🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
1.什么是vue-cli
2.安装
2.1.创建SPA项目
2.3.一问一答模式答案
3.运行SPA项目
3.1.导入项目
3.2.运行项目
4.基于SPA项目完成路由
4.1.案例实操
5.基于SPA项目完成嵌套路由
5.1.案例实操
5.2.效果展示
1.什么是vue-cli
Vue CLI是一个基于Vue.js的官方脚手架工具,用于快速启动、构建和管理Vue.js项目。它提供了一套交互式的命令行界面,可以帮助开发者快速创建一个新的Vue项目,并集成了常用的开发工具和配置,比如代码打包、开发服务器、热重载等等。使用Vue CLI,开发者可以更加高效地进行Vue.js项目开发,节省了配置的时间和精力。同时,Vue CLI还支持插件系统,可以通过插件扩展功能,满足不同项目的需求。总之,Vue CLI是Vue.js开发的必备工具之一。
2.安装
2.1.创建SPA项目
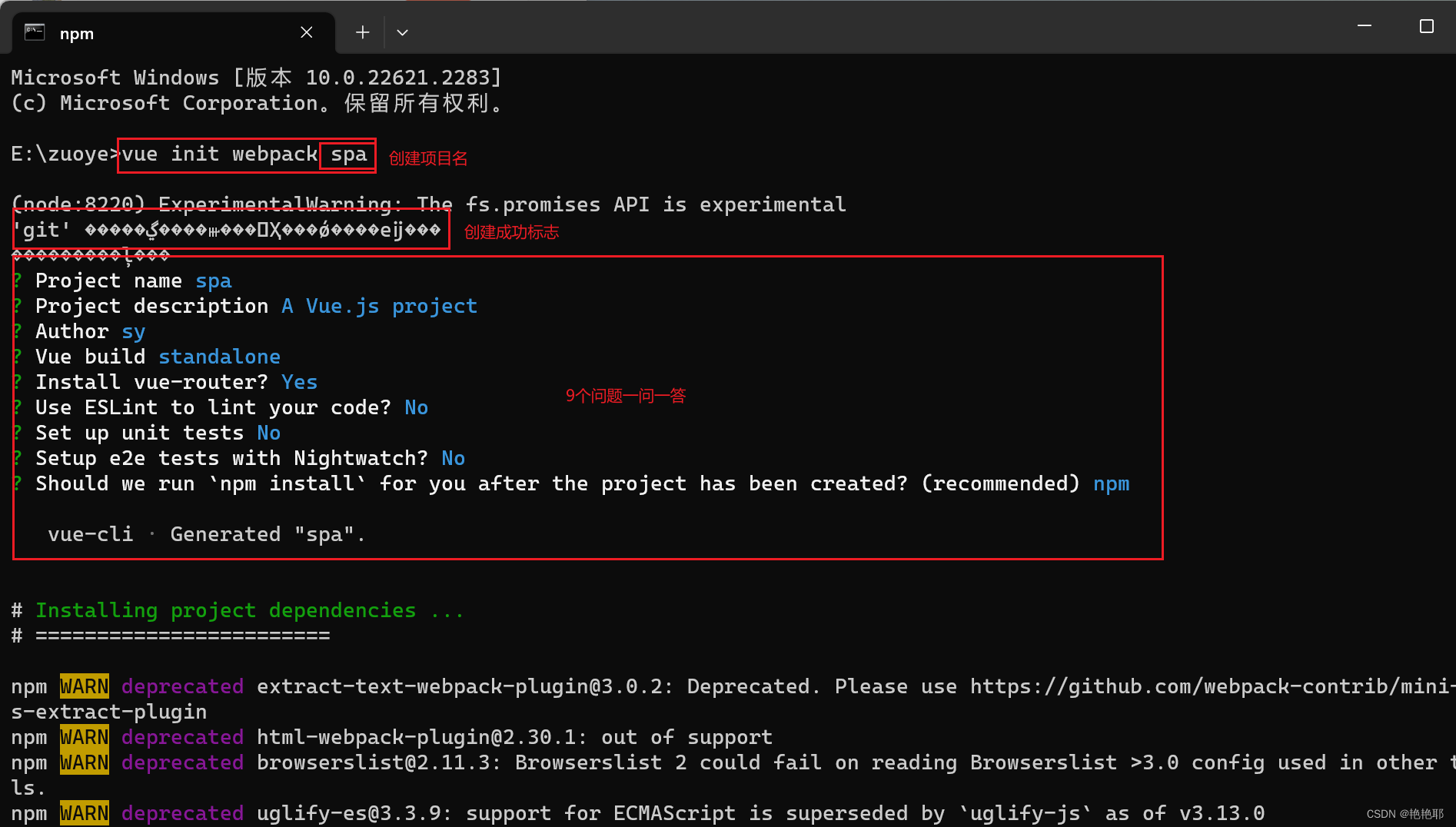
vue init webpack 项目名
效果如下图:

