来自于 Twitter,基于 HTML、CSS、JavaScript。
有关网站:Bootstrap中文网Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为5.0 。Bootstrap中文网致力于为广大国内开发者提供详尽的中文文档、代码实例等,助力开发者掌握并使用这一框架。![]() https://www.bootcss.com/ Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
https://www.bootcss.com/ Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。![]() https://v3.bootcss.com/
https://v3.bootcss.com/
入门使用
控制权在于框架本身,使用者应该根据框架的规范来进行开发。
1.创建文件夹结构

2.创建 html 骨架结构,例子如下:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --><!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --><!--[if lt IE 9]><script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script><script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script><![endif]--></head><body><h1>你好,世界!</h1><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></body>
</html>3.引入相关样式文件
<link rel="stylesheet" href="../../bootstrap-3.4.1-dist/css/bootstrap.min.css">
4.开始开发!
- 直接拿 Bootstrap 预先定义好的样式来使用
- 修改 Bootstrap 原来的样式(注意权重问题)
布局容器
Bootstrap 须为页面内容&栅格系统包裹了一个 .container 容器,它是预先定义好的类。
它提供了两个作此用处的类:
 |  |
Bootstrap 栅格系统(grid systems)
即网格系统,指的是将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
栅格选项参数
规律:栅格系统通过一系列的行(row)与列(column)的组合来创建页面布局,这就方便内容的布局。
| 超小屏幕(手机) < 768px | 小屏设备(平板) >= 768px | 中等屏幕(桌面显示器) >= 992px | 宽屏设备(大桌面显示器) >= 1200px | |
|---|---|---|---|---|
| .container 最大宽度 | 自动(100%) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
- 列(row)必须放到 container 布局容器里面
- 要实现列的平均划分,需要给列添加 类前缀
- xs-extra small:超小、sm-small:小、md-medium:中等、lg-large:大
- 列(column)数大于12,多余的 列 的所在元素将被作为一个整体另起一行排列(所以可以说一行中最大只有 12 列)
- 每一列默认有 15px 左右的 padding
- 可以同时为一列指定多个设备的类名,以便划分。例如 class = "col-md-4 col-sm-6"
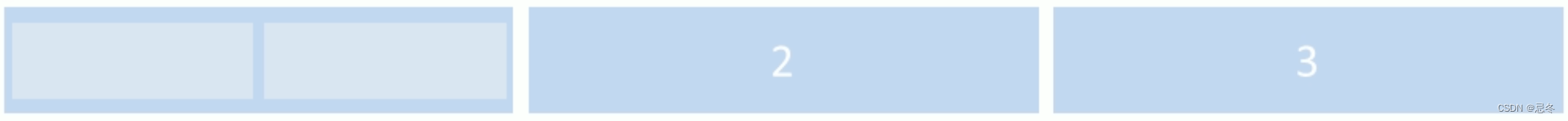
Bootstrap 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素内

我们列嵌套最好加个一个行 row 这样可以取消父元素的 padding 值,而且高度自动和父级一样高
<div class="col-sm-4"><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div>
</div>Bootstrap 列编译
使用 .col-md-offset-* 类可以将列向右侧偏移(这个操作的完成实际上就是该类利用 * 选择器为当前元素增加了左侧的边距 margin 而已)

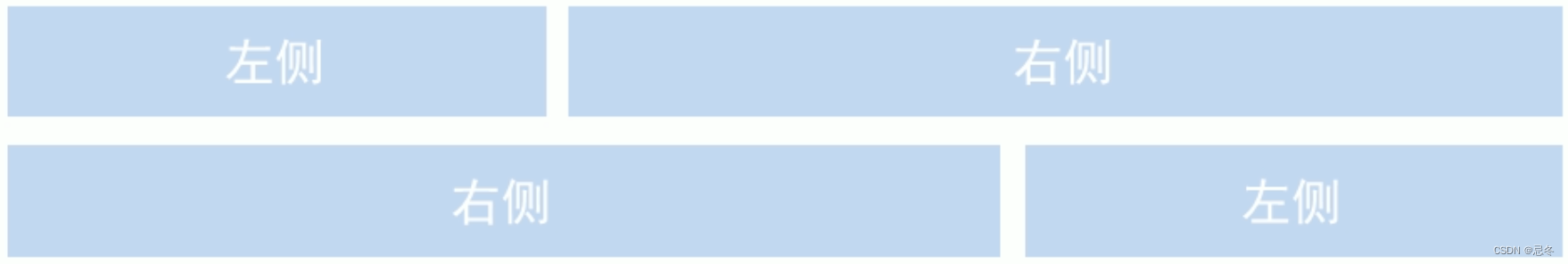
Bootstrap 列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以改变列(column)的顺序

响应式工具
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-xs | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的是 visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
Bootstrap 其它(按钮、表单、表格)属性请参考 Bootstrap 文档 API