1. 该篇适用于从零基础学习前端的小白
2. 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
3. 初学者切忌,不要眼花缭乱,不要四处找其它文档,要坚定一个教授者的方式,将其学通透,才是好的学习方式。
一、HTML导言
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签表示文字,图形、动画、视频、声音、表格、链接等。
二、具体标签效果演示
1. 视频标签
<video width="320" height="240" controls><source src="https://vdept3.bdstatic.com/mda-phrimcz66a4zn6pz/sc/cae_h264/1693170816471115029/mda-phrimcz66a4zn6pz.mp4" type="video/mp4"></video>运行效果

2. 图片标签
<img src="https://img0.baidu.com/it/u=3232582821,3516640051&fm=253&fmt=auto&app=138&f=JPEG?w=625&h=500" />
效果图

3. 标题 和 文本标签
<h1>第一级标题</h1><h2>第二级标题</h2><h3>第三级标题</h3><h4>第四级标题</h4><p>普通文本:风急天高猿啸哀⑵, 渚清沙白鸟飞回⑶。无边落木萧萧下⑷, 不尽长江滚滚来。万里悲秋常作客⑸,百年多病独登台⑹。艰难苦恨繁霜鬓⑺, 潦倒新停浊酒杯</p>

4. 输入框 和 按钮
<input placeholder="请输入电话号码" /><button>按钮</button>
5. 表格
<table border="1"><thead><tr><th>列标题1</th><th>列标题2</th><th>列标题3</th></tr></thead><tbody><tr><td>行1列1</td><td>行1列2</td><td>行1列3</td></tr><tr><td>行2列1</td><td>行2列2</td><td>行2列3</td></tr></tbody></table>
三、实践是检验一切真理的唯一标准
接下来,我们依旧以实践为主,概念为辅的方式,讲述HTML标签
1. 初学者都是以模仿现有页面为开始的,我们来模仿写一个简单的百度网站的首页,效果图如下

2. 看了效果图,我们在头脑里需要明白两件事
第一,我们要做百度网站的首页
第二,我们需要分析百度网站首页有那些内容,这些内容都对应什么HTML标签(重点)
3. 分析我们要做的内容,对应什么标签
目前作为初学者,还不晓得有哪些标签,先不要慌张,接下来直接从我对百度网站内容分析上,直接学习标签以及使用方式。因为常用标签就那几个,不需要全部一个一个敲代码。
分析内容对应的标签效果图如下

4. 完成左上角内容:新闻、ha0123、地图、贴吧、视频、图片、更多
我在上面的标签效果图中说到使用li列表标签,其实div标签可以同样做到,因为div标签几乎是万能的,可以替代大多数标签。目前为了初学者理解 “标签语义化” ,就使用li标签做。
<ul class="leftTopBox"><li>新闻</li><li>hao123</li><li>地图</li><li>贴吧</li><li>视频</li><li>图片</li><li>网盘</li><li>更多</li></ul>运行效果图如下

效果上有两个问题:
第一,每个内容前面有一个黑点(这个黑点就是li标签默认自带的)
第二,它没有横着排列(此刻初学者可以模糊的感受到,li标签内容是独占一行的)
接下来就来解决一下,代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*这星号是通配符,指所有标签内容,默认内外边距都去掉*/*{padding: 0;margin: 0;}.leftTopBox{margin-left: 30px;display: flex; /*设置flex弹性盒子布局,默认情况子元素 横向排列*/}.leftTopBox li{/*去掉li标签的黑点*/list-style:none;/*此处设置内边距是一个简写,它表达的含义是,上下内边距为8px,左右内边距为16px*/padding: 8px 16px; }</style>
</head>
<body><ul class="leftTopBox"><li>新闻</li><li>hao123</li><li>地图</li><li>贴吧</li><li>视频</li><li>图片</li><li>网盘</li><li>更多</li></ul>
</body>
</html>运行效果如图

