问题复现
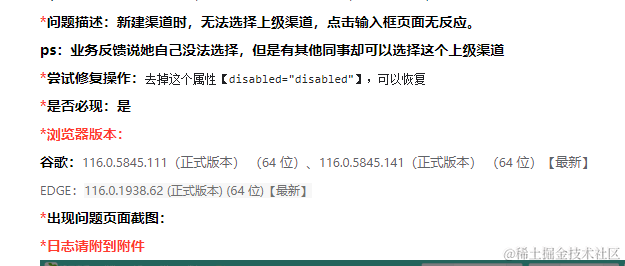
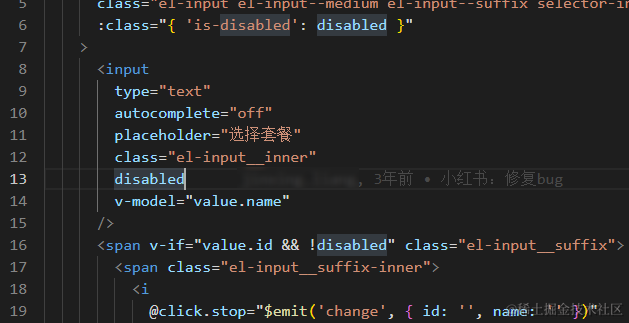
最近我突然接手一个后台的bug,这个后台很久没有迭代更新了,我也不熟悉业务,所以只能看一下源码,问题很快就复现,测试的修复操作也很正确,就是因为渲染的input标签中存在disabled='disabled’属性导致的。

不过很奇怪的是,我问之前是正常的吗?
这部分代码已经很久没有改动过了

但是测试和运营那边的人员都坚持,两个月前还是正常的,记录能够证明,我先怀疑的是,两个月前是正常的,那是不是两个月前有迭代,谁更新了什么依赖的版本导致出现的bug,然后就开始找仓库最后一次修改记录。
查找记录
确实这个仓库的最后一次提交记录是一个月前,然后我就仔细看了一下,是修改了什么导致的

但是最后一次修改记录中,也没有改到依赖package.json,也没有更新lock文件,只有三个文件的变化,这看着都不会影响全局的内容,最重要的是,没有改到相关页面的代码。

代码本地回滚
没有其他办法,我只能本地代码回滚,看看是不是上次迭代导致出现了bug,但是代码回滚之后,这个问题依然存在。
我开始思考,项目是vue2的,vue的版本是2.7.14

