前言:
此文章仅记录插槽的使用,用于自己后期学习查看。
代码实现过程中,HelloWorld为子组件,HomeView为父组件
<slot></slot>元素:
是一个插槽出口,是写在子组件中的,表示了父组件提供的插槽内容将在子组件哪一个位置展示。
默认插槽:
HellowVorld组件内容:

情况一:HomeView组件不提供插槽内容时,展示子组件默认数据。

页面展示效果:

情况二:HomeView组件提供插槽内容时, HelloWorld组件中<slot>元素中的内容被覆盖。

页面内容展示效果:

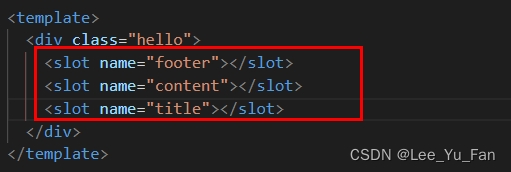
具名插槽: (即<slot>元素上使用name属性用来标识插槽)
在子组件中,通过<slot name="name_value"></slot>进行占位

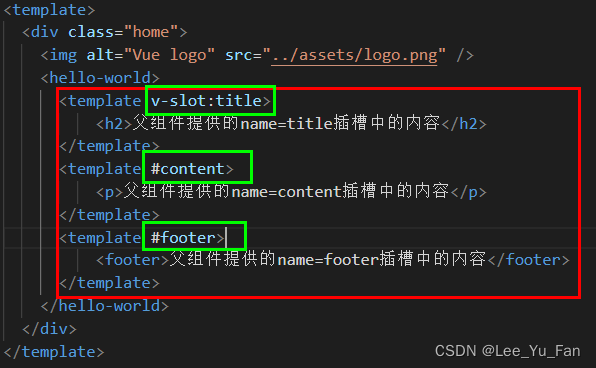
在父组件中,通过 v-slot:name_value(#name_value)指定所提供的内容属于哪一个插槽

页面展示效果:

注意!!! Vue3中使用具名插槽,需要使用template进行包裹起来,并且在template上进行v-slot:指定插入的位置。没有被包裹在带有v-slot:的<template>中的内容都会被视为默认插槽内容。
作用域插槽:
使用具名插槽,可以使得子组件获取到父组件定义的内容,但是父组件无法获取到子组件的数据。
解决方式:可以通过作用域插槽。
子组件(HelloWorld.vue):

父组件(HomeView.vue):
 页面展示效果:
页面展示效果:

写法二:(也就是对propSlot解构赋值)

页面效果展示:
















![计算机视觉与深度学习-卷积神经网络-纹理表示卷积神经网络-卷积神经网络-[北邮鲁鹏]](https://img-blog.csdnimg.cn/893e2e9339794e018943a94041063204.png)