文章目录
- ⭐前言
- ⭐vue3封装统一的axios请求
- 💖 请求拦截器
- ⭐vue3使用env环境变量
- 💖 vite env变量规则
- 💖 vite.config获取env参数
- ⭐总结
- 💖 编码sliod原则
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于前端vue3分享——项目封装axios、使用env环境变量。
该系列往期文章:
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
什么是axios
axios是一个流行的JavaScript库,用于在浏览器和Node.js环境中进行HTTP请求。下面是axios的原理:
Axios是基于Promise构建的,它可以使用async/await,因此在发出请求时,返回的是一个Promise对象。这个Promise对象中包含了请求成功和请求失败的回调函数。
Axios发送的请求被封装成一个请求对象。请求对象包括请求url、请求方法、请求头、请求数据等信息。在创建这个请求对象时,可以设置全局的默认值,这些默认值可以用于所有请求。
Axios是通过XMLHttpRequest对象来实现请求的。在浏览器中,XMLHttpRequest是通过ActiveXObject对象创建的。在Node.js中,它使用http或https模块来实现请求。
Axios可以进行拦截器的设置,它提供了全局请求拦截器和全局响应拦截器。这些拦截器可以用于在请求或响应之前进行一些处理,比如添加请求头或对响应进行一些处理。
Axios还提供了取消请求的功能。这个功能是通过一个CancelToken对象来实现的。使用这个对象可以在发送请求后取消这个请求。这对于用户取消请求或者在组件销毁时取消请求非常有用。
Axios提供了一些高级功能,比如支持请求和响应的转换、自动处理不同数据格式(如JSON、FormData、Binary等)以及在Node.js中处理代理等。
vite处理环境变量
Vite 的工作原理主要分为两部分:开发时编译和生产时打包。在开发时,Vite 利用 ES Modules 特性实现了单文件组件快速编译和热更新。在生产时,Vite 利用 Rollup 进行打包,生成静态文件。
在开发模式下,Vite 会通过一个简单的 HTTP 服务器来服务于应用程序。当浏览器请求应用程序时,Vite 会查找所有的入口文件,并生成一个映射表,把每个文件的依赖关系记录下来。当应用程序需要加载某个模块时,Vite 会首先解析该模块的依赖,并根据依赖关系加载其他模块。在加载过程中,Vite 会利用浏览器的缓存机制,以及服务端的缓存机制来优化加载速度。