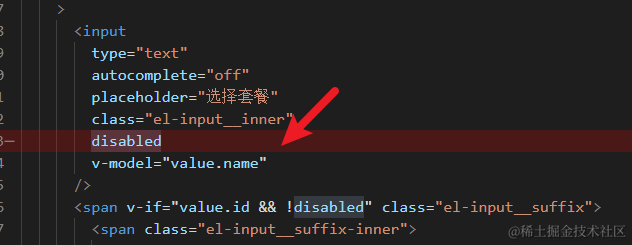
导致的原因是disabled属性


这是一个子组合,父组件传递的属性确实是false,而且不传递这个属性时,默认值也是false
问题修复
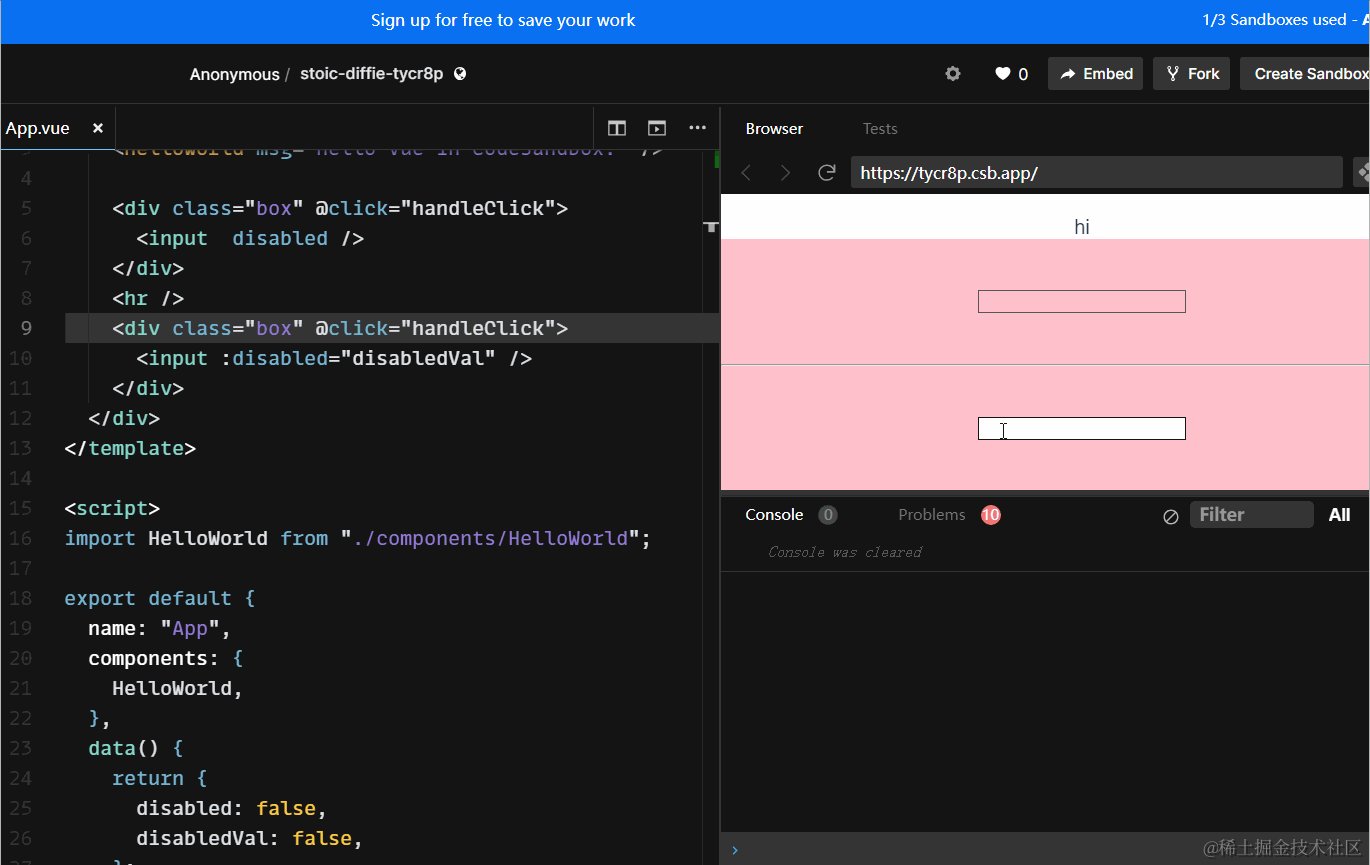
我写了一个在线的demo复现
https://codesandbox.io/s/intelligent-engelbart-3h9fcq
代码如下:
<template><div id="app"><HelloWorld msg="Hello Vue in CodeSandbox!" /><div class="box"><input disabled /></div><hr /><div class="box"><input :disabled="disabledVal" /></div></div>
</template><script>
import HelloWorld from "./components/HelloWorld";export default {name: "App",components: {HelloWorld,},data() {return {disabled: false,disabledVal: false,};},
};
</script><style>
#app {font-family: "Avenir", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
.box {width: 100%;height: 100px;display: flex;justify-content: center;align-items: center;
}
</style>
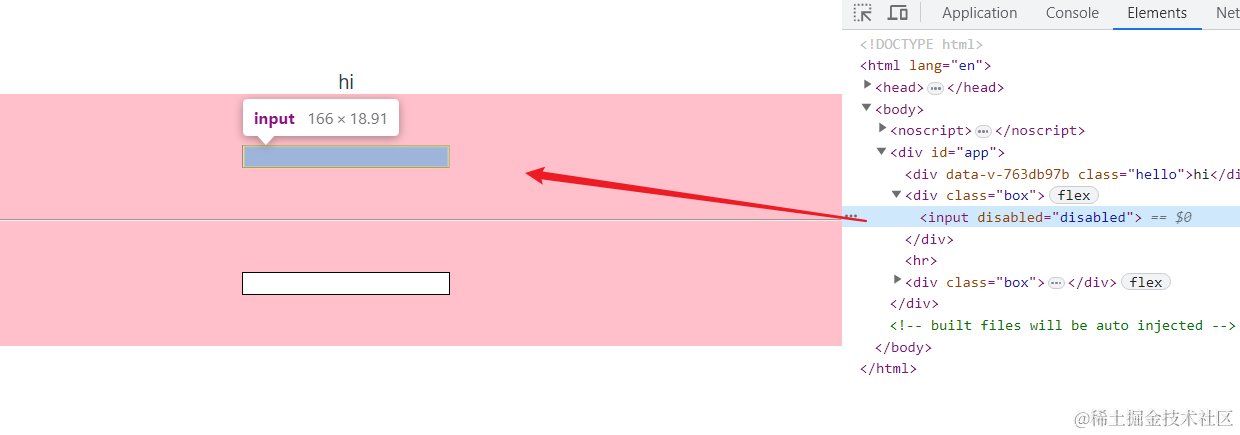
页面解析如下:

