文章目录
- Vue3事件处理
- 1. 概念
- 2. 实例
- 2.1 点击按钮次数+1
- 2.2 v-on 可以接收一个定义的方法来调用
- 2.3 内联 JavaScript 语句
- 2.4 事件处理程序中调用多个方法
- 3. 事件修饰符
- 4. 按键修饰符
Vue3事件处理
1. 概念
使用 v-on 指令来监听 DOM 事件,从而执行 JavaScript 代码。v-on 指令可以缩写为 @ 符号。
-
语法格式
v-on:click="methodName" 或 @click="methodName"
2. 实例
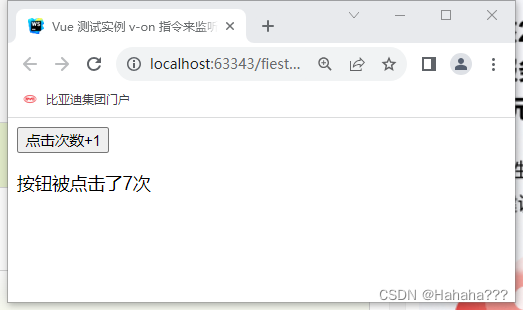
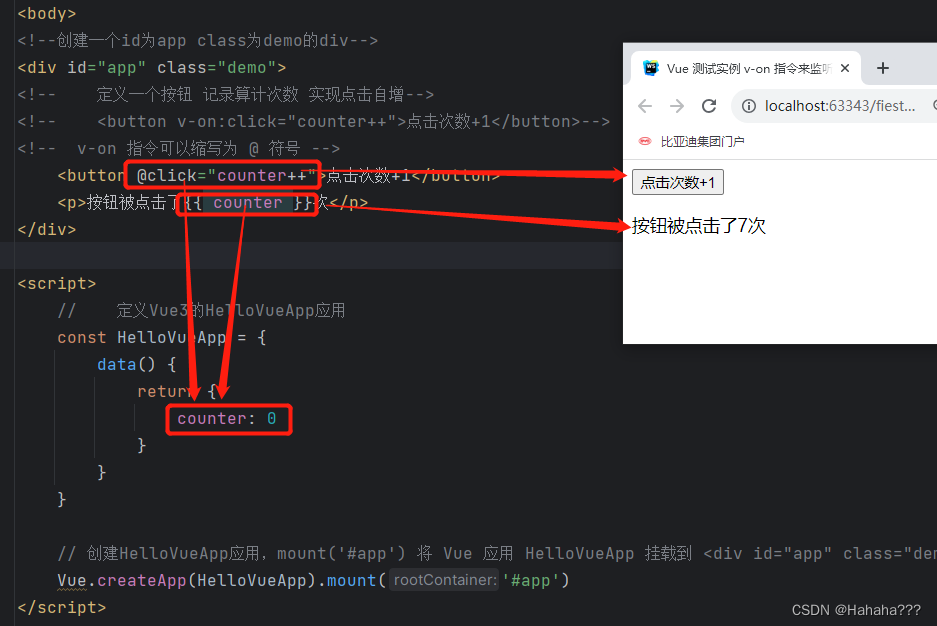
2.1 点击按钮次数+1
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 v-on 指令来监听 DOM 事件,从而执行 JavaScript代码v-on 指令可以缩写为 @ 符号</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- 定义一个按钮 记录算计次数 实现点击自增-->
<!-- <button v-on:click="counter++">点击次数+1</button>-->
<!-- v-on 指令可以缩写为 @ 符号 --><button @click="counter++">点击次数+1</button><p>按钮被点击了{{ counter }}次</p>
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {data() {return {counter: 0}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>


2.2 v-on 可以接收一个定义的方法来调用
- 通常情况下,我们需要使用一个方法来调用 JavaScript 方法。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 v-on 可以接收一个定义的方法来调用 v-on 指令可以缩写为 @ 符号</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- 定义一个按钮 记录算计次数 实现点击自增-->
<!-- v-on 指令可以缩写为 @ 符号 设置点击按钮执行自定义的greet方法 --><button @click="greet">点我</button>
