聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 尾递归优化(Tail Call Optimization)
- ⭐ 递归和调用栈
- ⭐ 尾递归
- ⭐ 尾递归优化的好处
- ⭐ JavaScript的尾递归优化支持
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅,下面图片中介绍的是博主除了本专栏外正在输出的其他专栏;(跳过下方的图片咱们开始今天的正文!!!)

⭐ 尾递归优化(Tail Call Optimization)
尾递归优化是一种特定的优化技术,它出现在递归函数的末尾(尾部调用),以减少递归调用栈的空间占用。在JavaScript中,尾递归优化是一项非常有用的优化技术,特别是对于需要大量递归操作的函数。
⭐ 递归和调用栈
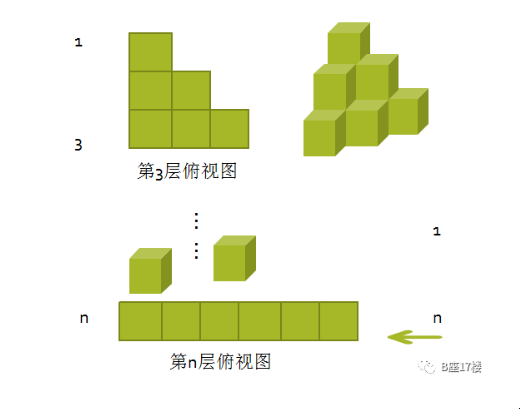
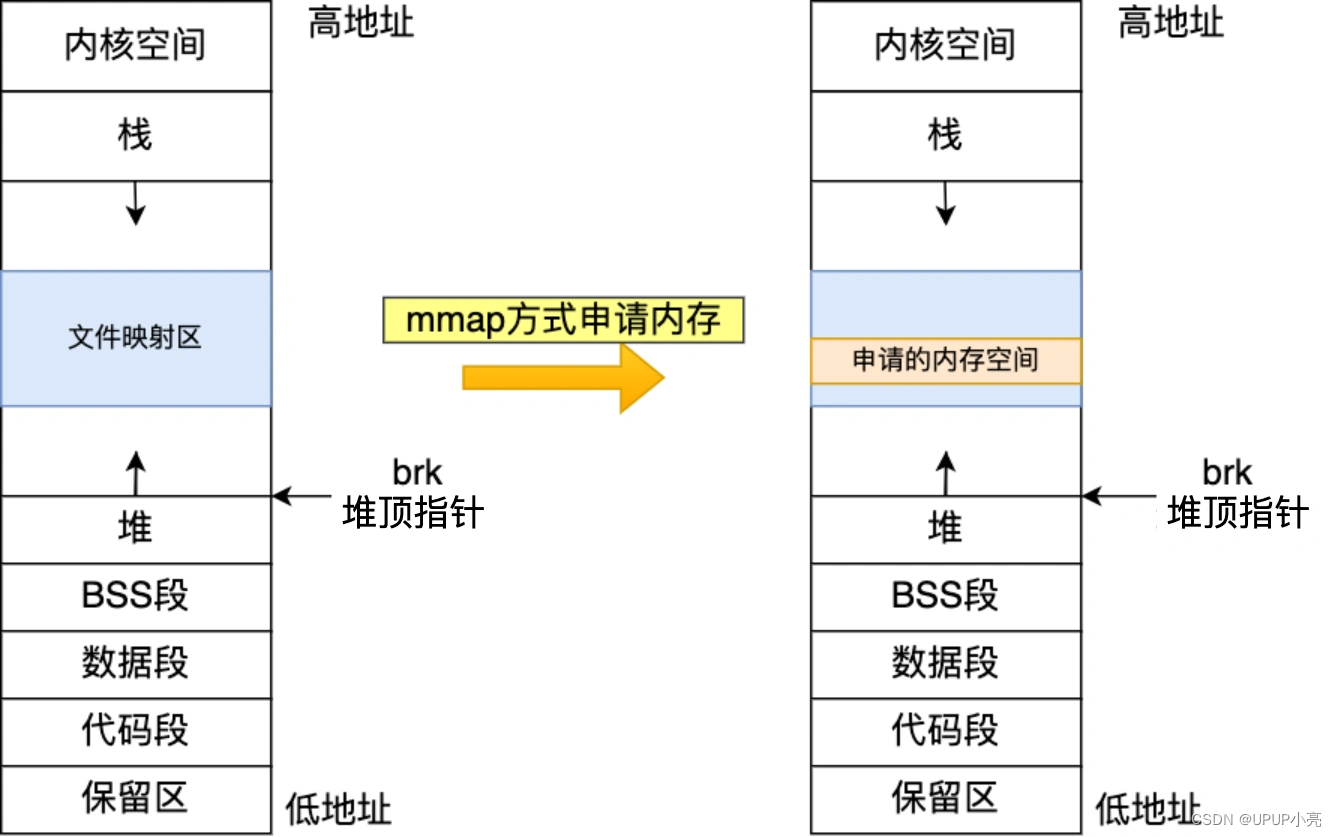
递归是指一个函数调用自身的过程。每次函数调用都会在调用栈中创建一个新的栈帧(stack frame)。当递归层级很深时,调用栈可能会变得非常大,这可能导致栈溢出错误(stack overflow error)。
⭐ 尾递归
尾递归是递归的一种特殊形式,它在函数的最后一步执行递归调用。这意味着在递归调用之后没有需要继续执行的代码,因此不需要保留额外的栈帧。
function factorial(n, accumulator = 1) {if (n === 1) {return accumulator;}return factorial(n - 1, n * accumulator); // 尾递归调用
}
在上面的示例中,factorial 函数是尾递归的,因为递归调用 factorial 发生在函数的最后一步,计算结果是在递归调用之后直接返回的。
⭐ 尾递归优化的好处
尾递归优化可以显著减少调用栈的空间占用,因为它会重用当前函数的栈帧,而不是在每次递归调用时都创建新的栈帧。这对于需要深度递归的函数非常重要,因为它可以防止栈溢出错误。
⭐ JavaScript的尾递归优化支持
尾递归优化在一些编程语言中是内置的,但在JavaScript中,它并不是所有环境都支持的特性。一些JavaScript引擎(例如V8)对尾递归进行了优化,但并不是所有的JavaScript引擎都支持。
在ES6中,有一个被称为"尾调用优化"(Tail Call Optimization)的提案,旨在明确规定JavaScript引擎对尾递归的优化行为。如果这一提案被采纳并纳入JavaScript标准,那么更多的JavaScript引擎可能会支持尾递归优化。
总之,尾递归优化是一项可以减少递归调用栈空间占用的重要优化技术,但在JavaScript中的可用性受到环境的影响。开发者可以考虑使用尾递归来提高递归函数的性能和可维护性。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