Promise
什么是PromisePromise对象就是异步操作的最终完成和失败的结果;

Promise的基本使用:
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//promisevar PO=new Promise((reslove,reject)=>{setTimeout(()=>{reslove("成功")},2000)})PO.then(relsult=>{console.log(relsult)//接收成功的结果})PO.catch(error=>{console.log(error)//接收失败的结果})//可以关联失败和成功的结果//axios原理的理解</script>
</body>
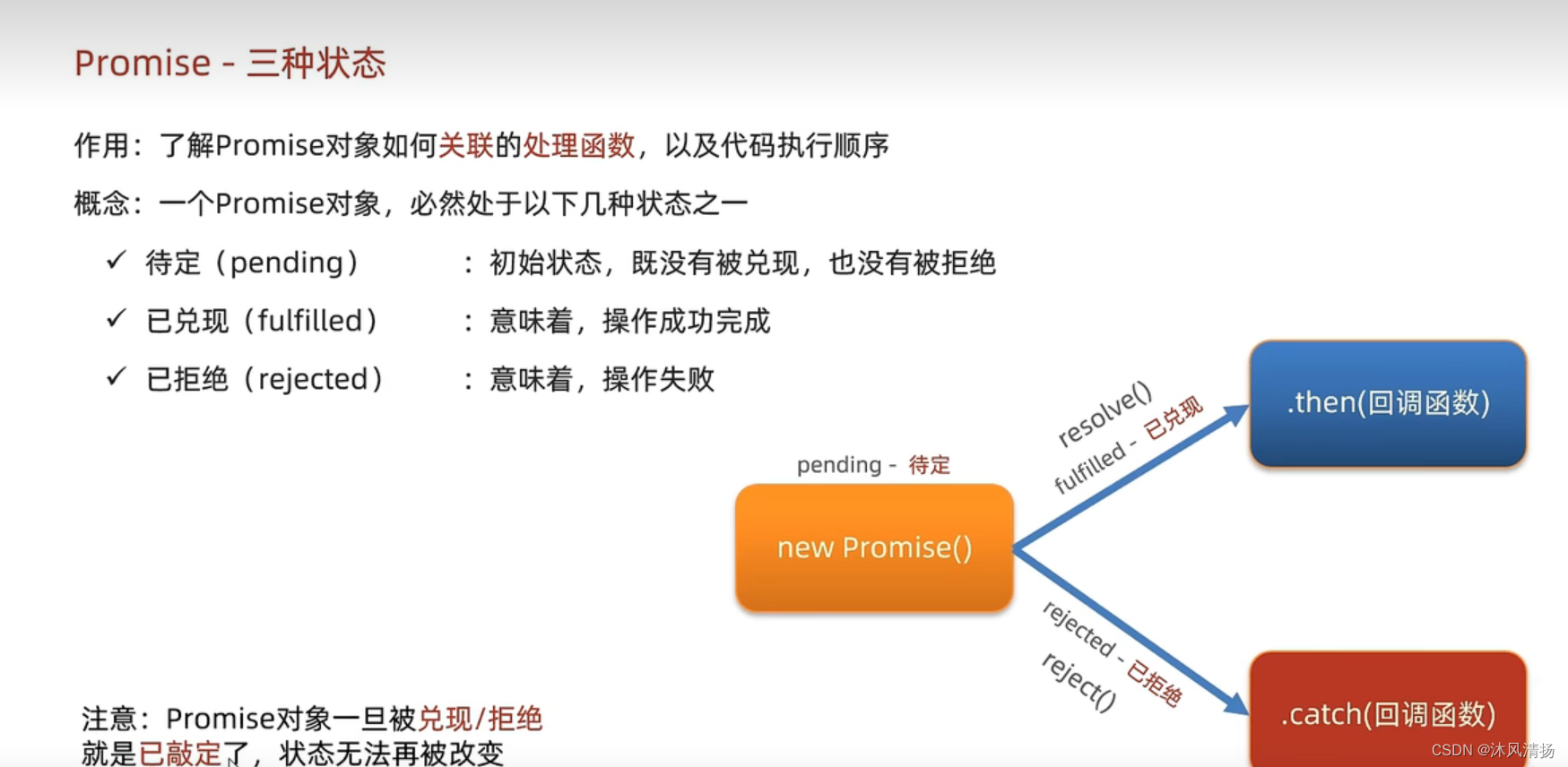
</html>Promise的三种状态:
待定
创建对象时候
已兑现
调用reslove
已拒绝
调用了reject

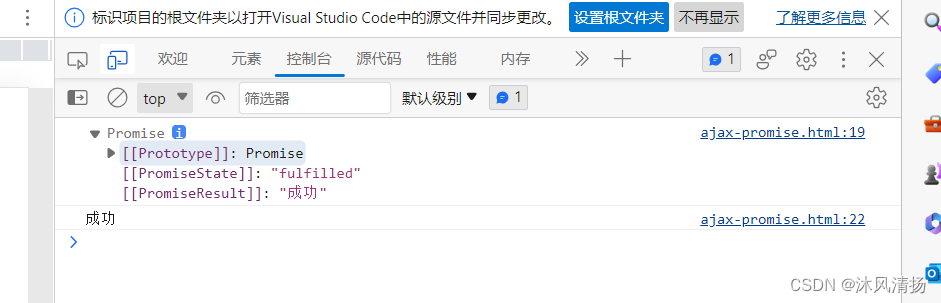
三种状态代码演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//promisevar PO=new Promise((reslove,reject)=>{//创建 待定状态pendingsetTimeout(()=>{reslove("成功")//绑定状态},2000)})console.log(PO)PO.then(relsult=>{//当reslove被调用就会获取到成功内容 状态变为已兑现console.log(relsult)//接收成功的结果})PO.catch(error=>{//如果调用了reject 状态变为已拒绝//如果同时调用 则按照执行顺序 一次修改状态不能二次修改console.log(error)//接收失败的结果})//可以关联失败和成功的结果//axios原理的理解</script>
</body>
</html>成功截图