对于环境变量的处理,Vite 的原理是通过对项目中 import.meta 对象的支持来实现的。import.meta 对象提供了当前模块的元数据信息,包括模块的 URL 和环境变量等信息。在 Vite 中,用户可以在 vite.config.js 配置文件中设置环境变量,然后通过 import.meta.env 对象来访问这些变量,从而动态地读取环境变量。在打包时,Vite 会自动将这些环境变量编译到生成的静态文件中,从而实现在生产环境中使用环境变量的功能。
⭐vue3封装统一的axios请求
官方文档:https://www.axios-http.cn/docs/interceptors
封装一个简单的axios,在每次请求的请求头都加上 headers: {'X-Custom-Header': 'yma16'}
💖 请求拦截器
http.ts
import axios from "axios";// 实例
const createInstance = (baseURL:string)=>{return axios.create({baseURL:baseURL,timeout: 1000,headers: {'X-Custom-Header': 'yma16'}})
};// @ts-ignore
const http:any=createInstance('');// 添加请求拦截器
http.interceptors.request.use(function (config:any) {// 在发送请求之前做些什么return config;
}, function (error:any) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
http.interceptors.response.use(function (response:any) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;
}, function (error:any) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);
});export {http};在api调用的时候引入http
这是登录的api
import {http} from "../..//http/index";export const loginUser: any = (params: any) => {return http.post("/cloudApi/user/login", params);
