GIS前端编程-Leaflet插件扩展
- Leaflet插件扩展基本原理
- Leaflet插件扩展开发方法
- 1. L.Handler扩展
- 2. L.Control扩展
- 为了高效率地进行软件开发
Leaflet插件扩展基本原理
Leaflet是面向移动设备和Web的开源JavaScript库,具有设计简单、性能良好和可用性强的特点,它可以在所有主流的桌面平台和移动平台上高效运行。Leaflet支持插件扩展的开发方式,使其具有更加强大、丰富的功能体系。一个可复用的插件需要满足以下条件。
(1)插件自身的作用域与用户当前的作用域相互独立,也就是插件内部的私有变量不能影响用户的环境变量。
(2)插件需要具备默认设置参数。
(3)插件除了具备已实现的基本功能,还需要提供部分API,用户可以通过该API修改插件的默认参数,从而实现用户自定义插件功能。
(4)插件支持链式调用。
(5)插件需要提供监听入口,针对指定元素进行监听,实现事件响应处理。
Leaflet插件扩展开发方法
插件其实就是封装在一个闭包中的一种函数集。用户通过引用插件的js库文件,然后直接调用相关方法,实现所需的功能。Leaflet插件开发模式主要是通过对Leaflet的各种类进行继承扩展实现的,下面会详细介绍Leaflet插件扩展开发方法。
Leaflet插件扩展开发最常用的方法为:使用L.Class.extend()方法创建L.Layer、L.Handler或L.Control。在Leaflet中,当移动地图、缩放地图时Layer就会进行移动、缩放操作。与此相对应,Control是相对于地图容器保持静态的HTML元素;Handler是不可见的,用来处理浏览器事件,并且改变了地图的行为。
我们可以使用.extend()方法来创建Leaflet中任意类的子类。这个方法使用一个参数,即一个“键-值”对的简单对象,每个键是属性或方法的名称,每个值是属性的初始值或方法的实现。下面以L.Handler扩展和L.Control扩展为例,介绍Leaflet插件扩展开发方法。
