组件封装:
1. 不变;
2. 变:①prop ②slot插槽
详细总结在文末。
---------------------------------------------------------------------------------------------------
问题:结构相似,内容不同 --》 可以用组件封装 实现复用结构的效果
思想:把可复用的结构只写一次,把可能发生变化的部分抽象成组件参数(props/插槽)
步骤:
1. 搭建纯静态部分(不变的部分)
2. 抽象可变的部分
- 纯文本/纯展示 -> props
- 复杂模板 -> 插槽
具体实现
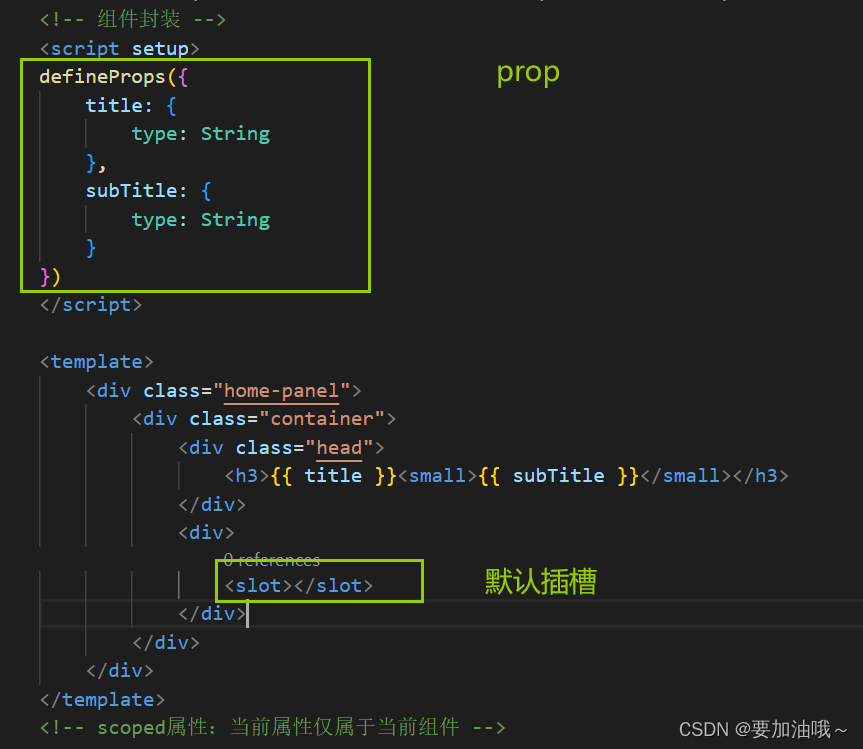
封装的组件中:
<!-- 组件封装 -->
<script setup>
// 1. 定义props:defineProps({ 变量:{type:数据类型} }),用于复用 简单数据,如纯js类
defineProps({title: {type: String}
})
</script><template><div class="head">{{ title }} </div><!-- 插槽,用于复用复杂模板 --><slot></slot>
</template>在父组件中,导入并调用封装的组件
<script setup>