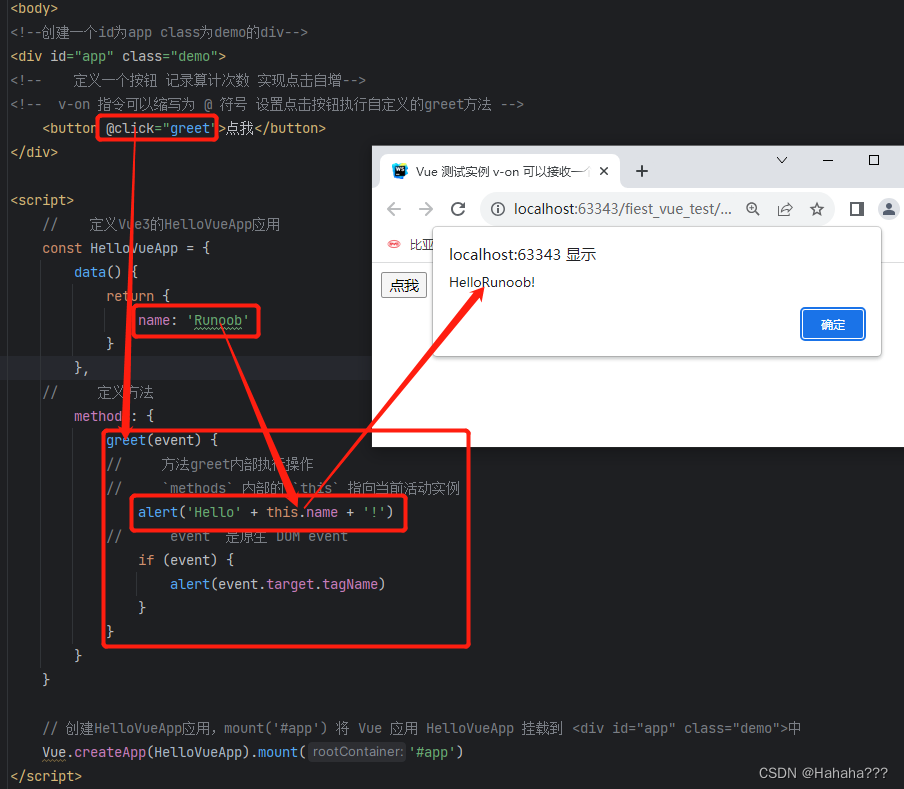
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {data() {return {name: 'Runoob'}},// 定义方法methods: {greet(event) {// 方法greet内部执行操作// `methods` 内部的 `this` 指向当前活动实例alert('Hello' + this.name + '!')// `event` 是原生 DOM eventif (event) {alert(event.target.tagName)}}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:点击弹出弹框欢迎,点击确定后再弹出事件名称





2.3 内联 JavaScript 语句
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 除了直接绑定到一个方法,也可以用内联 JavaScript 语句用 v-on 指令可以缩写为 @ 符号</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- 定义一个按钮 记录算计次数 实现点击自增-->
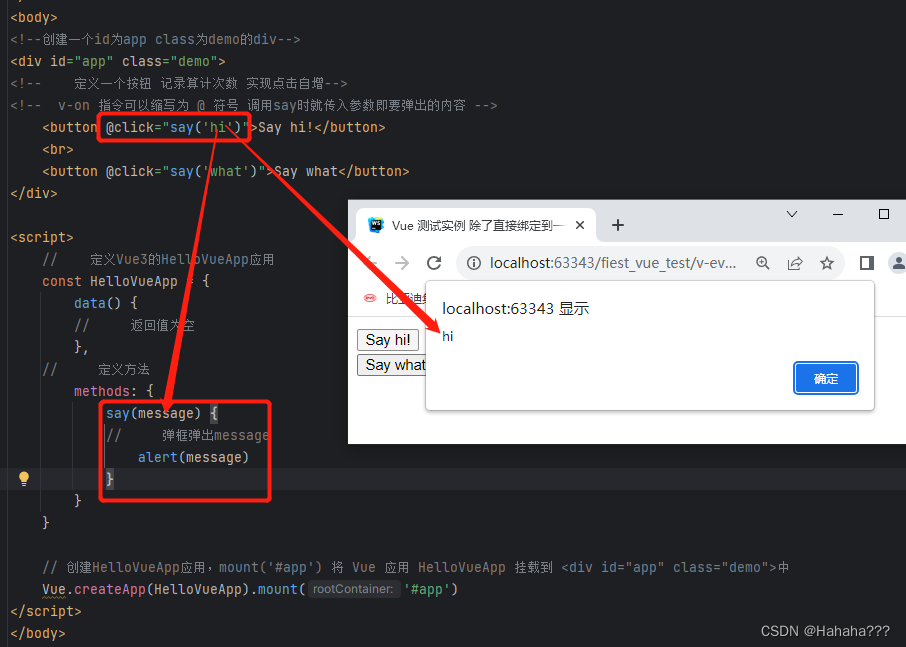
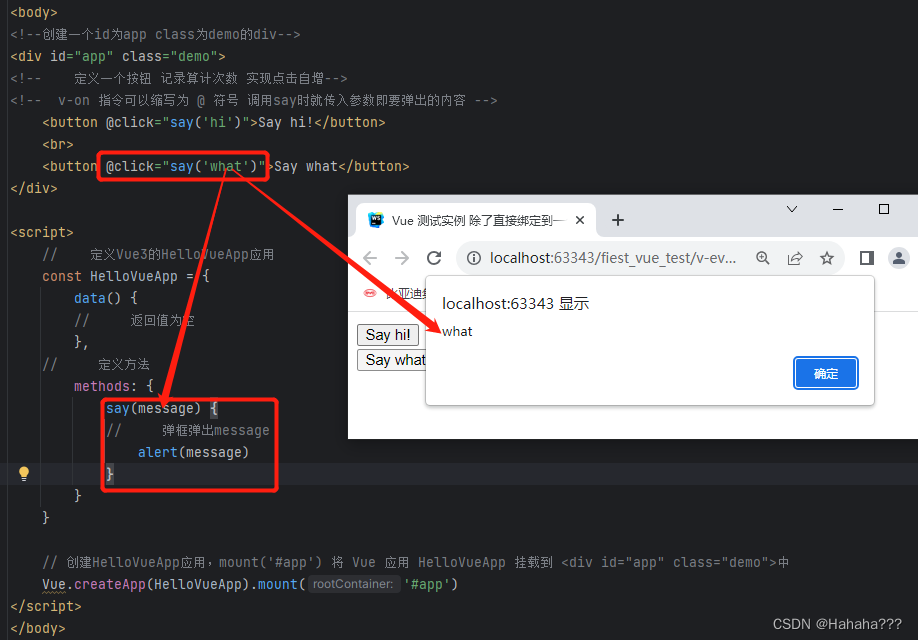
<!-- v-on 指令可以缩写为 @ 符号 调用say时就传入参数即要弹出的内容 --><button @click="say('hi')">Say hi!</button><br><button @click="say('what')">Say what</button>
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {data() {// 返回值为空},// 定义方法methods: {say(message) {// 弹框弹出messagealert(message)}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
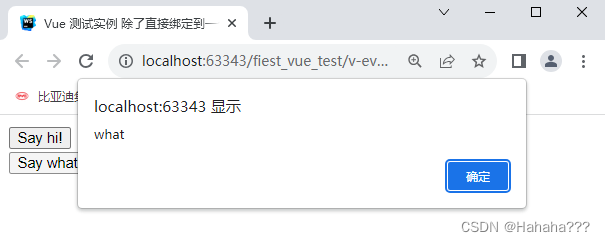
页面效果:点击Say hi弹出hi欢迎信息,点击Say what弹出what





2.4 事件处理程序中调用多个方法
