对于一个前端人员来说,canvas是必须掌握的技能之一。如果你想像画画一样在浏览器上作画,那么canvas就可以做你的画布。
接下啦我们就以画画的标准来初步认识下canvas
1.画布
画画的第一步你得有一张画纸或者画布,canvas标签就是我们的画布。
画布都是有尺寸的,如果你想要做大一点的画那就需要大一点的画布,反之也是,所以canvas上面有width和height两个属性来定义画布的尺寸,单位是px。
再想一个问题,如果我们需要做几张画,那我们就需要更多的画布,如何区分他们呢?
不如给他们每一个画布定义一个名字,canvas上的id就是他的名字,方便我们知道使用的是那一张画布。
<canvas id="c1" width="500" height="500"></canvas>
2.画笔
画布准备好了,下一步就应该提笔作画了。但是画笔在哪?
我们可以通过getContext获取到我们的画笔。
注意getContext方法只有在canvas元素上才可以使用。
当然,并不是所有浏览器对canvas都有很好的兼容,ie浏览器只有9以上才可以使用,所以我们在使用的时候一般会使用getContext方法做判断,如果可以拿到该方法,那么就表示浏览器支持canvas,不支持的时候canvas标签会被当作普通标签,我们可以在canvas标签里面直接写提示内容:
<canvas id="c1" width="500" height="500">抱歉,您的浏览不支持canvas,请更新!</canvas>
//获取画布
let c1 = document.getElementById('c1')
if (!c1.getContext) {console.log('您的浏览器不支持acnvas')return false
}
//获取画笔
let ctx = c1.getContext('2d')
3.落笔
所有工具准备就绪,我们就可以开始落笔画画了。想要画出一幅完美的画,那你的心中一定是有一副草图在的。你应该知道你想要画一个什么东西,化的东西有多大,是什么形状。
假设我们现在需要画一个矩形,那我们心中首先需要对这个矩形的大小,方位做计算。我们打算把他画在画布的左边?还是右边?或者中间?是铺满整个画布还是占一半或者更小?
思考完上面的问题后我们就应该开始落笔了。
ctx.beginPath: 方法就是告诉画布我现在开始作画了。
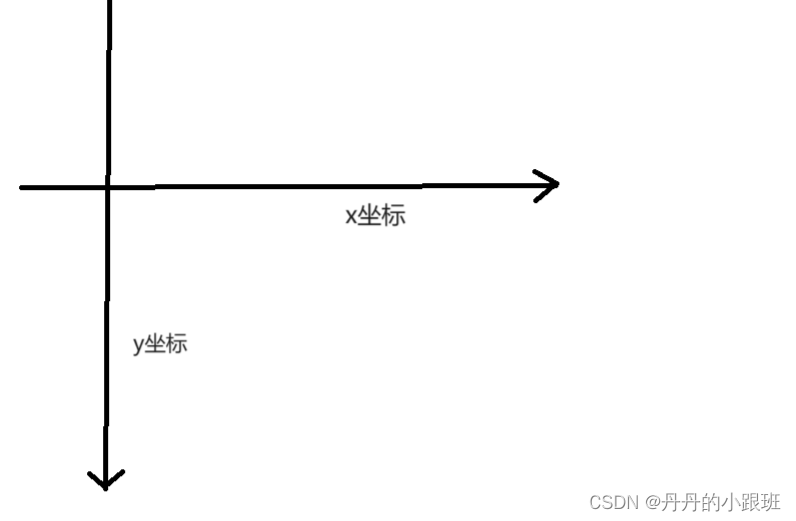
ctx.rect(0, 120, 100, 100) : rect 就是专门画矩形的方法,里面包含四个参数,参数一和二分别标识矩形左上角的坐标,注意第二个参数y坐标不同于数学里面的坐标,它是向下的

参数3跟参数4则是这个矩形的宽高,这里我们设置的是一个宽高都为100的矩形。
这个时候其实矩形是不可见的。因为我们没有告诉画布我们是想要展示一个矩形边框路径还是一个被填充的矩形。
ctx.stroke():使用stroke就可以描绘出矩形的路径。
ctx.closePath():不要忘记告诉画笔已经结束绘画,可以提笔收墨了。

ctx.fill():当然我们也可以使用fill直接填充矩形让他展现。

有时候我们想直接画出一个绘制路径的矩形或者填充的矩形, 还可以使用fillRect和strokeRect,他们相当于是刻好的印章,可以直接印在画布上,而不用我们去一步一步描绘。