import HomePanel from './HomePanel.vue' //导入封装的组件</script><template><!-- 使用封装的组件 --><HomePanel title="新鲜好物">... <!-- 插槽内容,显示于子组件的内容 --></HomePanel>
</template>
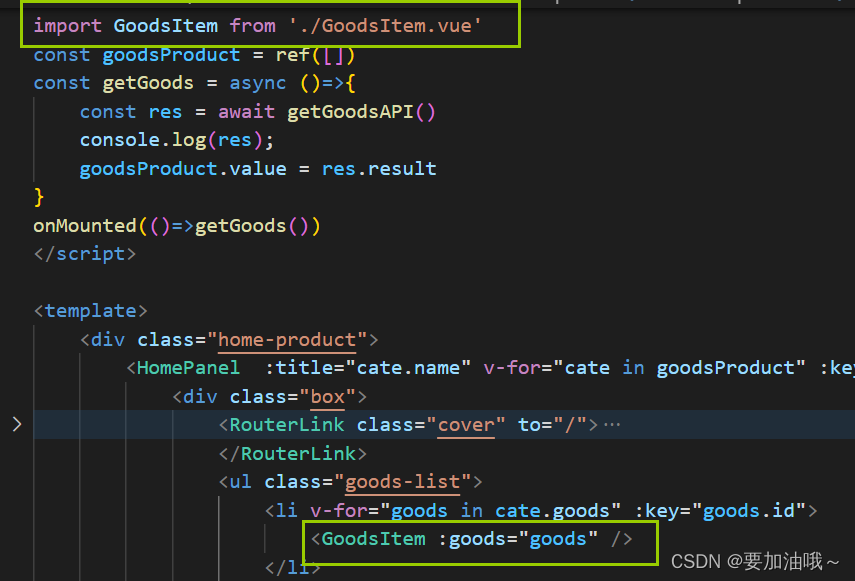
例子1:prop
封装一个组件(结构卡片),纯展示类 -> 抽象为props参数,传什么显示什么


注,:goods=”“前面的冒号是动态数据绑定。
vue中的冒号(:) 是 指令v-bind的缩写,用于数据绑定的语法糖,可以将组件的数据绑定到模板中。即,通过在模板中 使用冒号和Vue实例中的数据属性名称,将该数据属性的值动态绑定到对应的HTML元素上。--> 用法为 :数据属性=‘值’
(本例子中,数据绑定的值是接口数据中的一个数组,再将其渲染到页面中。)
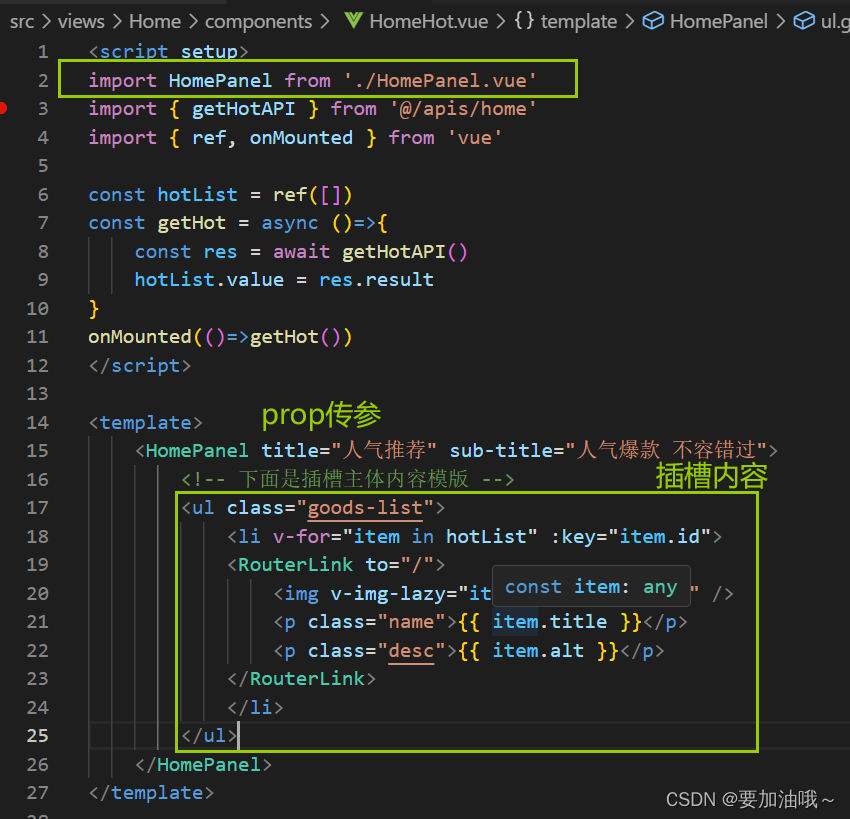
例子2:prop、slot插槽


--------------------------------------------------------------------------------------------------------------------
纯展示类 组件通用封装思路 总结:
1. 搭建纯静态部分,不管可变部分
2. 抽象可变的部分为组件参数
(非复杂的模板抽象成props,复杂的结构模板抽象成slot插槽)
参考:vue组件中的“:”、“@”、“.”属性 - BAHG - 博客园 (cnblogs.com)