事件处理程序中可以有多个方法,这些方法由逗号运算符分隔:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Vue 测试实例 事件处理程序中可以有多个方法,这些方法由逗号运算符分隔 v-on 指令可以缩写为 @ 符号</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<!-- 定义一个按钮 记录算计次数 实现点击自增-->
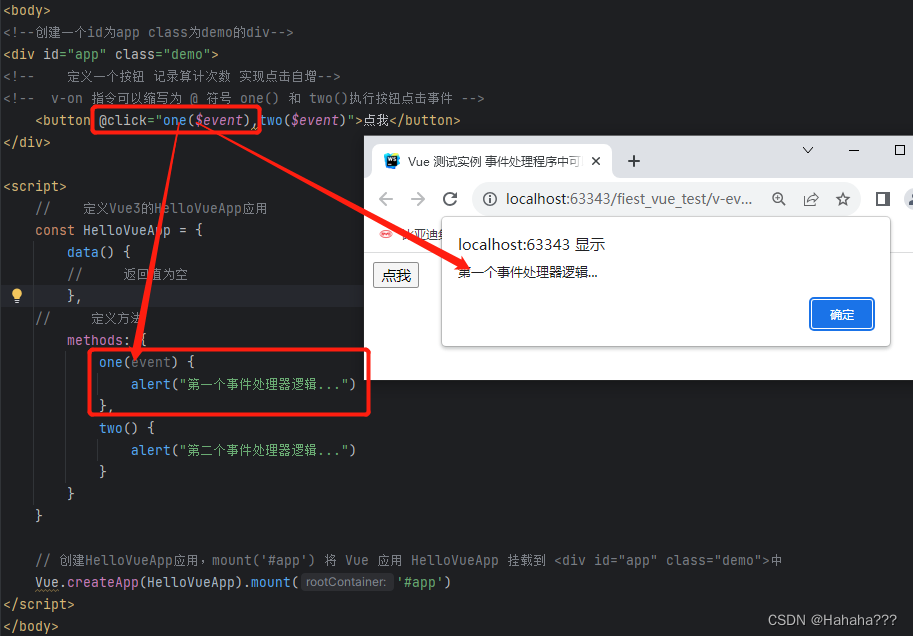
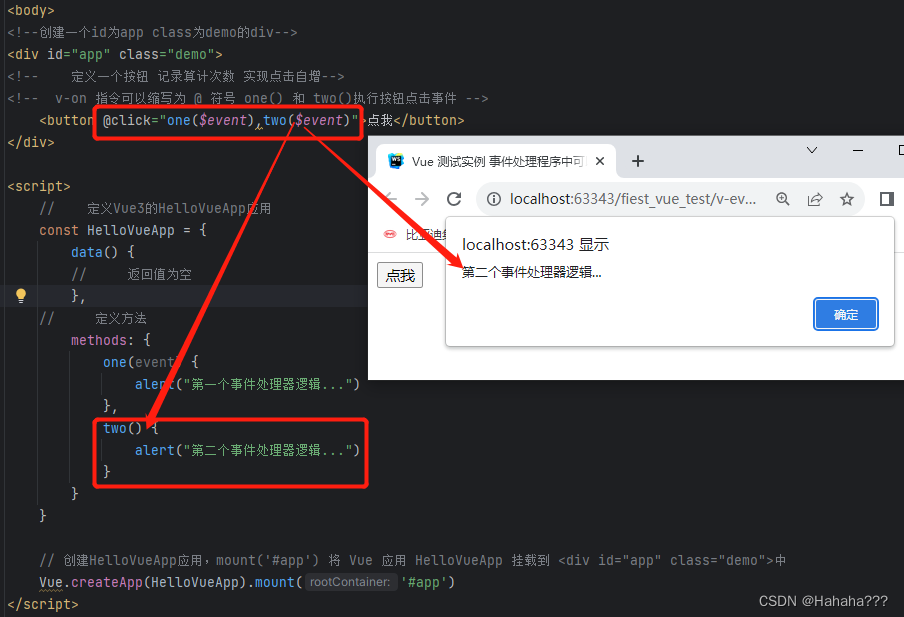
<!-- v-on 指令可以缩写为 @ 符号 one() 和 two()执行按钮点击事件 --><button @click="one($event),two($event)">点我</button>
</div><script>// 定义Vue3的HelloVueApp应用const HelloVueApp = {data() {// 返回值为空},// 定义方法methods: {one(event) {alert("第一个事件处理器逻辑...")},two() {alert("第二个事件处理器逻辑...")}}}// 创建HelloVueApp应用,mount('#app') 将 Vue 应用 HelloVueApp 挂载到 <div id="app" class="demo">中Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
页面效果:点击按钮弹出弹框





3. 事件修饰符
-
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:
event.preventDefault()或event.stopPropagation()。 -
Vue.js 通过由点
.表示的指令后缀来调用修饰符。.stop - 阻止冒泡.capture - 阻止捕获.self - 只监听触发该元素的事件.once - 只触发一次.left - 左键事件.right - 右键事件.middle - 中间滚轮事件.passive 修饰符一般用于触摸事件的监听器,可以用来改善移动端设备的滚屏性能。<!-- 阻止单击事件冒泡 单击事件将停止传递--> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 也可以只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div><!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a> -