};export const registerUser: any = (params: any) => {return http.post("/cloudApi/user/register", params);
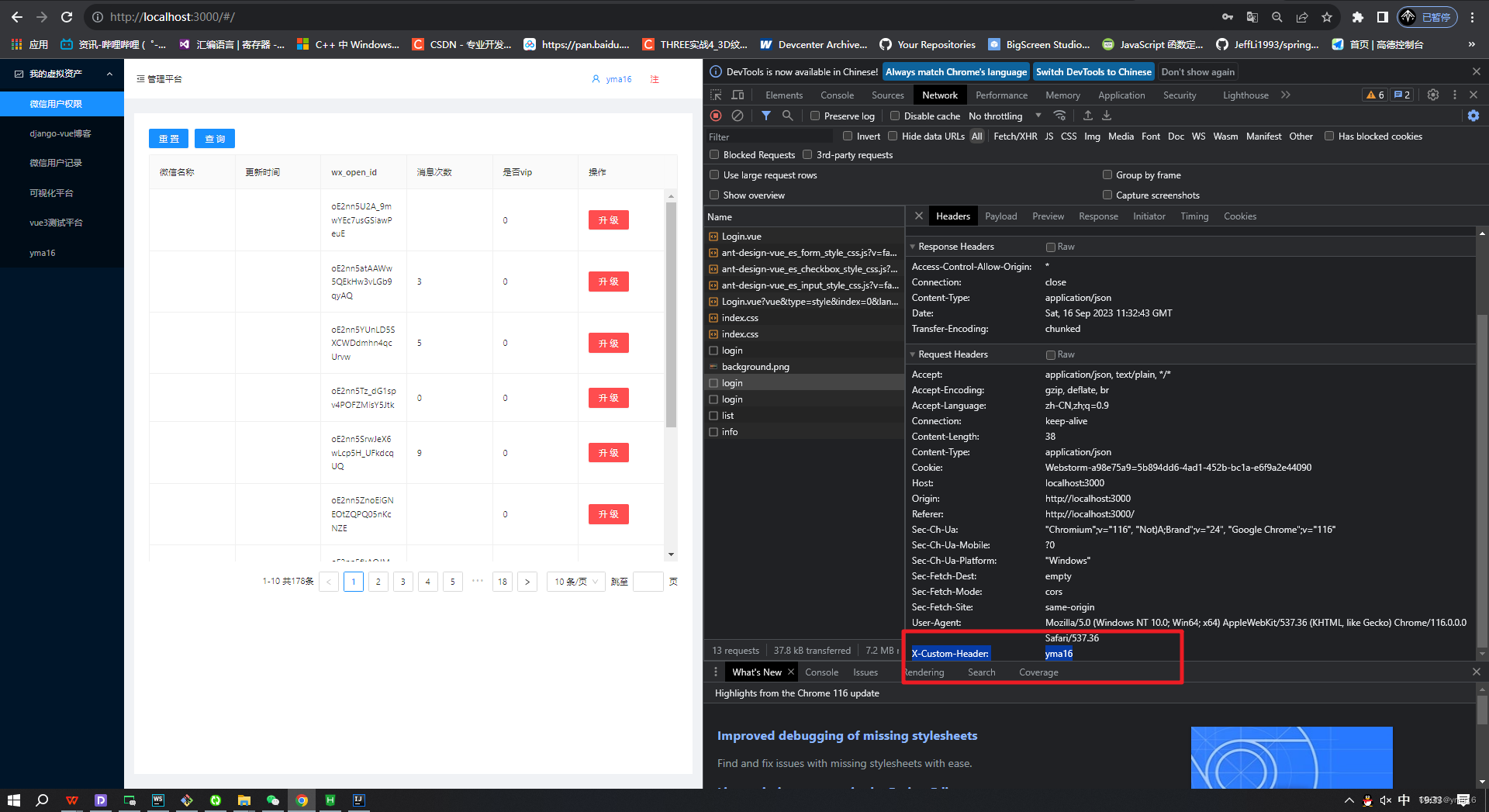
};登录查看请求头出现X-Custom-Header:yma16

⭐vue3使用env环境变量
💖 vite env变量规则
变量规则
以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码
在.env 定义
VITE_APP_HOST= http://localhost:9090/
在.env.development定义
VITE_APP_HOST= http://localhost:9090/
在.env.production定义
VITE_APP_HOST= https://yongma16.xyz/back-front/
使用import.meta调用env环境变量
在util工具目录下编写一个全局获取变量的方法globalEnv
export const globalEnv=()=>{return import.meta.env
};
💖 vite.config获取env参数
vite.config获取env参数使用oadEnv
process.cwd() 可以获取当前路径
vite开发环境代理切换
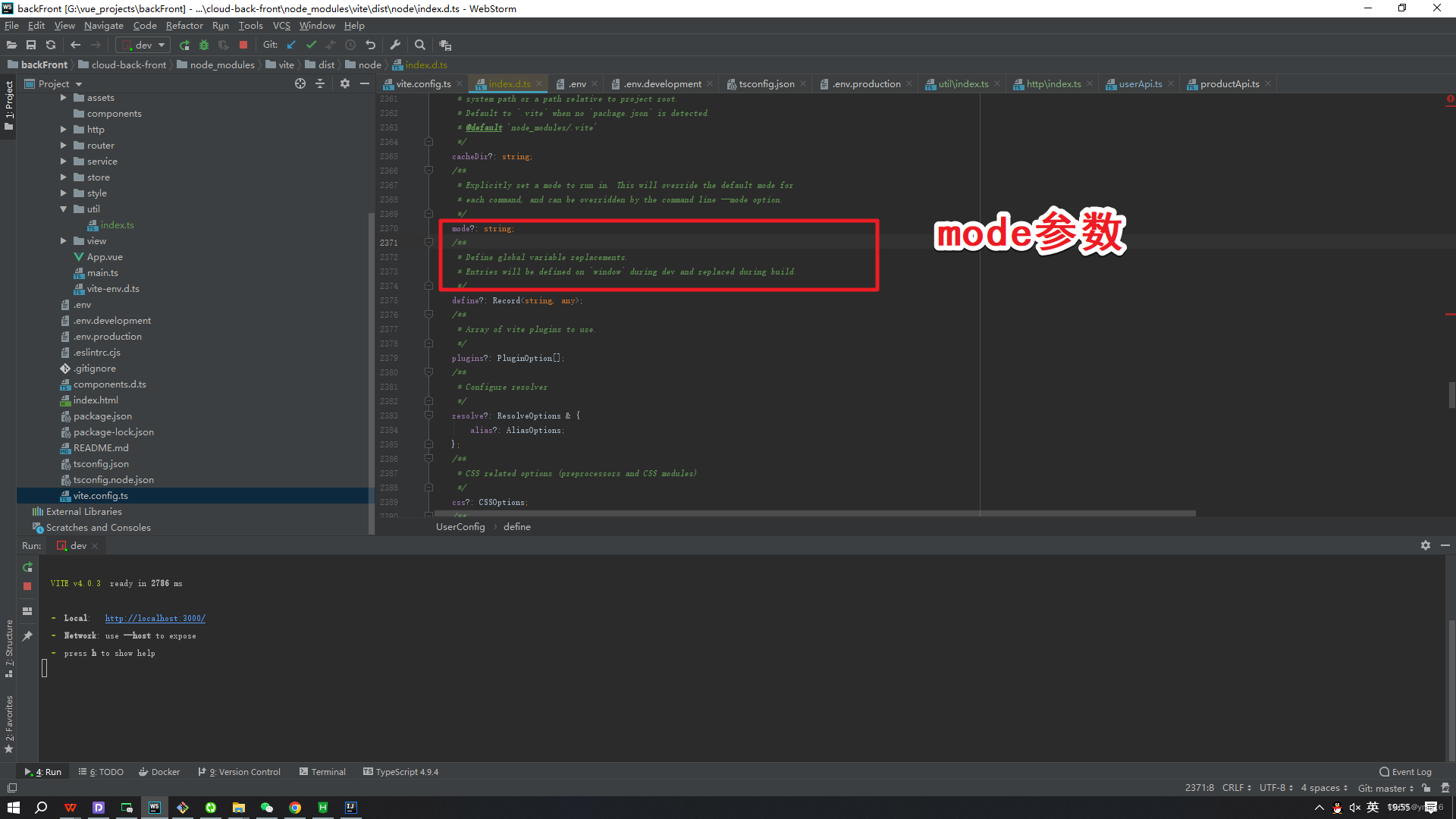
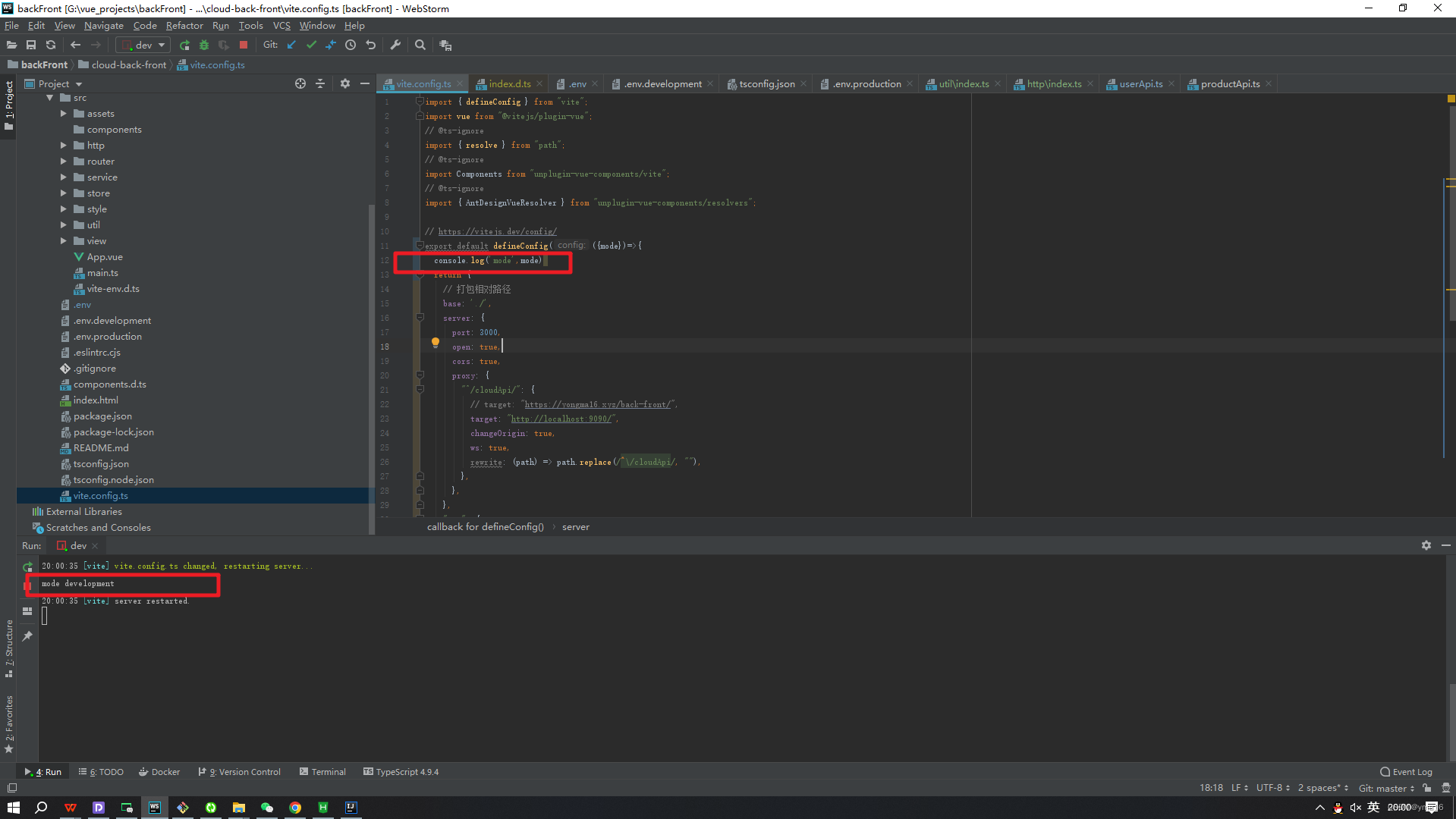
mode参数为config参数的模式

mode 本运行为development

修改vite.config.ts
import { defineConfig,loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
// @ts-ignore
import { resolve } from "path";
// @ts-ignore
import Components from "unplugin-vue-components/vite";
// @ts-ignore
import { AntDesignVueResolver } from "unplugin-vue-components/resolvers";// https://vitejs.dev/config/
