Three 学习日志(十二)—— WebGL渲染器设置(锯齿模糊)
一、设置抗锯齿
const renderer = new THREE.WebGLRenderer({antialias:true,
});
二、效果对比
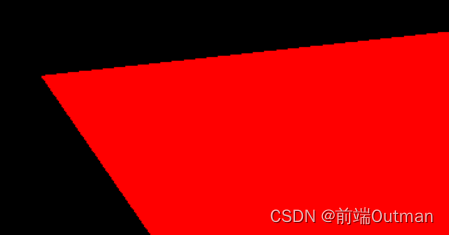
设置前:

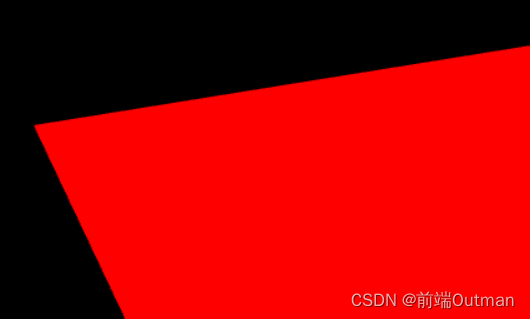
设置后:

三、查看并设置设备像素比
// 不同硬件设备的屏幕的设备像素比window.devicePixelRatio值可能不同
console.log('查看当前屏幕设备像素比', window.devicePixelRatio);
// 获取你屏幕对应的设备像素比.devicePixelRatio告诉threejs,以免渲染模糊问题
renderer.setPixelRatio(window.devicePixelRatio);

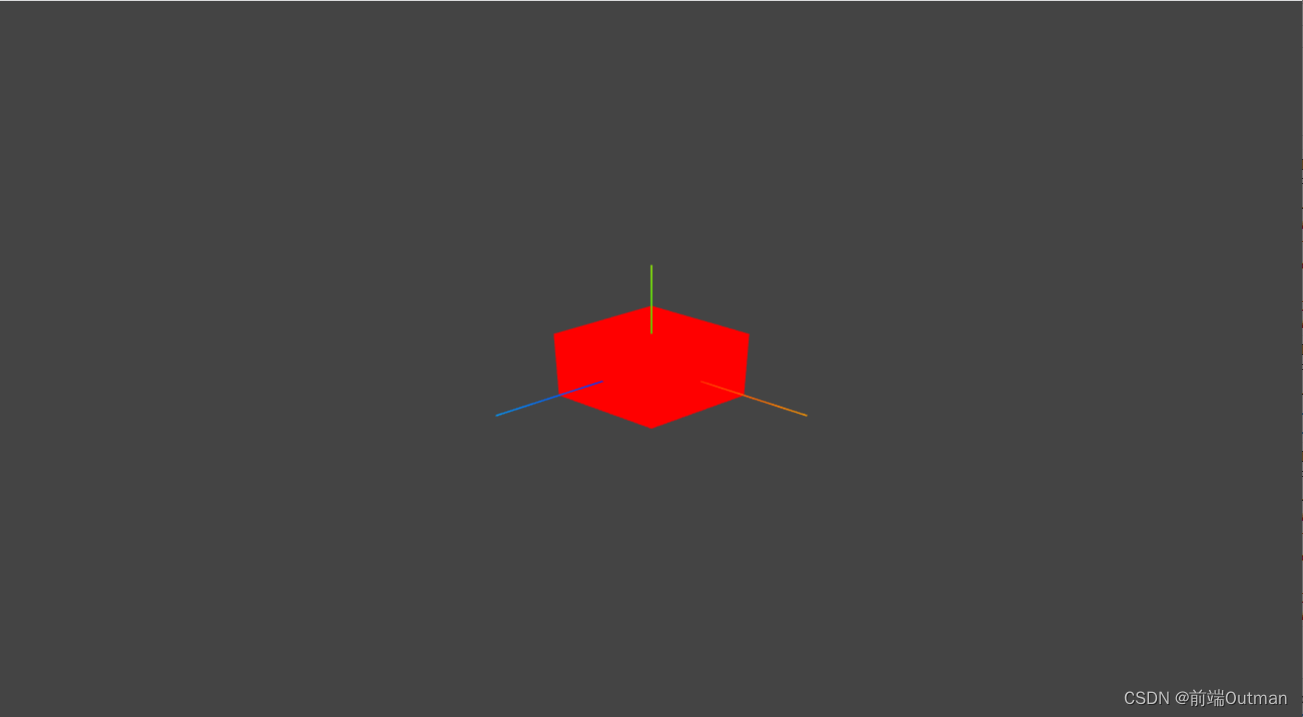
四、设置背景颜色
renderer.setClearColor(0x444444, 1); //设置背景颜色

五、完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Learn Three</title><!-- 引入three,下载地址参考:http://www.webgl3d.cn/pages/aac9ab/#%E7%89%B9%E5%AE%9A%E7%89%88%E6%9C%ACthree-js%E6%96%87%E4%BB%B6%E5%8C%85%E4%B8%8B%E8%BD%BD --><script src="../build/three.js"></script><!-- 引入相机控件 --><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "../examples/jsm/"}}</script>
</head><body><script type="module">// 引入轨道控制器扩展库OrbitControls.jsimport { OrbitControls } from 'three/addons/controls/OrbitControls.js';// 创建3D场景对象Sceneconst scene = new THREE.Scene();const axesHelper = new THREE.AxesHelper(150);scene.add(axesHelper);const geometry = new THREE.BoxGeometry(100, 100, 100);const material = new THREE.MeshBasicMaterial({color: 0xff0000, //设置材质颜色});const pointLight = new THREE.PointLight(0xffffff, 1.0);pointLight.position.set(200, 200, 200);scene.add(pointLight); //点光源添加到场景中const mesh = new THREE.Mesh(geometry, material); //网格模型对象Meshmesh.position.set(0, 0, 0);scene.add(mesh);const camera = new THREE.PerspectiveCamera();camera.position.set(600, 600, 600);camera.lookAt(0, 0, 0);const width = window.innerWidth; // 窗口宽度const height = window.innerHeight; // 窗口高度const renderer = new THREE.WebGLRenderer({antialias: true, // 抗锯齿});renderer.setSize(width, height);// 不同硬件设备的屏幕的设备像素比window.devicePixelRatio值可能不同console.log('查看当前屏幕设备像素比', window.devicePixelRatio);// 获取你屏幕对应的设备像素比.devicePixelRatio告诉threejs,以免渲染模糊问题renderer.setPixelRatio(window.devicePixelRatio);renderer.setClearColor(0x444444, 1); //设置背景颜色renderer.render(scene, camera); //执行渲染操作document.body.appendChild(renderer.domElement);const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', function () {renderer.render(scene, camera); //执行渲染操作});//监听鼠标、键盘事件</script>
</body>
<style>body {overflow: hidden;margin: 0px;}
</style></html>










![[网鼎杯 2020 朱雀组]Nmap 通过nmap写入木马 argcmd过滤实现逃逸](https://img-blog.csdnimg.cn/45de470718864a15ba9c255414e8ee05.png)