注意:请勿同时使用
.passive和.prevent,因为.passive已经向浏览器表明了你不想阻止事件的默认行为。如果你这么做了,则.prevent会被忽略,并且浏览器会抛出警告。
4. 按键修饰符
-
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> -
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">全部按键别名:.enter.tab.delete (捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right -
系统按键修饰符: 可以使用以下系统按键修饰符来触发鼠标或键盘事件监听器,只有当按键被按下时才会触发
.ctrl.alt.shift.meta<!-- Alt + Enter --> <input @keyup.alt.enter="clear" /><!-- Ctrl + 点击 --> <div @click.ctrl="doSomething">Do something</div>注意:系统按键修饰符和常规按键不同。与 keyup 事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,
keyup.ctrl只会在你仍然按住 ctrl 但松开了另一个键时被触发。若你单独松开 ctrl 键将不会触发。 -
鼠标按钮修饰符:这些修饰符将处理程序限定为由特定鼠标按键触发的事件
.left.right.middle<p><!-- Alt + C --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Do something</div> -
.exact修饰符—允许控制由精确的系统修饰符组合触发的事件修饰符允许控制触发一个事件所需的确定组合的系统按键修饰符。
<!--当按下 Ctrl 时 即使 Alt 或 Shift 被一同按下时也会触发 --> <button @click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的时候才触发 --> <button @click.ctrl.exact="onCtrlClick">A</button><!-- 没有任何系统修饰符被按下的时候才触发 --> <button @click.exact="onClick">A</button>