最近需要给新电脑安装python,记录一下安装过程。
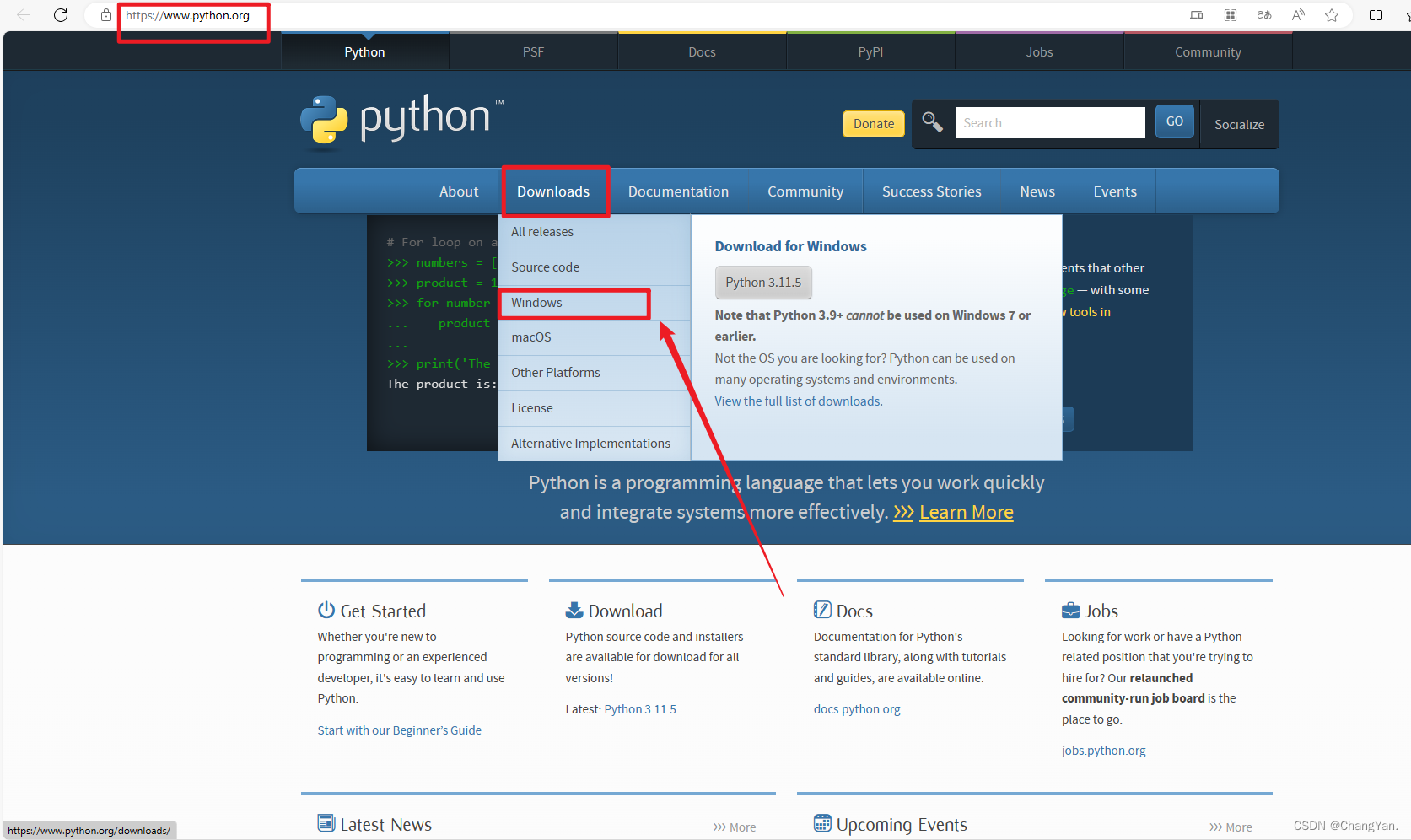
- 到python的官网进行下载:https://www.python.org/
选择下载的系统,这边是Windows

