prop,由于需要验证该字段,直接指向原来的 rules 中的规则-->
<el-form-item v-if="updateDocument" label="文档" prop="document" :rules="rules.document"><input:accept="supportFilesType"ref="documentFile" type="file" @change="documentFileChange"/>
</el-form-item>