由于data中或者props中,disabled变量,直接赋值给template模板中的disabled的属性;当disabled变量为false,页面解析出来的标签还是带有disabled属性的,属性值也是disabled,浏览器的表现形式为禁用,这其实不符合逻辑了。
当disabled变量为true,就直接禁用
当disabled变量为false,是不禁用状态
这才是理想状态,看来这是vue2解析的问题,把变量名改成disabledVal,这个问题就解决了,这说明Vue2对元素自带属性,不能定义为变量,不然很容易出现问题呀。
到这里大家请牢记,取变量名很重要,能够阻止一些奇怪的bug产生哦
根本原因
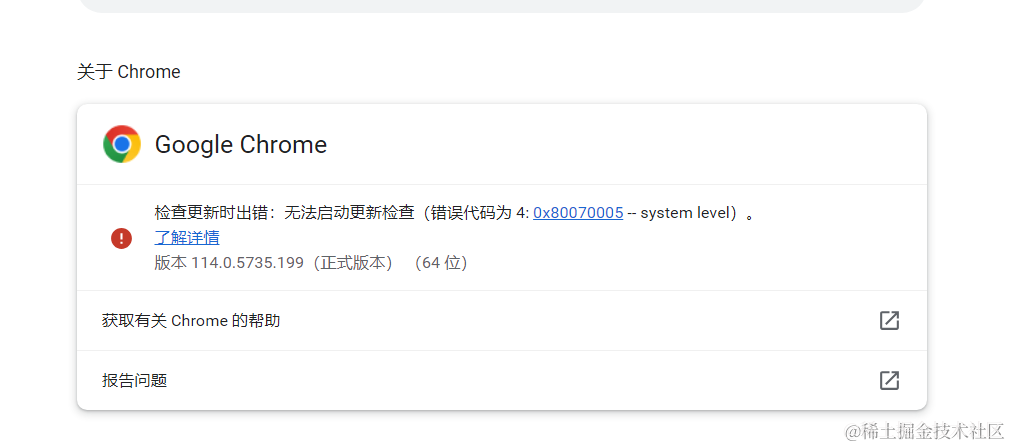
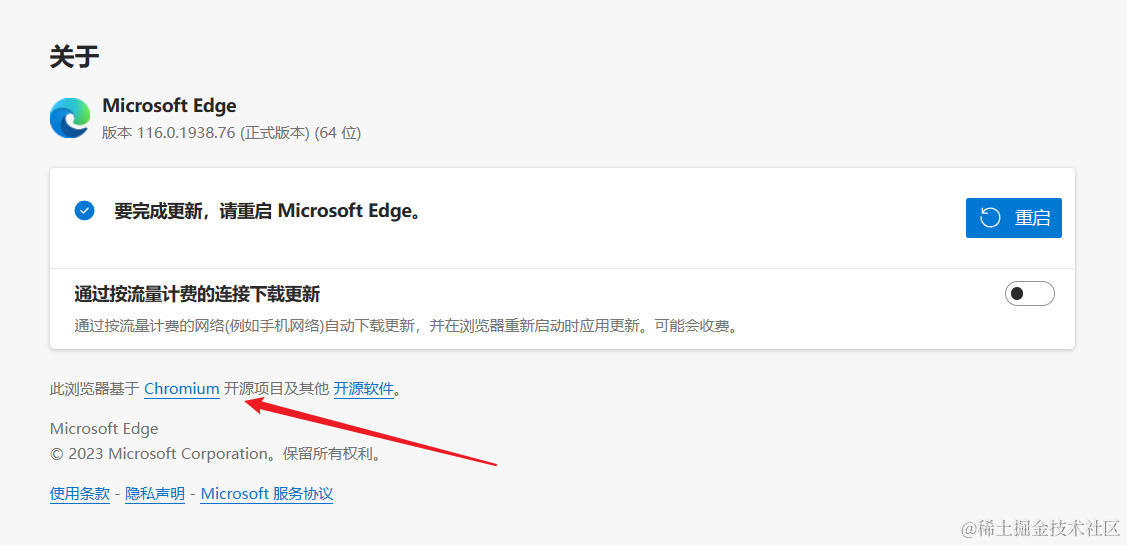
到这里我还是疑惑的,为什么之前能够正常使用的,现在突然不能用了?盯着bug工单上的浏览器版本,我赶紧查看了谷歌浏览器更新的新特性
还真被我找到了,全局搜索disabled还是很有用的
原文在这里
https://chromestatus.com/feature/6128674512830464
翻译截图

正好是116版本的新特性,而存在disabled属性的元素禁止点击事件了,这也是为什么两个月前是正常的原因了

正好是一个月前发布的,而我的电脑设置的是自动检测更新,所以已经更新到最新版本了,而谷歌浏览器默认是自动更新,所以就出现了这个bug.
对比
114版本
很多小伙伴不知道如果是116版本以前的浏览器会是什么效果,正好我有两个浏览器,一个已经自动升级到最新版本,一个还是114版本