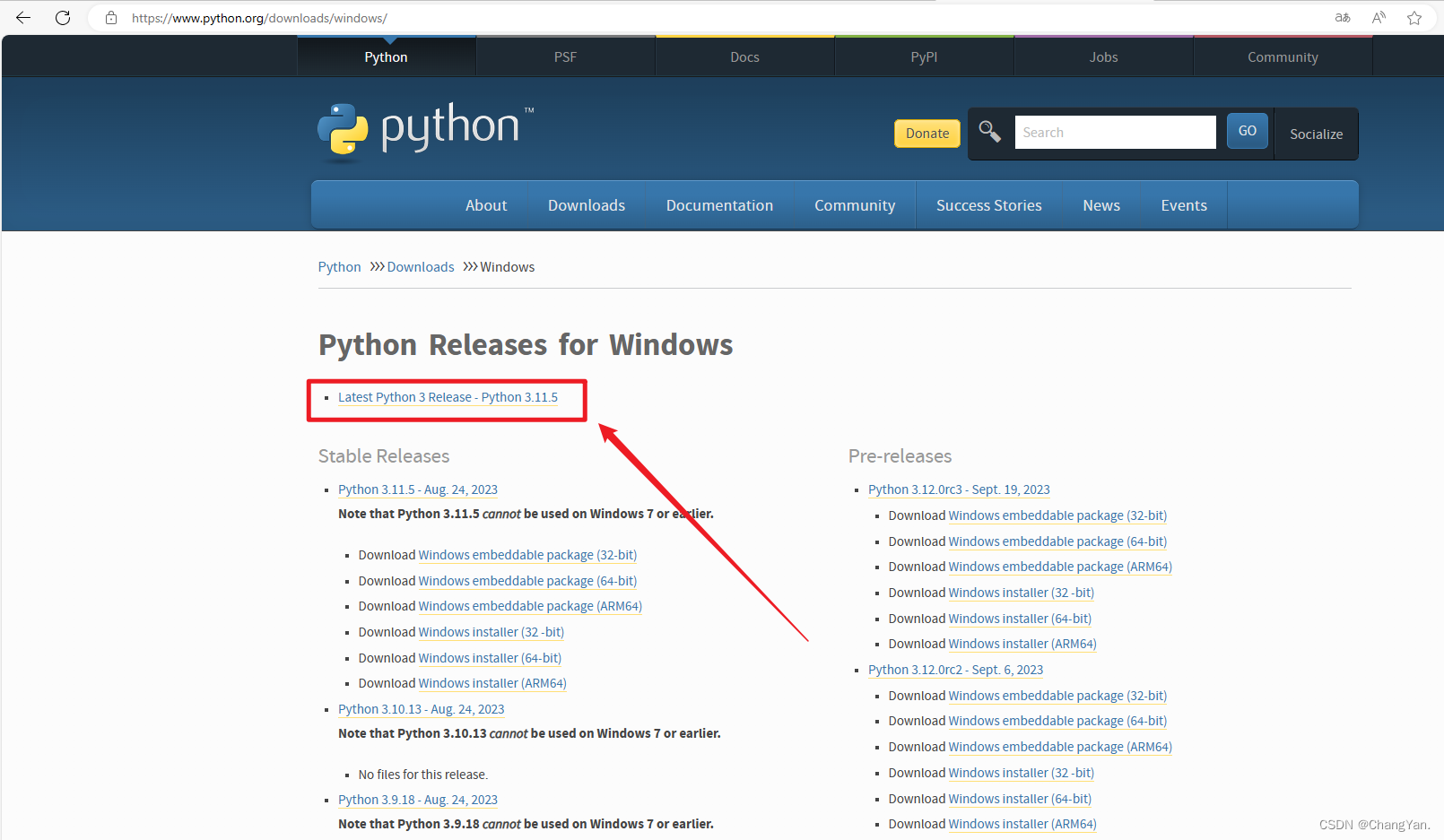
- 然后选择最新的Release版本,点进去

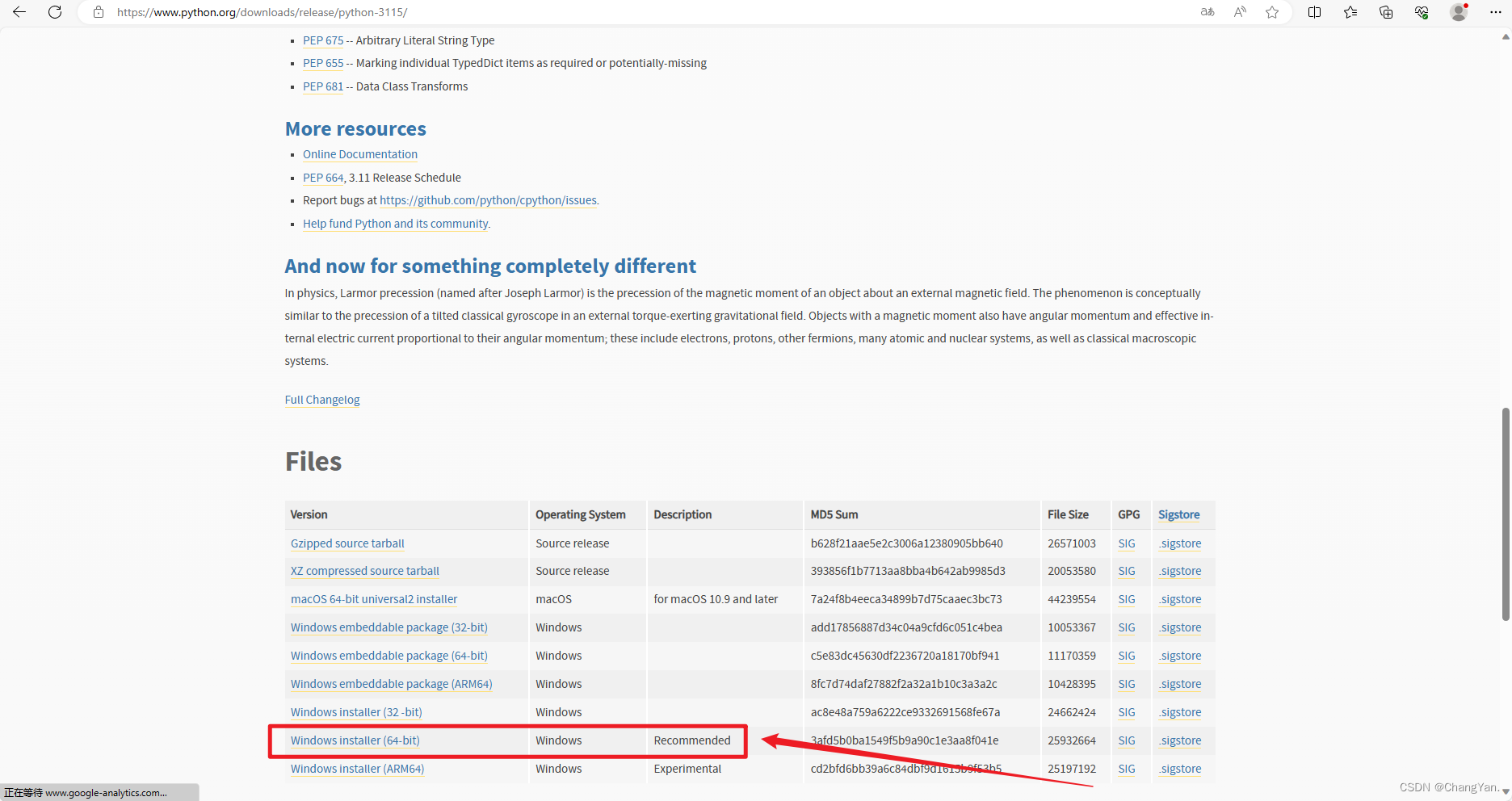
