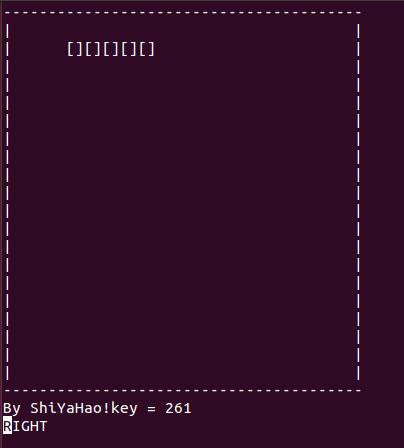
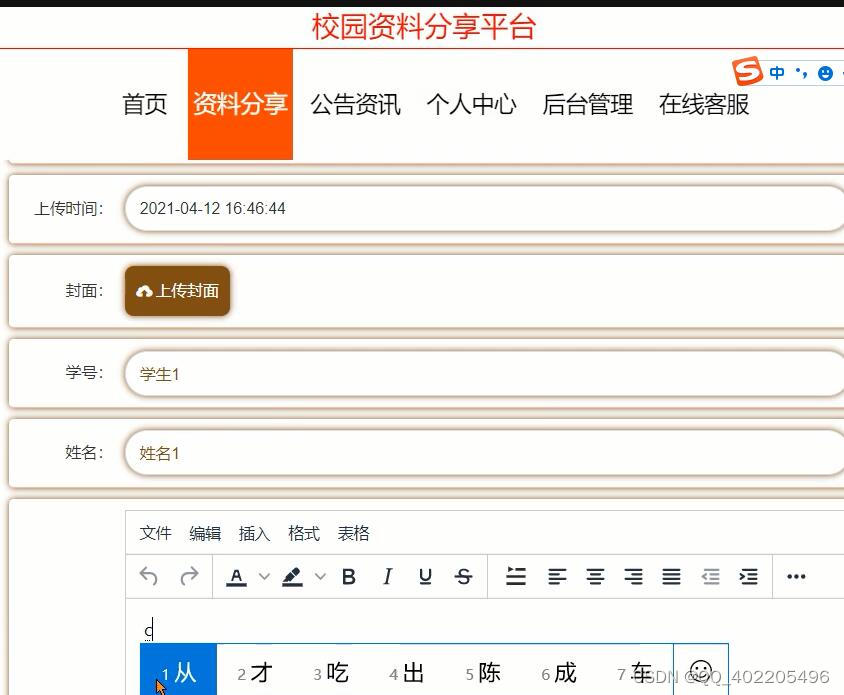
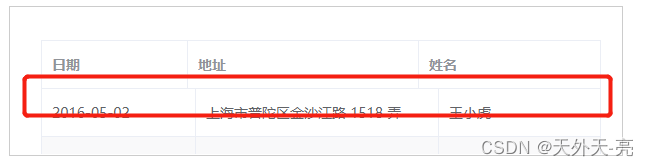
先看示例图,这个在开发中还是很常遇到的,在table切换不同数据时或者切换页面时,容易出现:

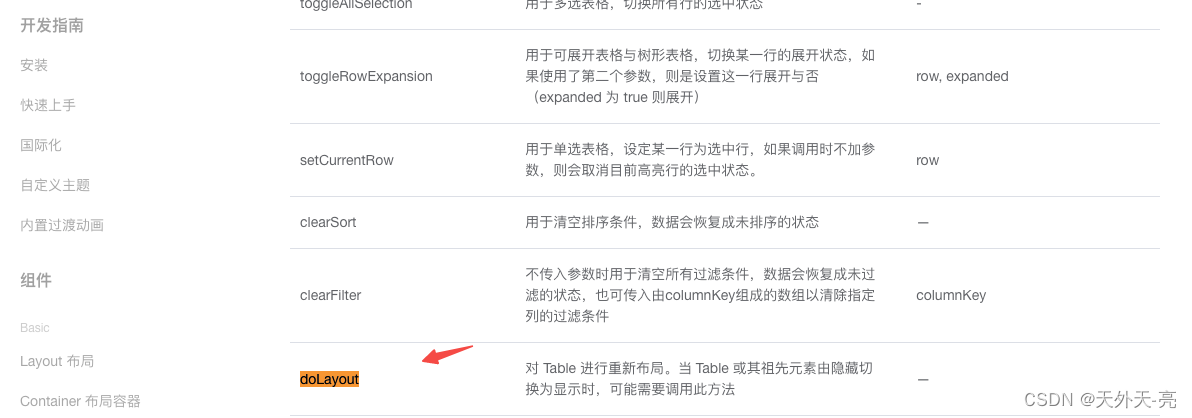
解决方法很简单,官方有提供方法:

我们可以在重新渲染数据后:
this.$nextTick(() => {this.$refs.tableRef.doLayout()
});
或者在生命周期updated里执行doLayout方法:
updated() {// myTable是表格的ref属性值if (this.$refs.myTable && this.$refs.myTable.doLayout) {this.$refs.myTable.doLayout();}
}
我看网上有提供另一个方法,针对第二张图在第一个el-table-column中加上:key=“Math.random()”,大家也可以试下:
<el-table :data="tableData" border><el-table-column :key="Math.random()" prop="date" label="日期"> </el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column prop="name" label="姓名"> </el-table-column>
</el-table>