
实现模糊搜索很简单,按照下面的步骤:
1. 搜索栏
<view class="search-box"><uni-search-bar class="uni-mt-10" radius="100" placeholder="请输入移交信息" clearButton="auto" bgColor="#F8F8F8"cancelButton="none" @input="input" /></view>2.用input 事件获取搜索的内容, 这里用到了 防抖, 把获取到的值 赋值给 this.search
// 搜索input(e) {// 清除 timer 对应的延时器clearTimeout(this.timer)// 重新启动一个延时器,并把 timerId 赋值给 this.timerthis.timer = setTimeout(() => {// 如果 500 毫秒内,没有触发新的输入事件,则为搜索关键词赋值this.search = e; // 获取输入的搜索关键字}, 500)},记得在data 里面 添加 search : " "
3. 使用计算属性, 将原来的数组进行筛选, 获取新的数据 , 绑定到页面渲染数据的地方
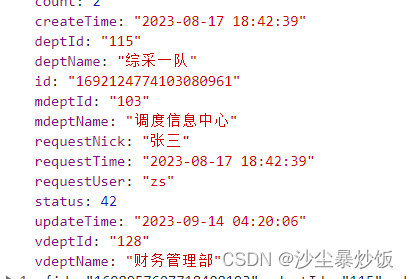
computed: {filteredList() {return this.getAssetsList.filter((item) => {// 根据多种类型来搜索return item.deptName.includes(this.search) || item.requestNick.includes(this.search) || item.mdeptName.includes(this.search) || item.createTime.includes(this.search)})}},
includes 包含的内容是根据后端返回的数据 来的 ,可以根据搜索的内容进行修改