- 然后滑到最下边,选择适合自己系统的,我的是64位

- 下载完之后点击运行

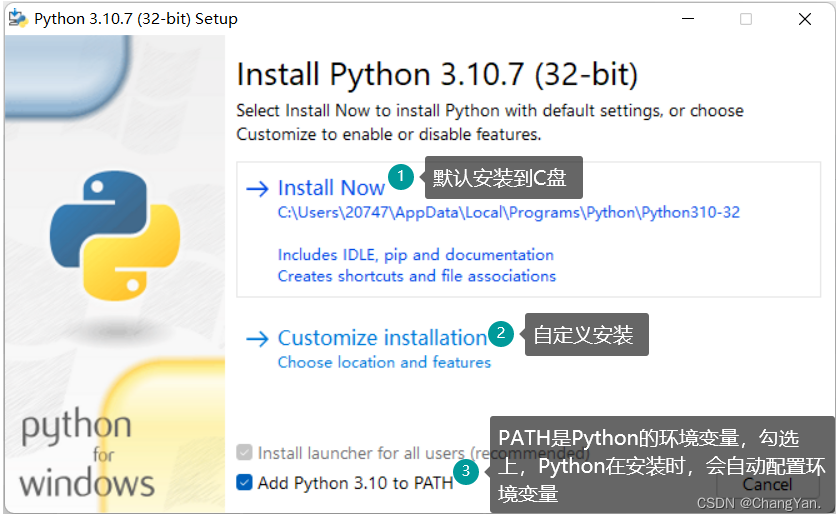
- 然后进行选择安装到哪里

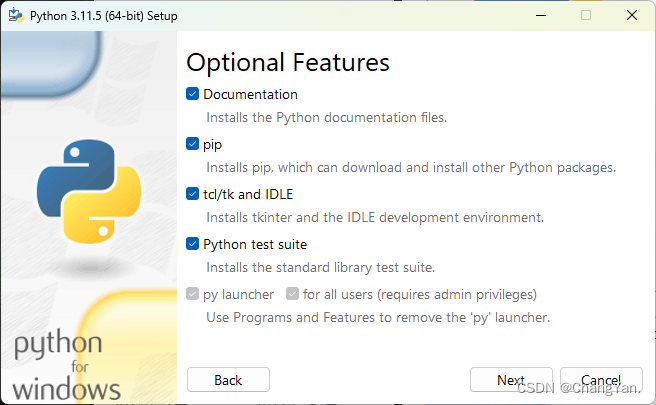
我是进行自定义安装的,把python安装到了D盘,没有放在默认的C盘。 - 然后接下来到这一页,建议全部勾选