看着终于和百度网站首页的做右上角接近了。这次代码里面包含了一点css的样式,根本原因是写网页布局时 HTML和 CSS 知识是关联在一起的。先体会,带着疑问走下去,完成本篇章内容后,下一篇博客为您解惑。(千万别打乱现在的节奏,四处乱跳着学习)。
5. 完成右上角内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*这星号是通配符,指所有标签内容,默认内外边距都去掉*/*{padding: 0;margin: 0;}.rightTopBox{display: flex; /*设置flex弹性盒子布局,默认情况子元素 横向排列*/cursor: pointer; /*鼠标移入,鼠标箭头变为手形*/}.rightTopBox img{ /*选中class为rightTopBox 下面的img标签元素*/width: 24px;height: 24px;}.rightTopBox span{ /*选中class为rightTopBox 下面的span标签元素*/margin-left: 10px;margin-right: 10px;}.rightTopBox button{ /*选中class为rightTopBox 下面的button标签元素*/background-color: #4E6EF2; /* 设置背景颜色 */color: #fff; /* 设置文字颜色 */height: 24px; /*为什么这里是34 而不是30*/border: none; /* 设置按钮的边框不显示 */padding-left: 5px; /* 设置按钮左边内边距为 5px */padding-right: 5px; /* 设置按钮右边内边距为 5px */}</style>
</head>
<body><div class="rightTopBox"><img src="./img/ai.png" /><span>设置</span><button>登陆</button></div>
</body>
</html>运行效果图

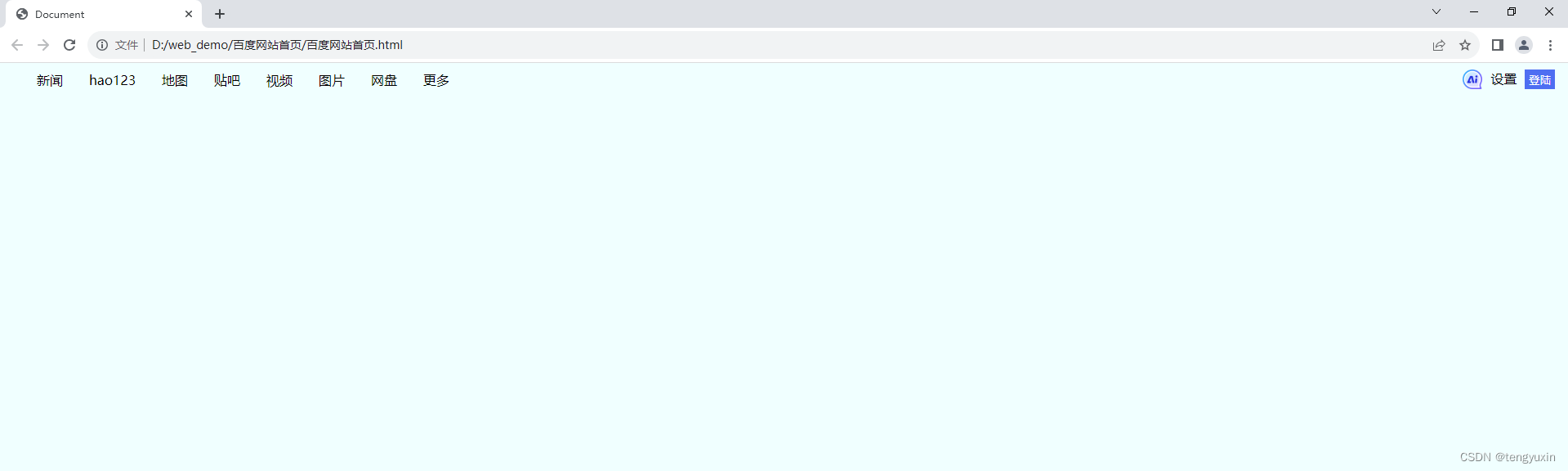
目前观察图要让左上角 和 右上角保持对其,我们需要用css样式调整一下它的结构,给他们两个最外层添加一个div ,class命名为 head , 里面的样式用flex布局。
<style>.head{display: flex;justify-content: space-between; /*让子元素 排列在左右两侧*/align-items: center; /*让子元素 非主轴方向居中对齐*/}</style><body><div class="head"><!-- 左上角的内容 --><ul class="leftTopBox"></ul><!-- 右上角的内容 --><div class="rightTopBox"></div></div>
</body>效果图如下

四、结束语
我担心继续写太多,会让初学者更加困惑,剩下的部分还是等CSS讲解完后,再将百度网站首页代码写完。
记下来,继续学习css
零基础学前端(四)重点讲解 CSS-CSDN博客