目录
一、遇到问题
二、解决办法
方法一
方法二
方法三
方法四
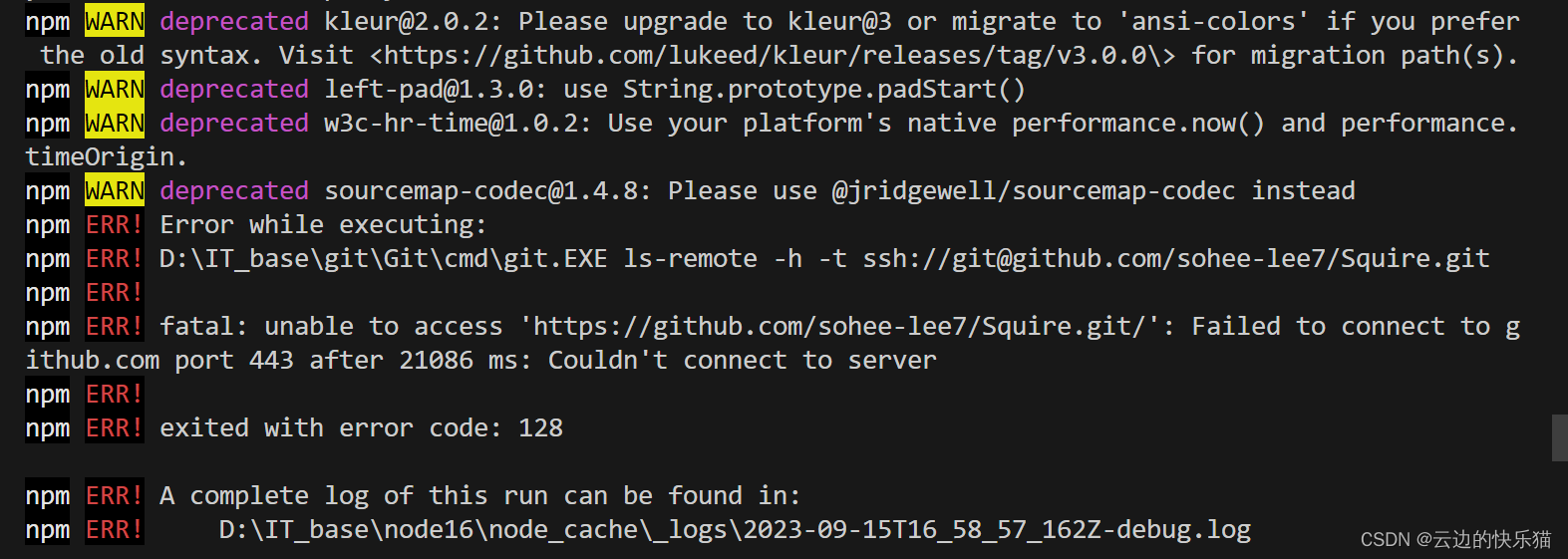
一、遇到问题

npm ERR! Error while executing:
npm ERR! D:\IT_base\git\Git\cmd\git.EXE ls-remote -h -t ssh://git@github.com/sohee-lee7/Squire.git
npm ERR!
npm ERR! fatal: unable to access 'https://github.com/sohee-lee7/Squire.git/': Failed to connect to github.com port 443 after 21086 ms: Couldn't connect to server
npm ERR!
npm ERR! exited with error code: 128npm ERR! A complete log of this run can be found in:
npm ERR! D:\IT_base\node16\node_cache\_logs\2023-09-15T16_58_57_162Z-debug.log二、解决办法
方法一
1.项目里面执行这个
解释:这个配置的实际效果是,当你使用
git clone或其他 Git 命令时,如果 URL 使用了git://协议,Git 将自动替换为https://协议。这可以帮助确保你能够顺利地克隆 Git 存储库,即使你的网络环境对git://协议有限制。
git config --global url."https://".insteadOf git://2.项目里面继续执行这个
解释:安装依赖项用国内淘宝镜像的会更快一点
npm install --registry=https://registry.npm.taobao.org方法二
1.清除DNS缓存
ipconfig /flushdns2.再次下载依赖项
npm install方法三
--legacy-peer-deps标志的作用是将 npm 切换回旧的 peer dependencies 处理模式,即允许安装与当前项目中已安装的版本不匹配的 peer dependencies。这样做可能会有一些潜在的风险,因为依赖项之间的不匹配可能导致运行时错误或其他问题。但在某些情况下,这个标志可能有助于解决依赖项管理方面的问题,特别是当你必须使用不兼容版本的包时。需要注意的是,
--legacy-peer-deps应该谨慎使用,最好只在了解潜在风险的情况下使用,以确保项目的稳定性和可靠性。在可能的情况下,推荐通过更新项目的依赖项来解决 peer dependencies 的问题,以确保使用兼容的版本。
npm install --legacy-peer-deps
方法四
通过运行这个命令,你告诉 npm 在指定的自定义注册表 URL(
https://registry.npmmirror.com)上查找 Express 包,并将其安装到你的项目中。这可以用来访问定制的 npm 注册表,以加快包的下载速度或确保从特定源获取包。
npm --registry https://registry.npmmirror.com install express
来评论区评论用哪一个方法解决的吧