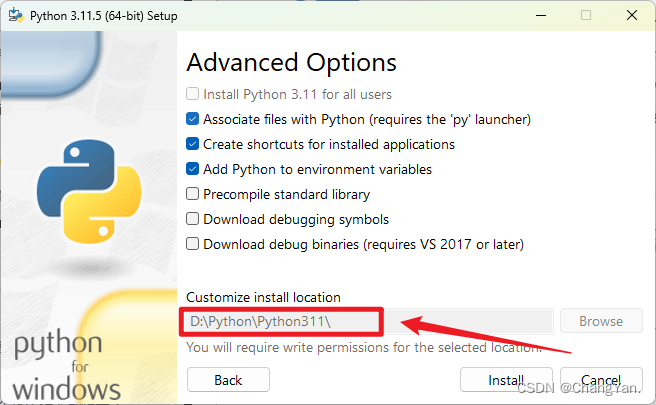
- 选择自定义的安装目录,我放到了D盘

- 点击Install就可以啦
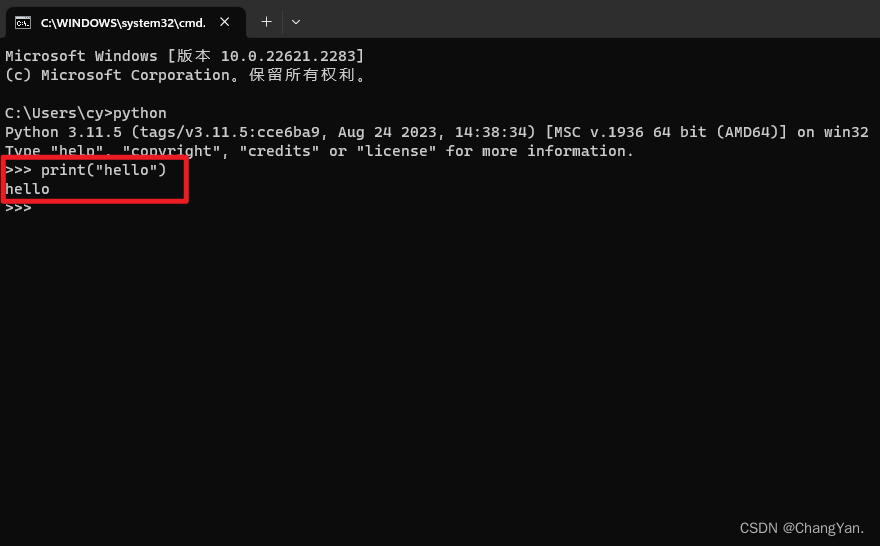
然后看是否安装成功,Win+R输入cmd打开命令提示符

然后输入python,看是否会有提示版本信息

有版本信息,就表示安装成功啦!
可以输入print(“hello”),看是否会正常运行输出。
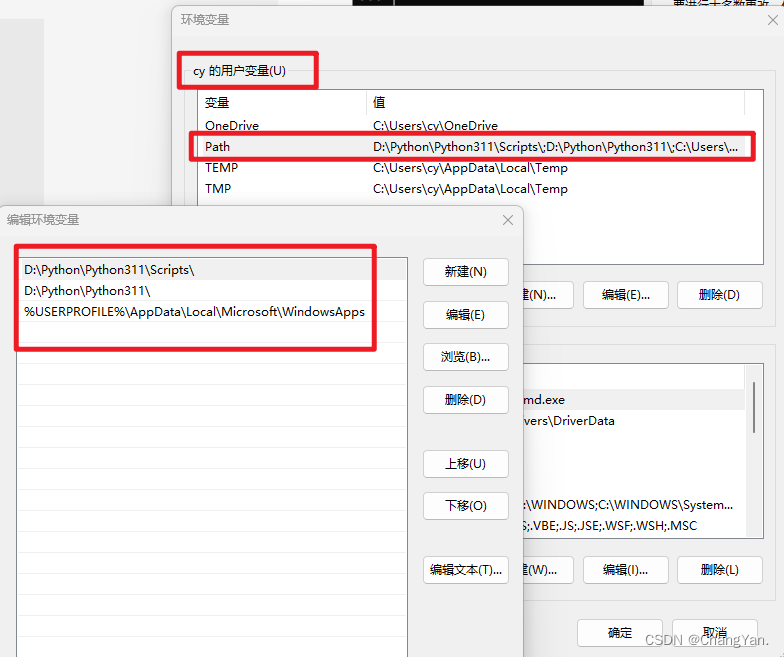
如果没有,可能是因为环境变量没有配置好。(因为可以看到当前打开的是个人用户cy的命令提示符)
来看看我的cy环境变量配置:

然后就可以啦!
对于PyCharm的安装,可参考我本篇文章:PyCharm安装教程,新手详细