文章目录
- 引言
- 一、什么是nginx的gzip
- 二、nginx的常用配置项
- 三、使用示例
- 四、浏览器查看gzip是否生效
- 1. 判断浏览器是否支持gzip
- 2. 判断gzip是否生效
- 总结
引言
在现代互联网的高速发展进程中,网站的访问速度愈发成为了用户选择和留存的关键。其中,通过gzip压缩技术优化传输效率,能够显著地加快页面的访问速度,提升用户的体验感和网站的质量。而nginx作为一款高性能的Web服务器,其支持gzip压缩的配置方式具有非常大的优势。本文将介绍如何在nginx中进行gzip压缩的配置,并探讨其在优化传输效率、提升页面访问速度方面的作用,以及在实际应用中需要注意的问题。
一、什么是nginx的gzip
Nginx的gzip功能是用于压缩HTTP响应内容的功能。当启用gzip时,在发送给客户端之前,Nginx会将响应内容压缩以减小其大小。这样可以减少数据传输的带宽消耗和响应时间,提高网站的性能和速度。
启用gzip功能可以在Nginx配置文件中进行设置。通过在配置中添加gzip相关参数,可以指定要压缩的响应内容类型、压缩级别以及开启或关闭gzip功能等。
具体来说,gzip功能的主要作用包括:
- 减小文件大小:通过对响应内容进行压缩,可以显著减小文件的大小,减少数据传输所需的带宽。
- 提高网站性能:压缩后的文件可以更快地传输给客户端,减少了网络延迟和传输时间,从而提高网站的性能,加快页面加载速度。
- 节省服务器资源:由于压缩后的文件更小,服务器需要花费更少的CPU和内存来处理和传输这些文件,从而提高服务器的性能和资源利用率。
需要注意的是,gzip功能只适用于文本文件,对于已经压缩过的文件(如图片、视频等)是不会再进行gzip压缩的。另外,需要确保客户端支持gzip压缩,否则无法享受到gzip功能带来的好处。
二、nginx的常用配置项
以下是Nginx的gzip压缩功能的常用配置项及其作用的表格:
| 配置项 | 作用 | 示例 |
|---|---|---|
| gzip | 是否开启gzip压缩 | gzip on; |
| gzip_types | 指定要压缩的MIME类型 | gzip_types text/html text/plain application/javascript; |
| gzip_min_length | 指定最小压缩文件大小 | gzip_min_length 1000; |
| gzip_comp_level | 指定压缩级别 范围为1到9,值越大压缩程度越大 | gzip_comp_level 6; |
| gzip_buffers | 指定用于gzip压缩的内存缓冲区大小 | gzip_buffers 16 8k; |
| gzip_disable | 指定不使用gzip压缩的User-Agent | gzip_disable “MSIE [1-6].(?!.*SV1)”; |
| gzip_proxied | 根据客户端请求中的"Accept-Encoding"头部决定是否压缩响应,取值可以是 “off”、“expired”、“no-cache”、“no-store”、“private”、“no_last_modified”、“no_etag”、“auth” 或 “any” | gzip_proxied any; |
| gzip_vary | 如果发送的响应被gzip压缩,则在响应头部加上"Vary: Accept-Encoding",以通知缓存服务器响应内容可能以压缩或非压缩形式存在 | gzip_vary:on; |
| gzip_http_version | 设置进行gzip压缩的HTTP协议版本。 | gzip_http_version:1.0 |
三、使用示例
在Nginx中启用gzip压缩功能可以显著提高网站的性能,减少传输文件的大小,加快页面加载速度。下面是一个详细的示例:
-
打开Nginx的配置文件(通常位于
/etc/nginx/nginx.conf或者/etc/nginx/conf.d/default.conf)。

-
在
http块中添加以下代码,以启用gzip压缩功能:
http {gzip on;gzip_comp_level 5;gzip_min_length 256;gzip_proxied any;gzip_vary on;gzip_typesapplication/atom+xmlapplication/javascriptapplication/jsonapplication/ld+jsonapplication/manifest+jsonapplication/rss+xmlapplication/vnd.geo+jsonapplication/vnd.ms-fontobjectapplication/x-font-ttfapplication/x-web-app-manifest+jsonapplication/xhtml+xmlapplication/xmlfont/opentypeimage/bmpimage/svg+xmlimage/x-icontext/cache-manifesttext/csstext/plaintext/vcardtext/vnd.rim.location.xloctext/vtttext/x-componenttext/x-cross-domain-policy;
}
上述代码中的每个配置项的作用如下:
gzip on;启用gzip压缩功能。gzip_comp_level 5;设置压缩级别,取值范围为1-9,数值越大压缩比越高,但同时也会更消耗CPU资源。gzip_min_length 256;设置最小压缩文件大小,小于此大小的文件不会被压缩。gzip_proxied any;根据客户端请求中的"Accept-Encoding"头部决定是否压缩响应,取值可以是 “off”、“expired”、“no-cache”、“no-store”、“private”、“no_last_modified”、“no_etag”、“auth” 或 “any”。gzip_vary on;如果发送的响应被gzip压缩,则在响应头部加上"Vary: Accept-Encoding",以通知缓存服务器响应内容可能以压缩或非压缩形式存在。gzip_types配置要进行gzip压缩的文件类型,与文件扩展名相关。
-
在Nginx的配置文件中找到server区块,然后找到server_name指令指定的虚拟主机,然后添加以下配置:
server {...location / {...gzip_static on;...}... }gzip_static on这个配置告诉Nginx使用预压缩文件(.gz文件),如果存在的话,而不是实时压缩。这样可以提高压缩的效率,尤其对于静态文件来说。
-
重启Nginx服务器,使配置生效。
nginx -s reload
四、浏览器查看gzip是否生效
1. 判断浏览器是否支持gzip

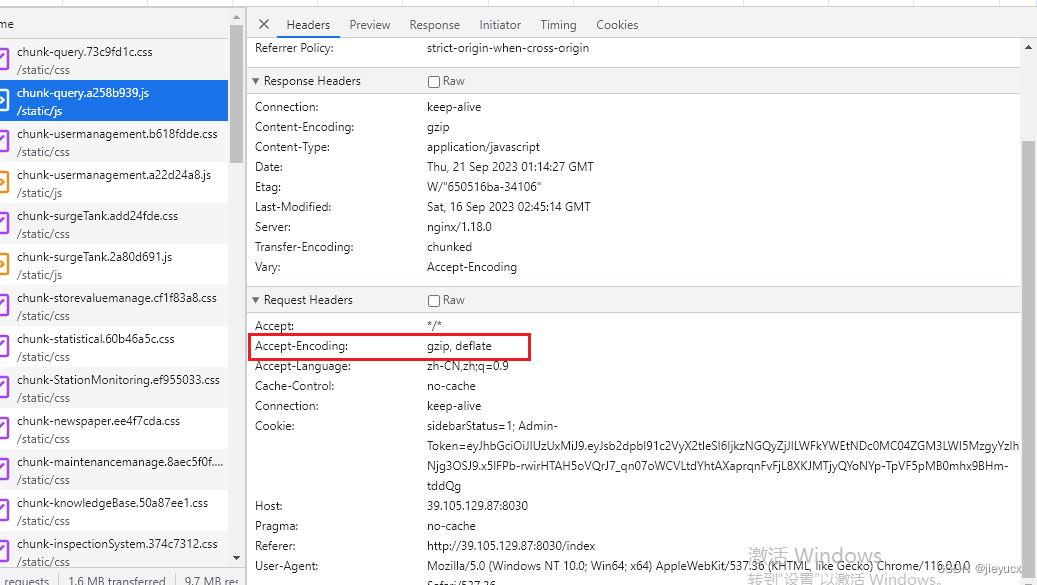
如上图所示,要检查浏览器是否支持gzip功能,可以通过查看浏览器请求头中的"Accept-Encoding"字段来确定。
在浏览器开发者工具中的"Network"选项卡中,可以找到浏览器发送的HTTP请求。在请求的请求头中,会有一个字段叫做"Accept-Encoding",该字段指定了浏览器支持的编码格式。
如果浏览器支持gzip压缩,"Accept-Encoding"字段中会包含"gzip"或者"deflate"等关键字。这就意味着浏览器支持使用gzip进行数据压缩。如果浏览器不支持,"Accept-Encoding"字段将不包含任何相关的关键字。
另外,还可以使用在线工具来检测浏览器是否支持gzip压缩。一些常用的工具包括https://www.giftofspeed.com/gzip-test/、https://www.whatsmyip.org/http-compression-test/等。在这些工具中,输入要测试的URL,工具会模拟浏览器请求,然后显示请求响应的信息,包括是否使用了gzip压缩。
需要注意的是,大多数现代浏览器都支持gzip压缩,因为它可以提高网页加载速度和节省带宽。因此,一般情况下可以默认浏览器是支持gzip功能的。
2. 判断gzip是否生效
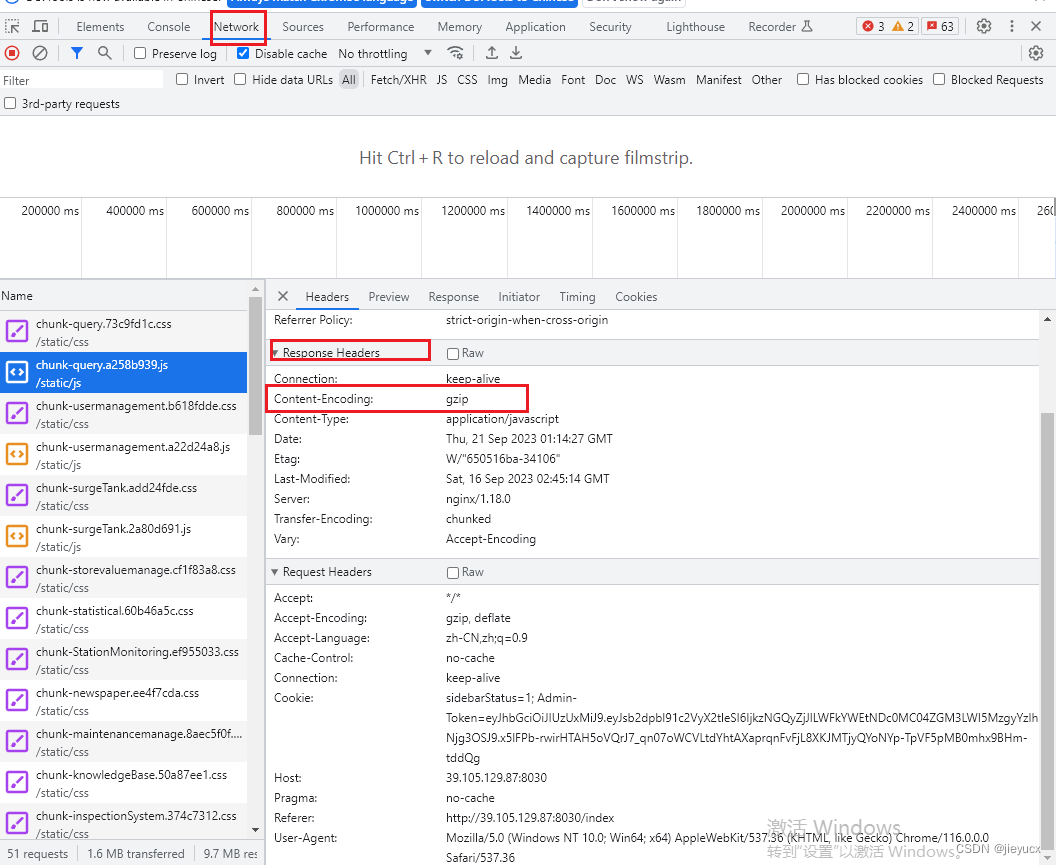
使用浏览器开发者工具检查响应头。在浏览器中打开开发者工具(通常按下F12),切换到网络(Network)选项卡,并刷新页面。在响应头(Response headers)中查找"Content-Encoding"或"Content-Encoding: gzip"的信息。如果找到了这个头信息,表示gzip已生效。

总结
在本文中,我们详细介绍了如何在nginx中配置gzip压缩来优化传输效率和加快页面的访问速度。通过gzip压缩,我们可以大大减少传输数据的大小,从而减少传输时间和带宽消耗。同时,我们也探讨了在实际应用中需要注意的问题,如压缩级别、压缩类型和文件类型等。总的来说,通过对nginx的gzip配置的优化,我们可以提高网站的性能和用户体验,为提升网站的质量和竞争力作出贡献。