1. L.Handler扩展
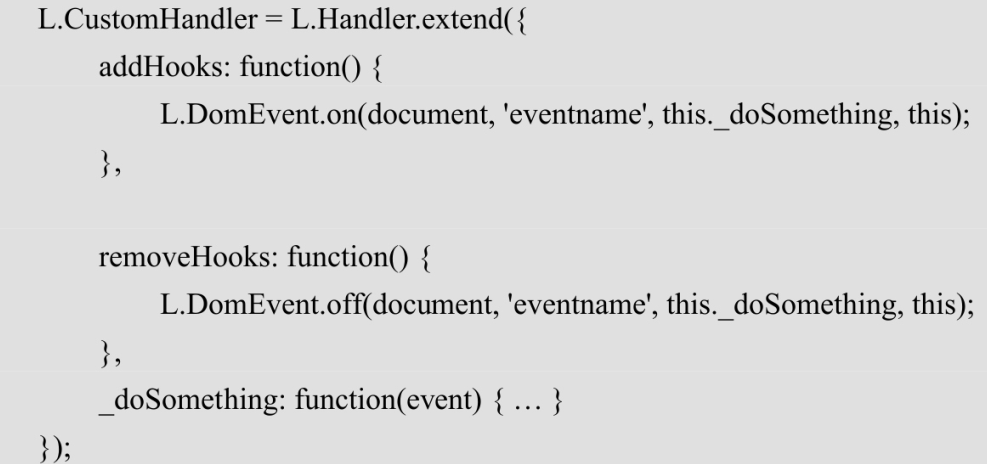
Handler是Leaflet中的一个新概念,它的功能是在浏览器中处理DOM事件(如单击、双击或鼠标滚轮),并改变地图的状态。处理程序相对简单,它只需要一个addHooks()方法(在处理程序被启用时运行)和一个removeHooks()方法(在处理程序被禁用时运行)。
代码如下:

需要注意的是,在对类、函数、方法和属性命名时应该遵循以下命名规则。
(1)函数、方法和属性的名称应该使用小驼峰风格。
(2)类名称应该使用大驼峰风格。
(3)在对私有属性和方法命名时要以下画线(_)开始,这种写法并不是真正将属性和方法私有化,只是提醒开发者不要直接使用它们。
2. L.Control扩展
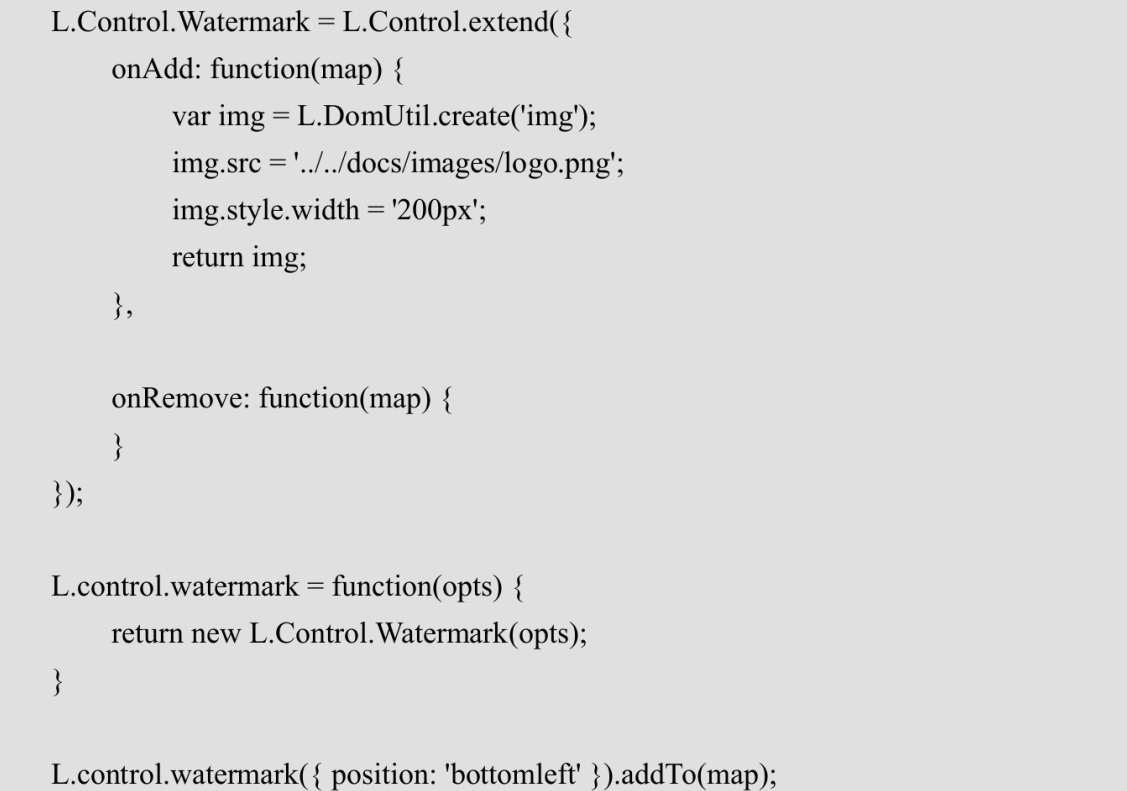
如果想要扩展Control控件,则只需从L控件继承,并实现onAdd:function()方法和onRemove:function()方法。
代码如下:

为了高效率地进行软件开发
并且开发出可扩展性的产品,人们一直在寻求更好的软件体系结构和开发方法。针对传统软件可扩展性和灵活性低的问题,出现了很多解决软件可扩展性问题的技术,如自动代码生成、插件等。插件式体系结构是一种非常灵活的组件式结构,它把程序的功能分散在插件中来完成。插件是独立于系统可独立开发的程序模块,它能够动态地插入系统框架中,并且插件可以被自由地插入、删除和替换。插件具有十分突出的优点,能够提高软件开发的并行性和开发效率、降低设计开发难度、缩短开发周期,以及增强应用程序框架的可运行性、可测试性和可维护性。因此,如何实现系统框架的插件扩展开发研究,具有很大的实用意义。