现在我们就对比一下,两者又有何不同
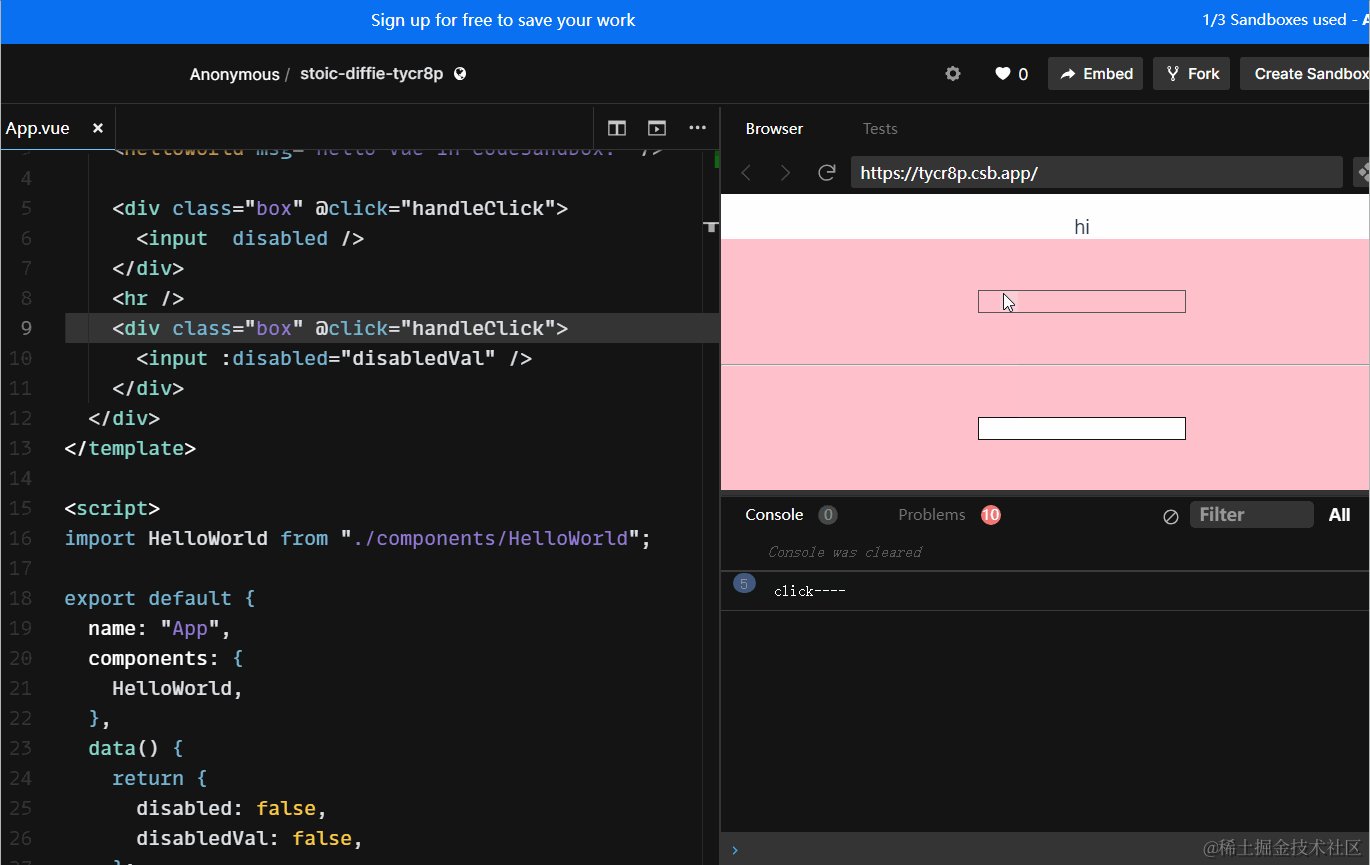
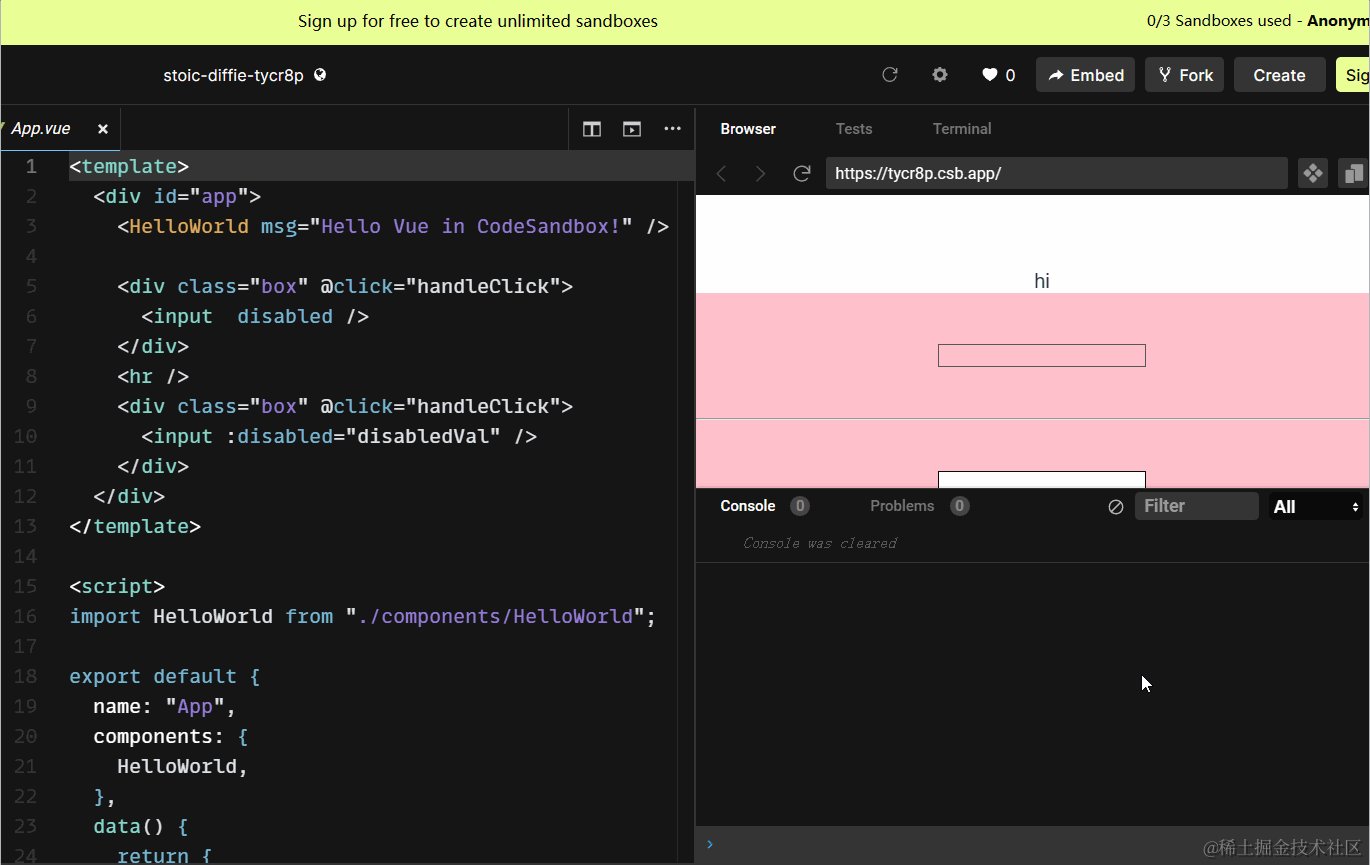
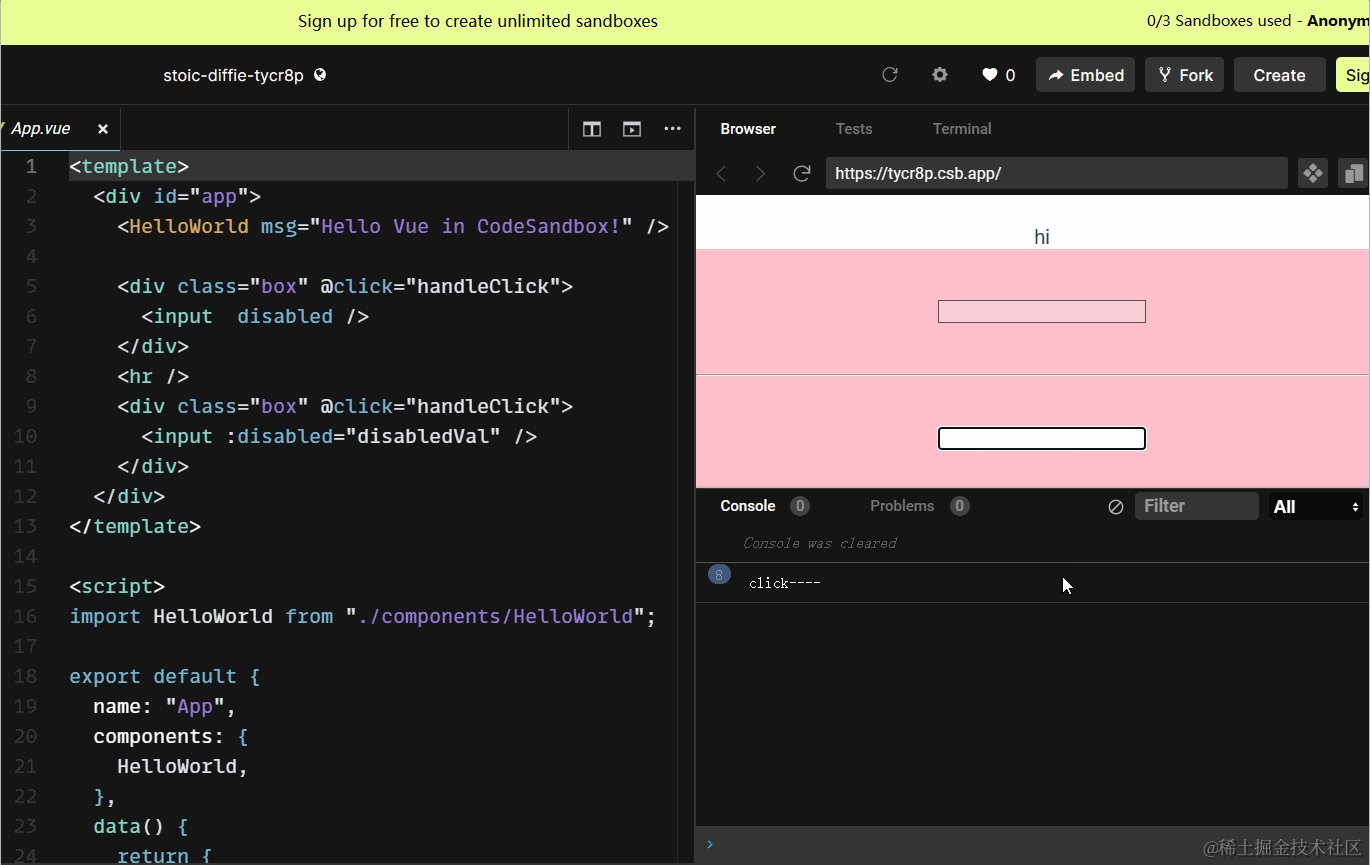
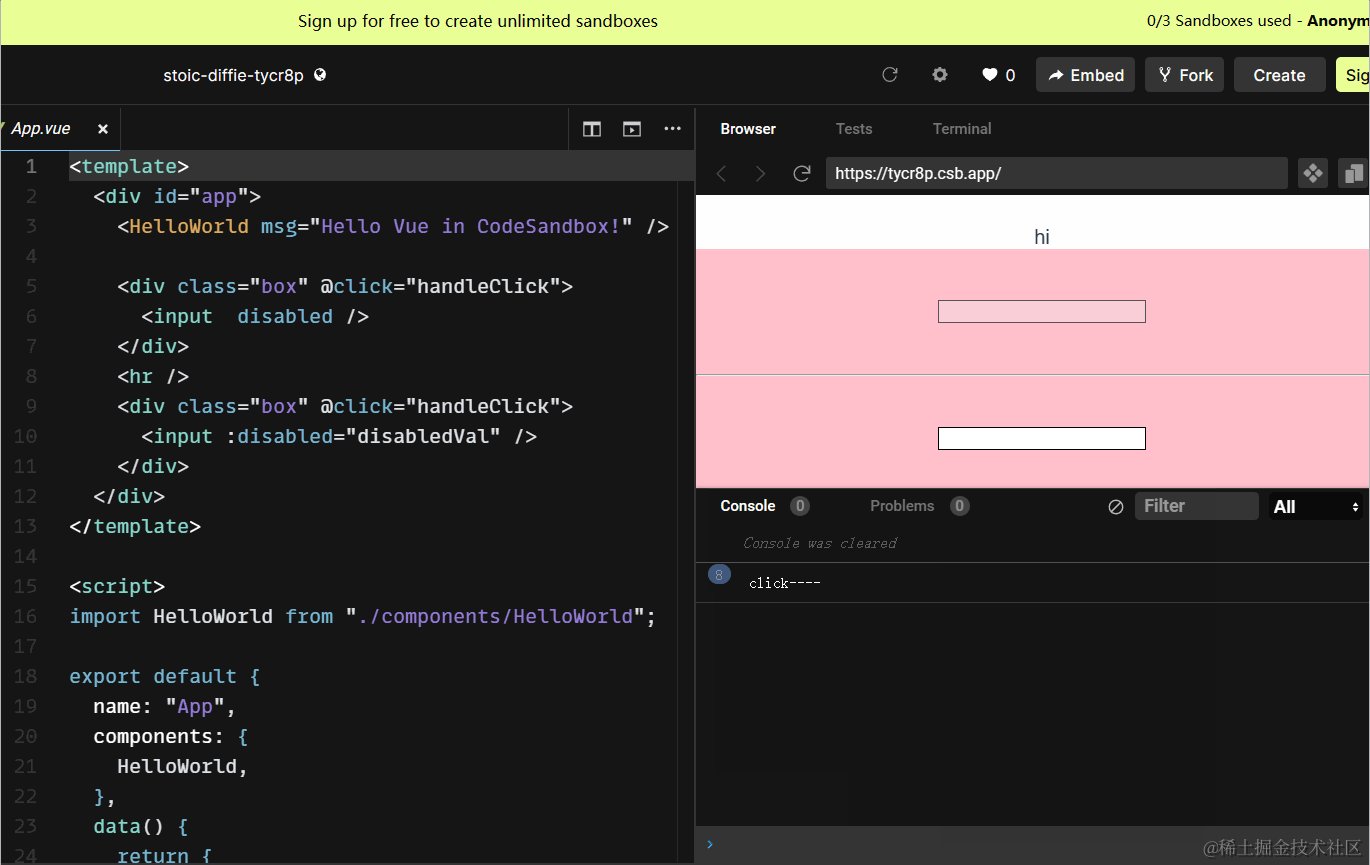
代码如下:
<template>
<div id="app">
