有道友问了我这个问题,所以在这写了下思路
首先,我默认你至少已经了解了h5的audio标签的相关属性,直入正题
audio使用指南
audio标签
audio之HTML 事件属性
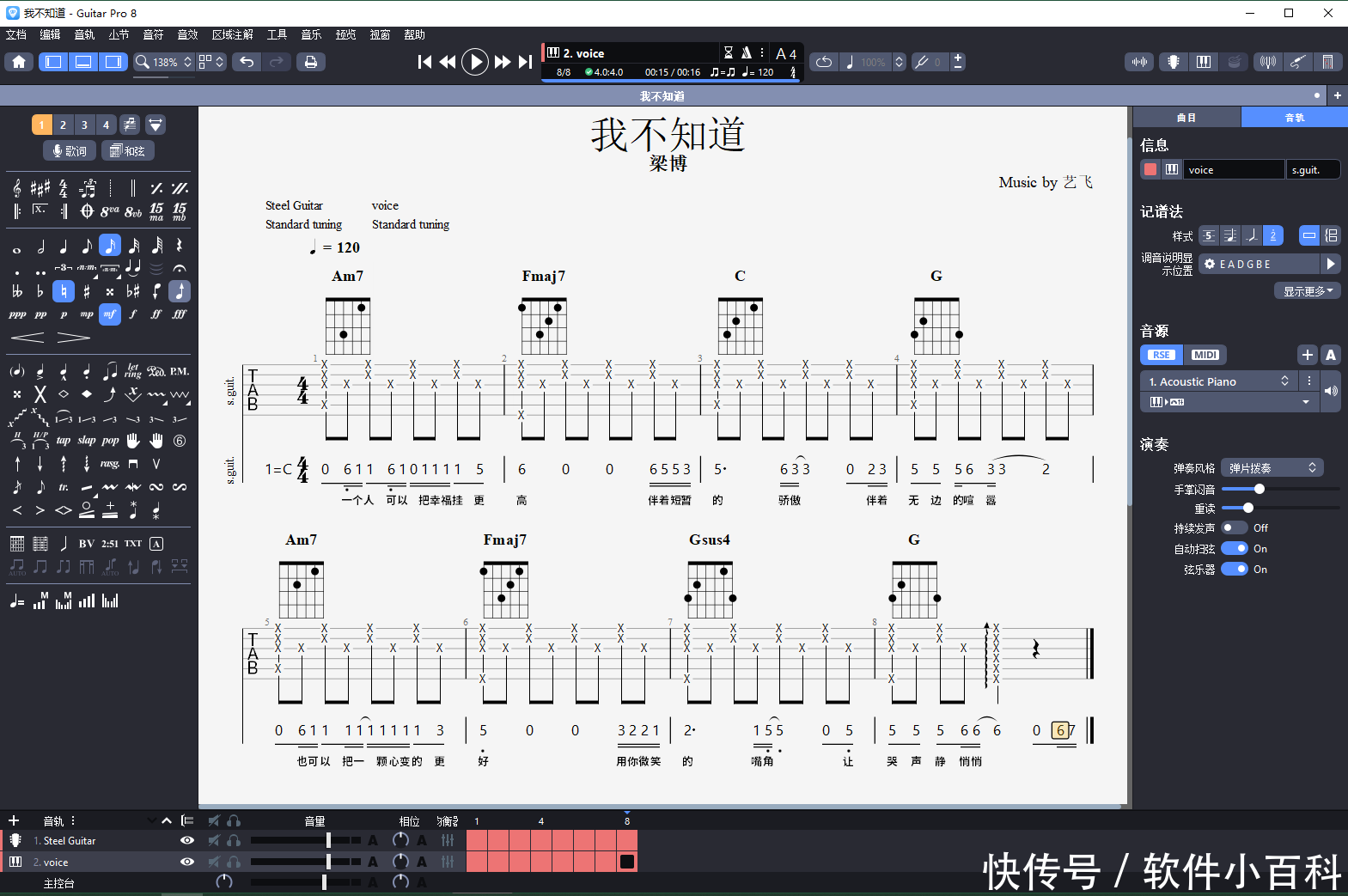
old歌词
一般的说,lyric文件由时间的tag标签组成,如截图所示
现在以此歌词为例,对该歌词进行如下处理:
以行为单位拆分每一句歌词
将每句歌词的时间tag和内容分离
将时间转换为分钟
new 歌词
通过下面简单的正则转化
let pattern = /\[\d{2}:\d{2}.\d{2}\]/g;while (!pattern.test(lines[0])) {lines = lines.slice(1);}我们可以得到如下新歌词数组(看着你们急不可耐的神情,我就不在乎这样的展示方式了)
分离出来后我们要做的其实就很简单了
将分离出来的[时间,内容]与当前的音乐播放时间对比,设置当前序号,根据序号将对应显示的歌词高亮,同时调整视图区top,给予用户视觉上的滚动效果。
没图没真相,来来来
具体实现代码,关注我的网易云音乐实践,这里我就不多写了,提供思路,仅供参考,如果有更加优雅的实现方式,非常希望你能@我
网易云音乐移动版(期待你的star)
api来源(感谢Binaryify不断更新的网易云音乐接口,这也将是这个项目不断拓展下去的坚实依托)
源码地址
项目预览(web端在chrome调试模式下效果更佳)
针对segmenfault类app暂时无法有效预览的问题,建议粘贴http://118.89.226.181:8080到手机其他浏览器体验