export default defineConfig(({mode})=>{// 运行模式console.log('mode',mode)// 当前路径console.log('process.cwd()',process.cwd())// @ts-ignoreconst env=loadEnv(mode,process.cwd())console.log('env',env)const proxy={"^/cloudApi/": {target: env.VITE_APP_HOST,changeOrigin: true,ws: true,rewrite: (path) => path.replace(/^\/cloudApi/, ""),},};return {// 打包相对路径base: './',server: {port: 3000,open: true,cors: true,proxy: {...proxy},},"css": {preprocessorOptions: {less: {javascriptEnabled: true,patterns: [resolve(__dirname, "./src/style/main.less")],},},},resolve: {alias: {"@": resolve(__dirname, "src"),},},plugins: [vue(),Components({resolvers: [AntDesignVueResolver()],}),],}
});⭐总结
项目封装axios、vite使用env环境变量主要是统一代码规范,便于开发且后续好维护。
💖 编码sliod原则
SOLID 原则是一种设计原则,用于指导编写可维护、可扩展、易于理解和可复用的代码。
-
单一职责原则 (Single Responsibility Principle, SRP): 一个类或模块只负责一项职责,降低耦合度。
-
开闭原则 (Open/Closed Principle, OCP): 类和模块应该对扩展开放,对修改关闭,通过抽象化来实现。
-
里氏替换原则 (Liskov Substitution Principle, LSP): 子类应该可以替换父类并且仍能正常运行。
-
接口隔离原则 (Interface Segregation Principle, ISP): 不应该强迫使用者依赖于他们不需要的接口。
-
依赖反转原则 (Dependency Inversion Principle, DIP): 抽象不应该依赖细节,细节应该依赖于抽象。
这些原则可以帮助开发者设计出高质量的面向对象代码,并促进代码的可维护性和可扩展性,提高代码的复用度。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!