<HelloWorld msg="Hello Vue in CodeSandbox!" />
<div class="box">
<input @click="handleClick" disabled />
</div>
<hr />
<div class="box">
<input @click="handleClick" :disabled="disabledVal" />
</div>
</div>
</template><script>
import HelloWorld from "./components/HelloWorld";
export default {name: "App",components: {HelloWorld,},data() {return {disabled: false,disabledVal: false,};},methods: {handleClick() {console.log('click----')}}
};
</script><style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.box {
width: 100%;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
background-color: pink;
}
</style>
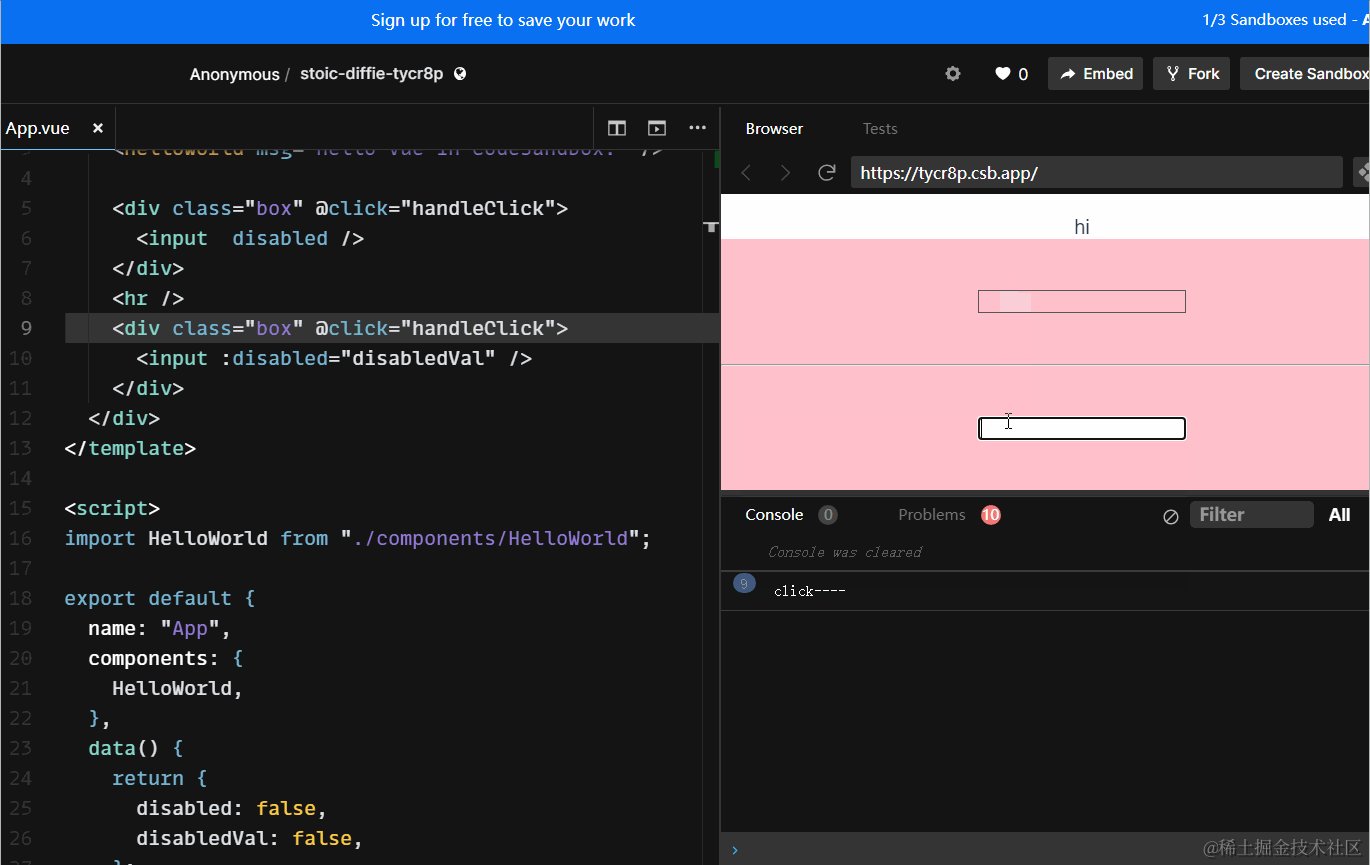
效果如下:

同样的代码,在114版本的时候,我们发现disabled为false的时候,这个input标签是禁用状态,
而且我们可以给这个input标签父元素绑定点击事件,这个点击事件是能够执行的.
另外codesandbox可以打开到新tab页观看效果

这样打开就能打开控制台,看到vue编译之后的HTML模板了

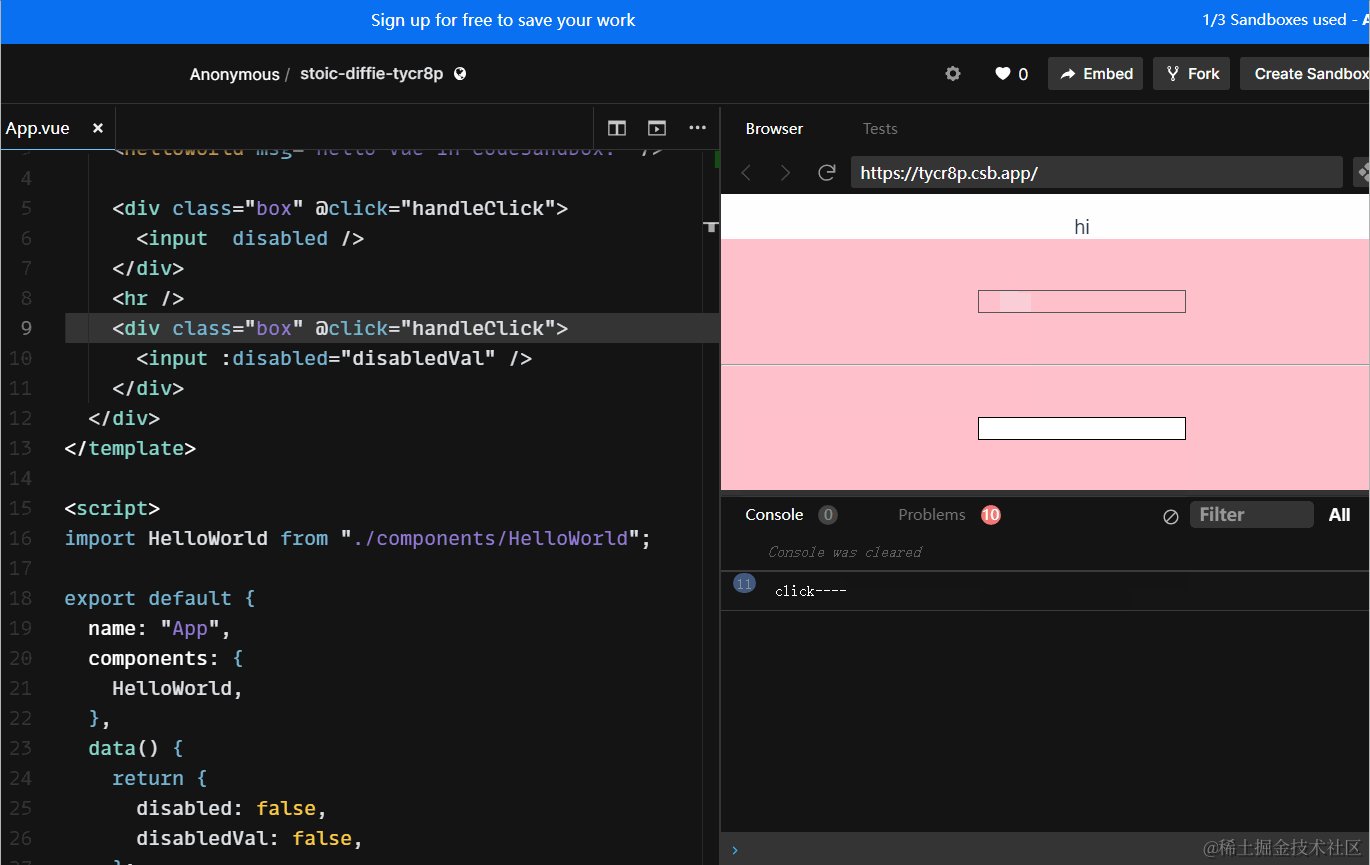
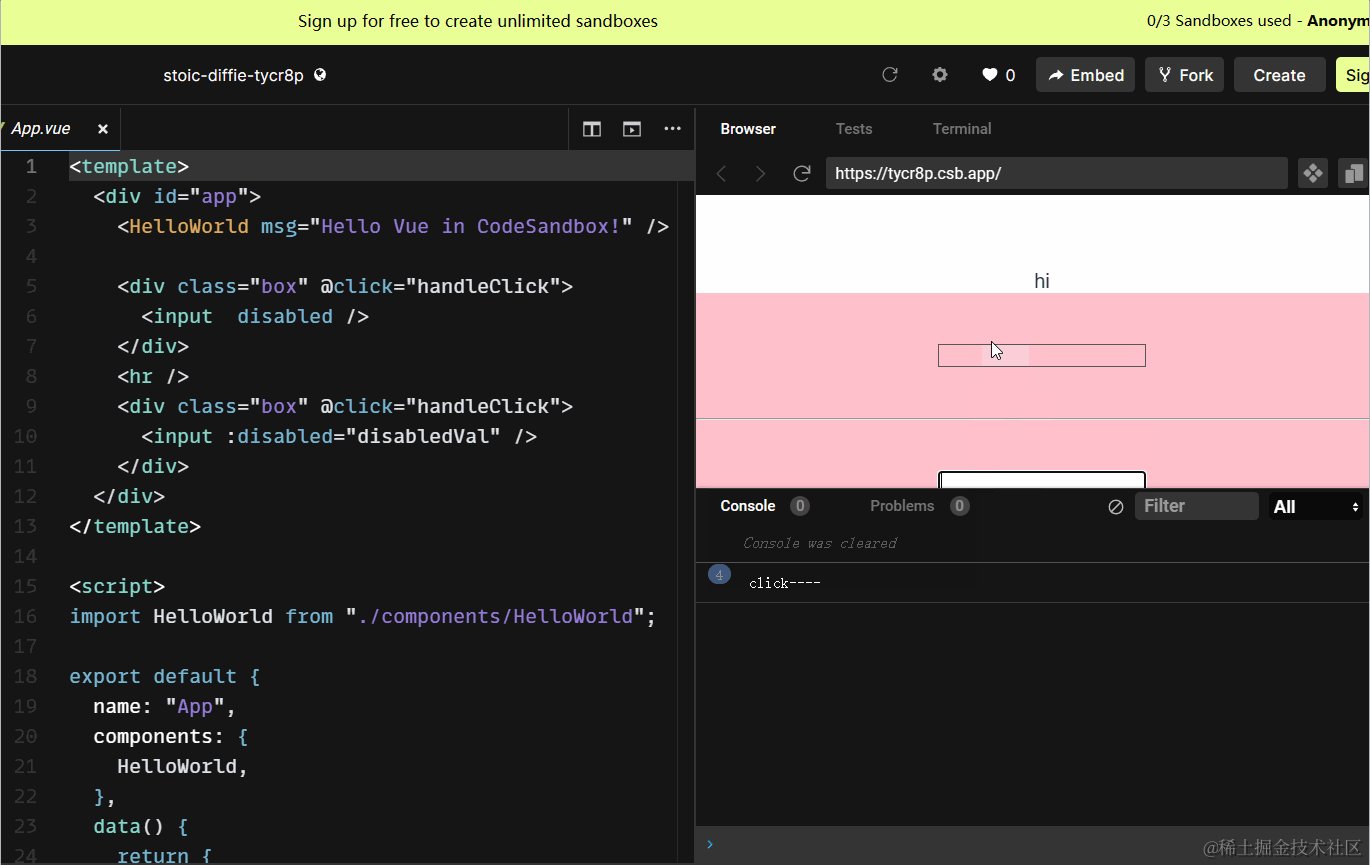
116版本
现在我们接着来看116版本的, 虽然是Microsoft Edge浏览器,但依旧是谷歌内核哦, 所以还是一样的

效果如下:

我们能够看到, 这里的116版本的是已经禁止了点击事件冒泡的, 114版本的是还能够点击事件冒泡传播.
所以导致这个bug出现, 正是谷歌内核新增新特性导致的, 禁止了点击事件.