创建SPA项目,成功之后会出现9个问题,做出回答即可创建完成

2.3.一问一答模式答案
九个问题:
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
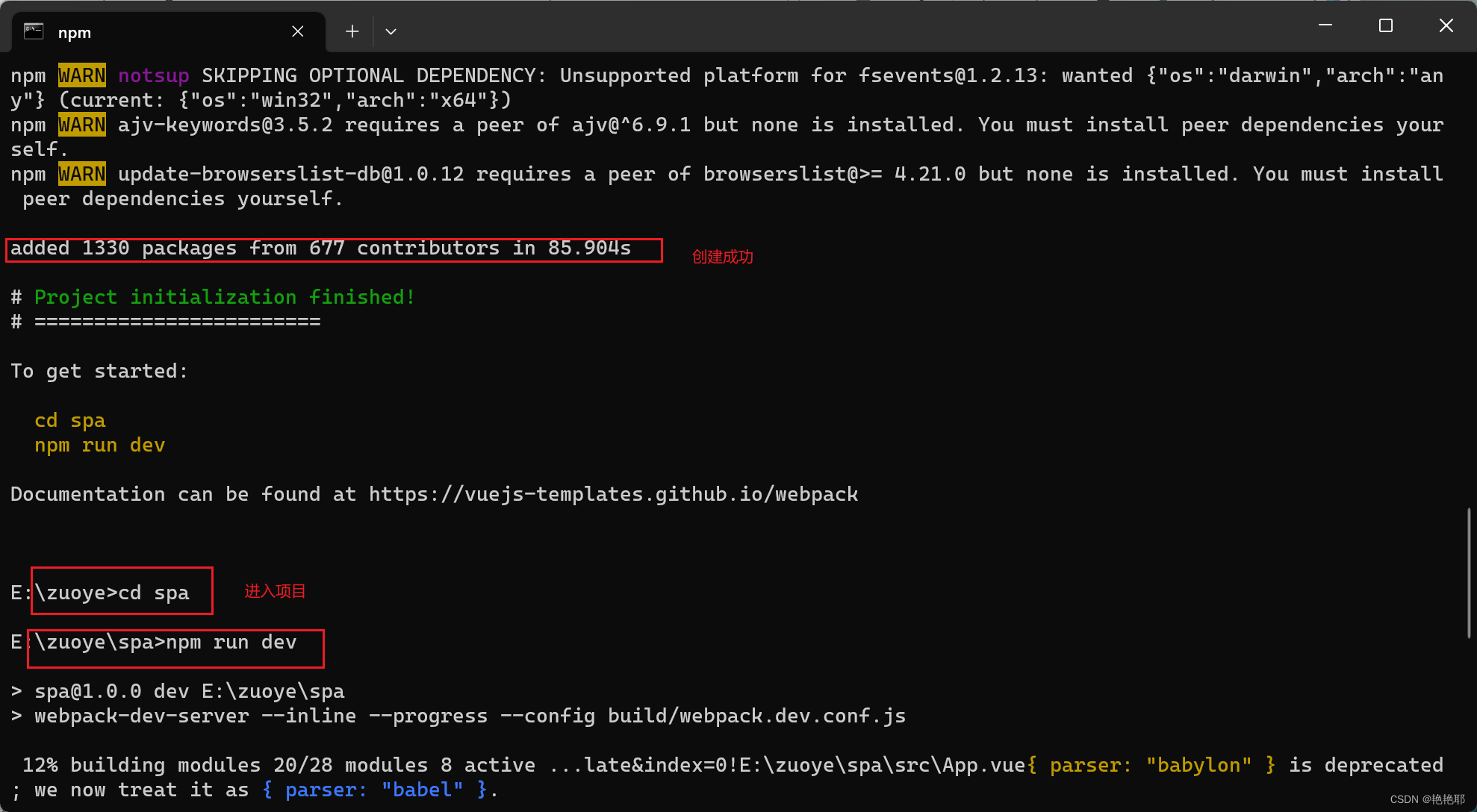
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成,如图:

3.运行SPA项目
3.1.导入项目
打开我们的HBuilderX➡右击导入➡从本地目录导入➡找到我们的创建SPA项目选择后导入

3.2.运行项目
- 回到我们的cmd命令窗口输入cd 项目名

- 输入npm run dev运行

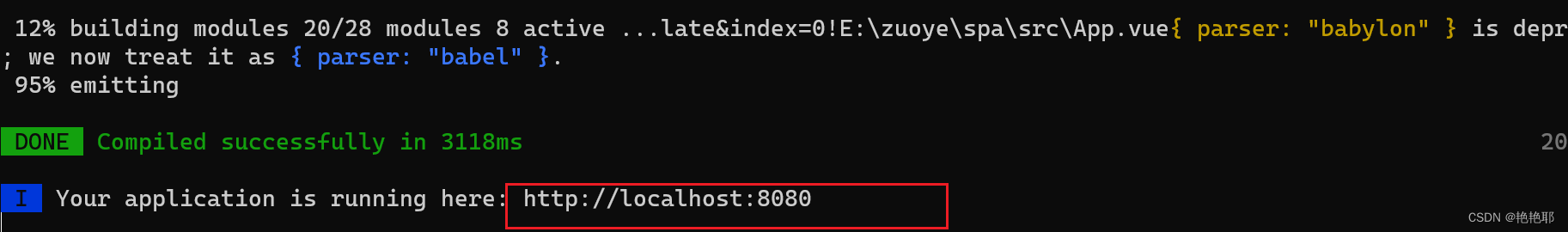
- 得到spa的访问路径复制到浏览器访问即可

4.基于SPA项目完成路由
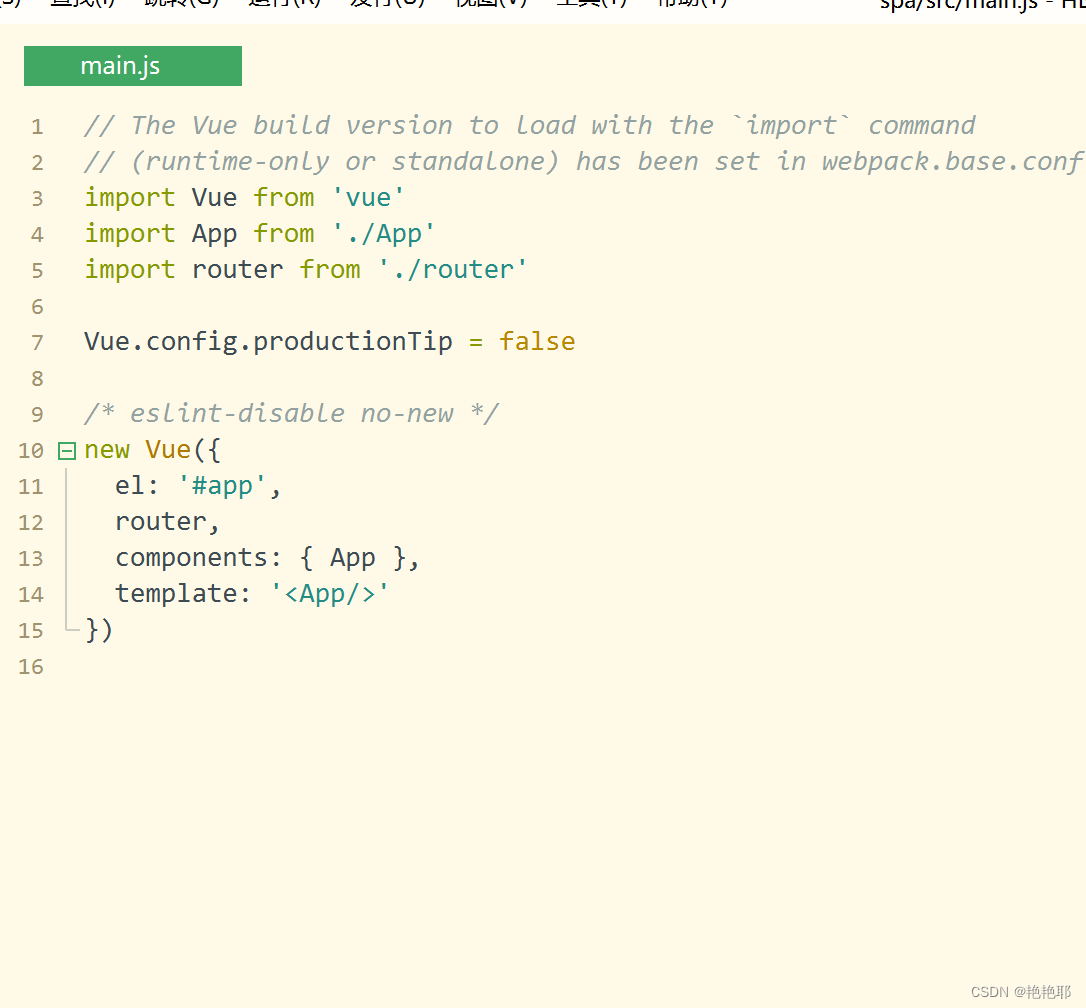
首先我们先简单认识一下SPA的项目

4.1.案例实操

-
定义组件
仿造SPA的项目进行定义,在src下的components进行创建。
创建Home.vue
<template><div>我是商品首页</div>
</template><script>
export default {name: 'Home',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
再创建About.vue
<template><div>我是关于站长</div>
</template><script>
export default {name: 'About',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
- 定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}, {path: '/Home',name: 'Home',component: Home}, {path: '/About',name: 'About',component: About}]
})
-
定义触发路由的按钮
找到App.js定义路由触发的按钮,并修改
<template><div id="app"><router-link to="/Home">首页</router-link><router-link to="/About">商品</router-link><router-view/></div>
</template><script>
export default {name: 'App',}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
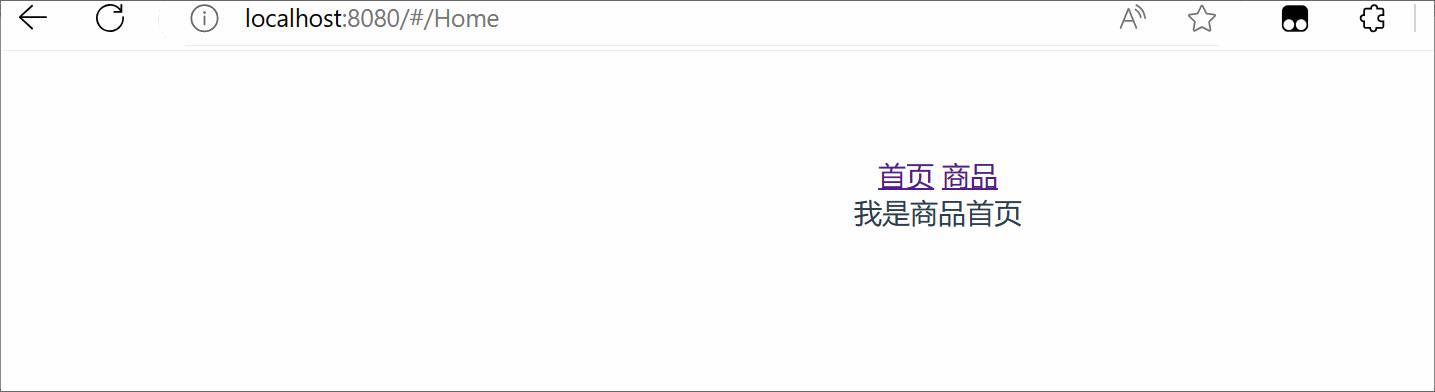
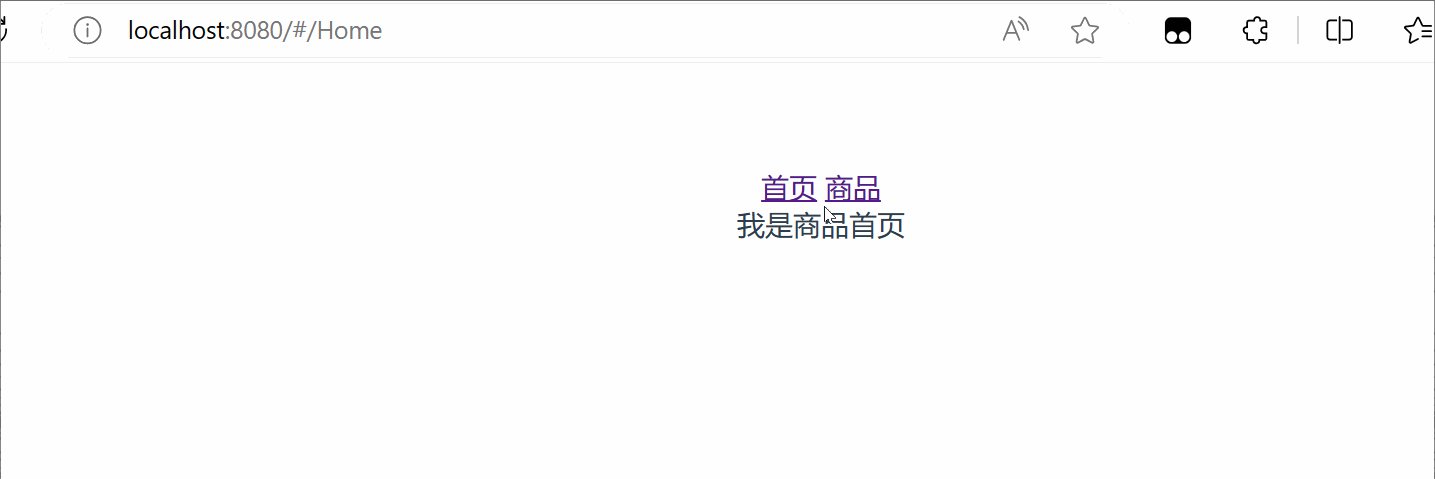
效果展示:

5.基于SPA项目完成嵌套路由
5.1.案例实操
先在我们的About.vue写好触发的按钮
<template><div><!-- 这里是关于站长 --><router-link to="/AboutMe">关于名称</router-link><router-link to="/AboutWebsite">关于商品价格</router-link><router-view></router-view></div>
</template><script>
export default {name: 'About',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
再创建AboutMe.vue
<template><div>商品上架炸鸡薯条可乐</div>
</template><script>
export default {name: 'AboutMe',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
再创建AboutWebsite.vue
<template><div>商品价格</div>
</template><script>
export default {name: 'AboutWebsite',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><style>
</style>
- 定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home}, {path: '/Home',name: 'Home',component: Home}, {path: '/About',name: 'About',component: About,children: [{path: '/AboutMe',name: 'AboutMe',component: AboutMe}, {path: '/AboutWebsite',name: 'AboutWebsite',component: AboutWebsite}]}]
})
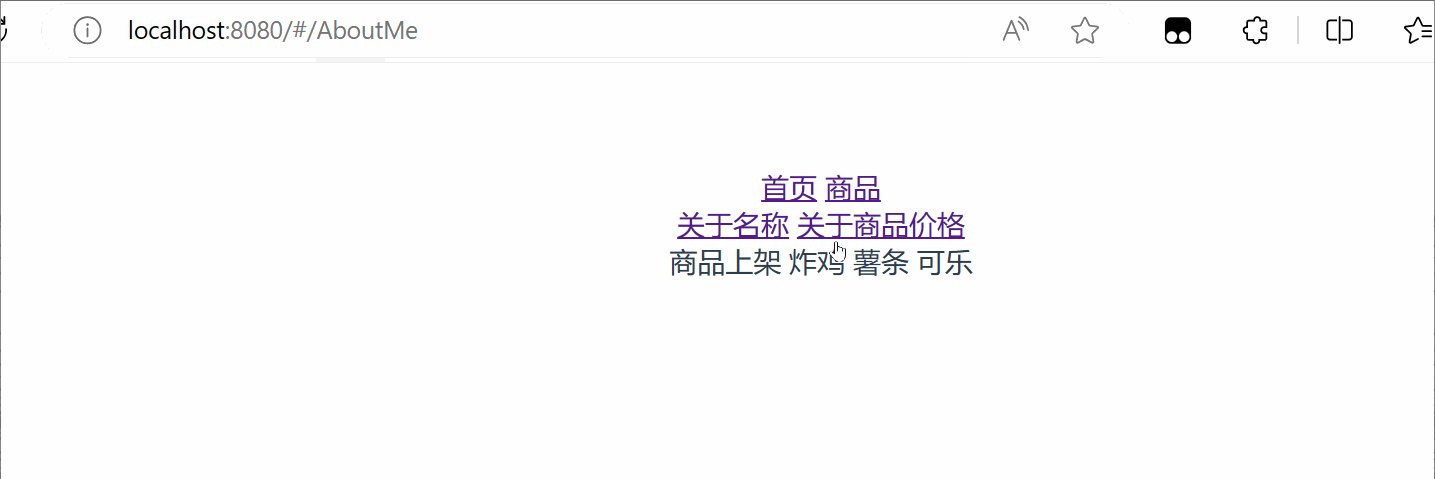
5.2.效果展示

到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧 💖