问题描述:
<input type="checkbox" />input修改checkbox默认选中样式,直接设置选中后的样式不生效,需要先给复选框设置-webkit-appearance: none(取消默认样式), 再设置样式才会生效。
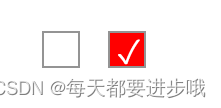
默认样式选中前后对比图:

解决示例:
/* 设置未选中样式 */
input[type="checkbox"] {position: relative;width: 15px;height: 15px;line-height: 15px;border: 1px solid #949494;/* 取消默认样式 */-webkit-appearance: none;
}
/* 设置选中样式 */
input[type="checkbox"]:checked {background-color: red;
}
input[type="checkbox"]:checked::after {content: "✓";position: absolute;top: 0;width: 15px;height: 15px;color: #fff;text-align: center;
}选中前后对比图: