1.1 IDEA相关插件
idea插件下载地址:https://plugins.jetbrains.com/
开发必装插件:
(1) 快速查找api接口 RestfulTool 插件,推荐指数⭐⭐⭐⭐⭐
[RestfulTool搜索插件使用详解](https://blog.csdn.net/weixin_45014721/article/details/121891653)
(2)阿里的代码代码规范检查工具
Alibaba Java Coding Guidelines

(3)SonarLint 代码规范检查工具

(4)maven Helper插件
(5)lombok插件
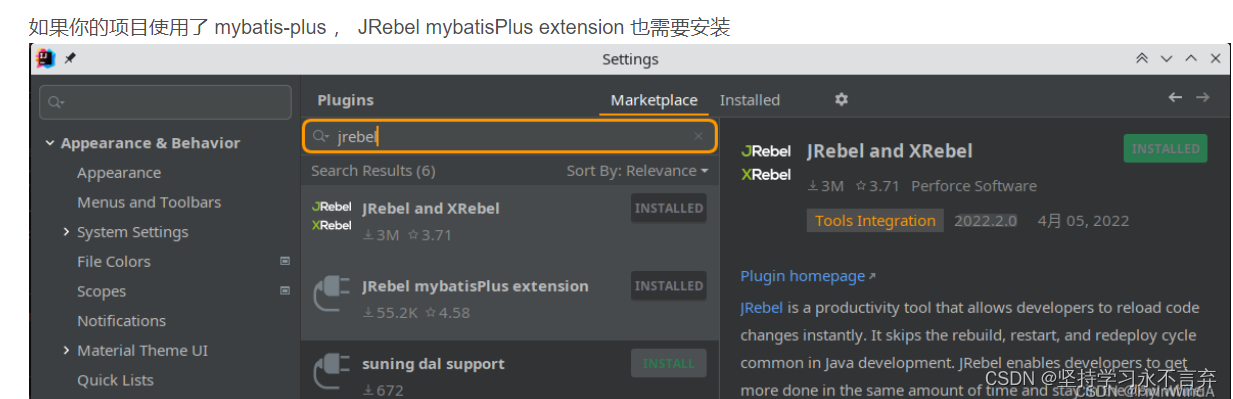
(6) 比IDEA自带热部署好用很多倍的插件 JRebel
JRebel热部署插件的使用
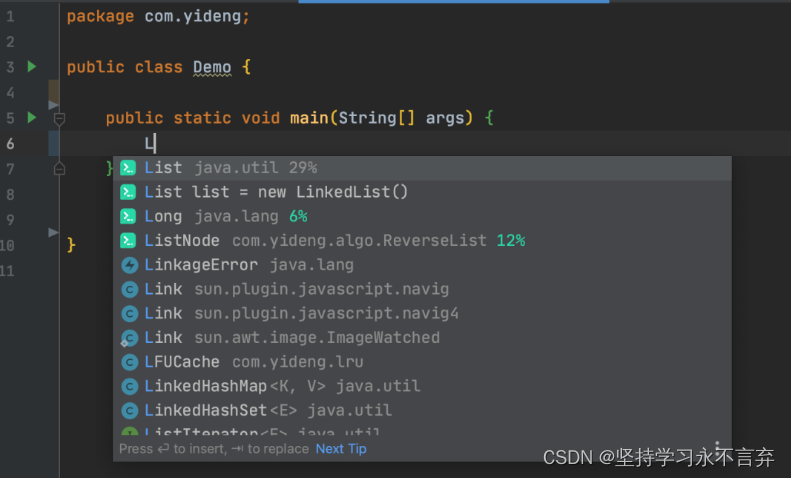
(7) Codota 代码智能提示插件

(8)Mybatis X
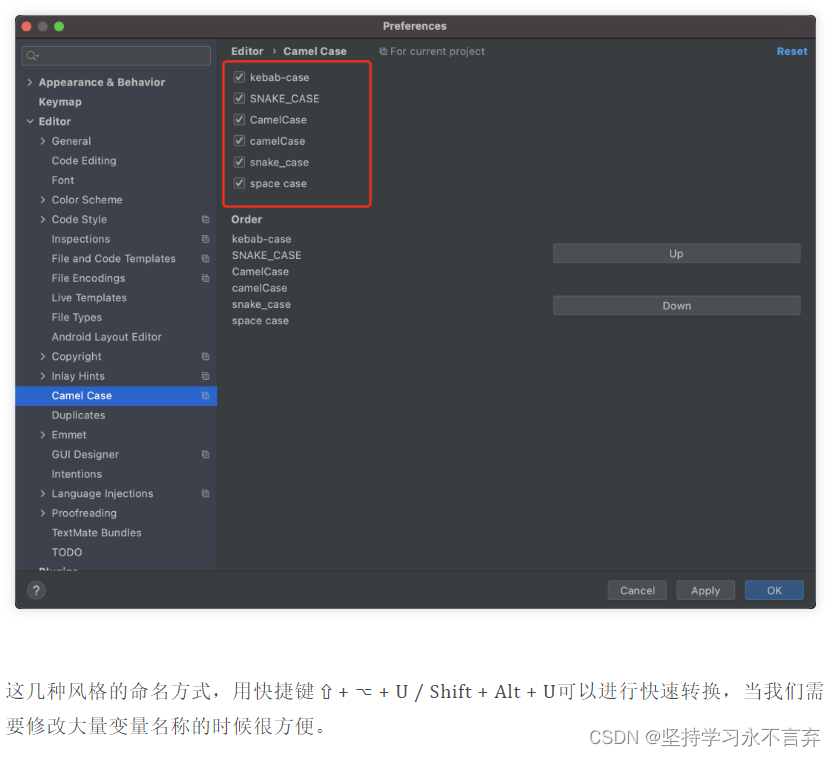
(9) CamelCase 驼峰命名和下划线命名转换

(10) Rainbow Brackets 彩虹括号插件 (不要用)
2、IDEA热部署
问题
- idea热部署没有Update classes and resources选项
- 修改了xml文件再也不用重启的项目mybatis-xmlreload
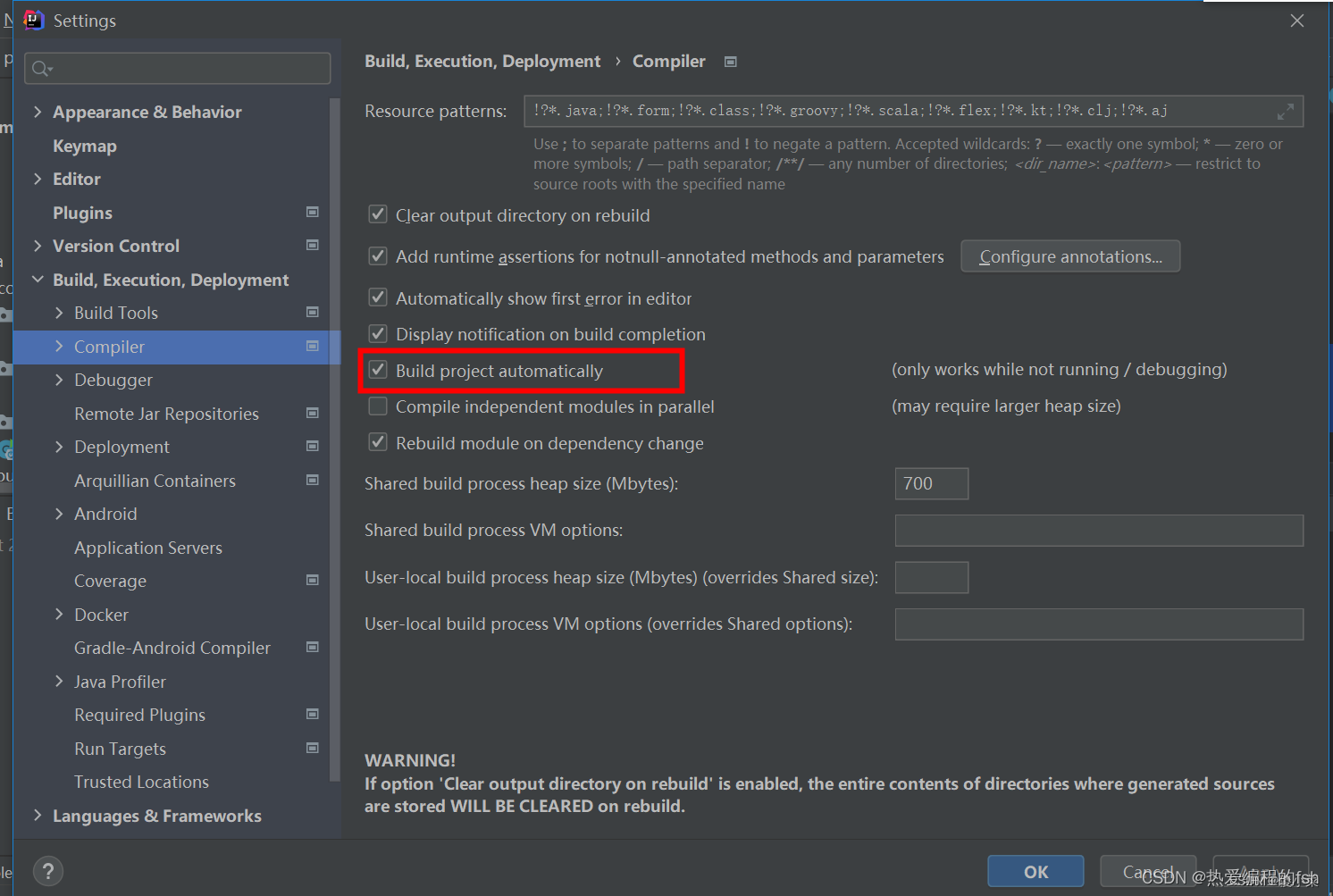
第一步

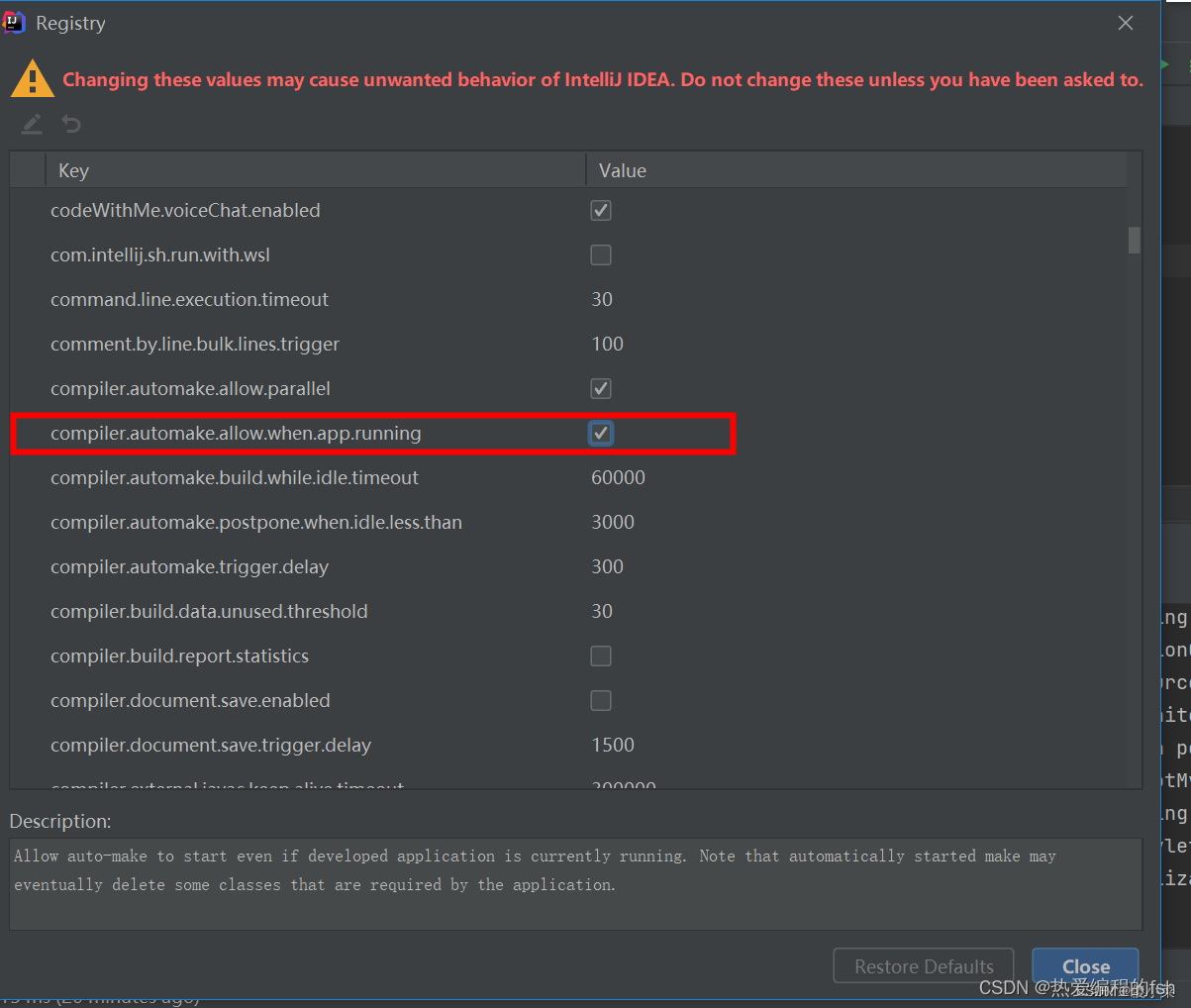
第二步 :ctrl+shift+alt+/ 在弹出的框内选择Registry,勾选

第三步 添加依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId>
</dependency>
第四步: 配置maven插件
<build><plugins><!-- 热部署插件 --><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><fork>true</fork><addResources>true</addResources></configuration></plugin></plugins></build>
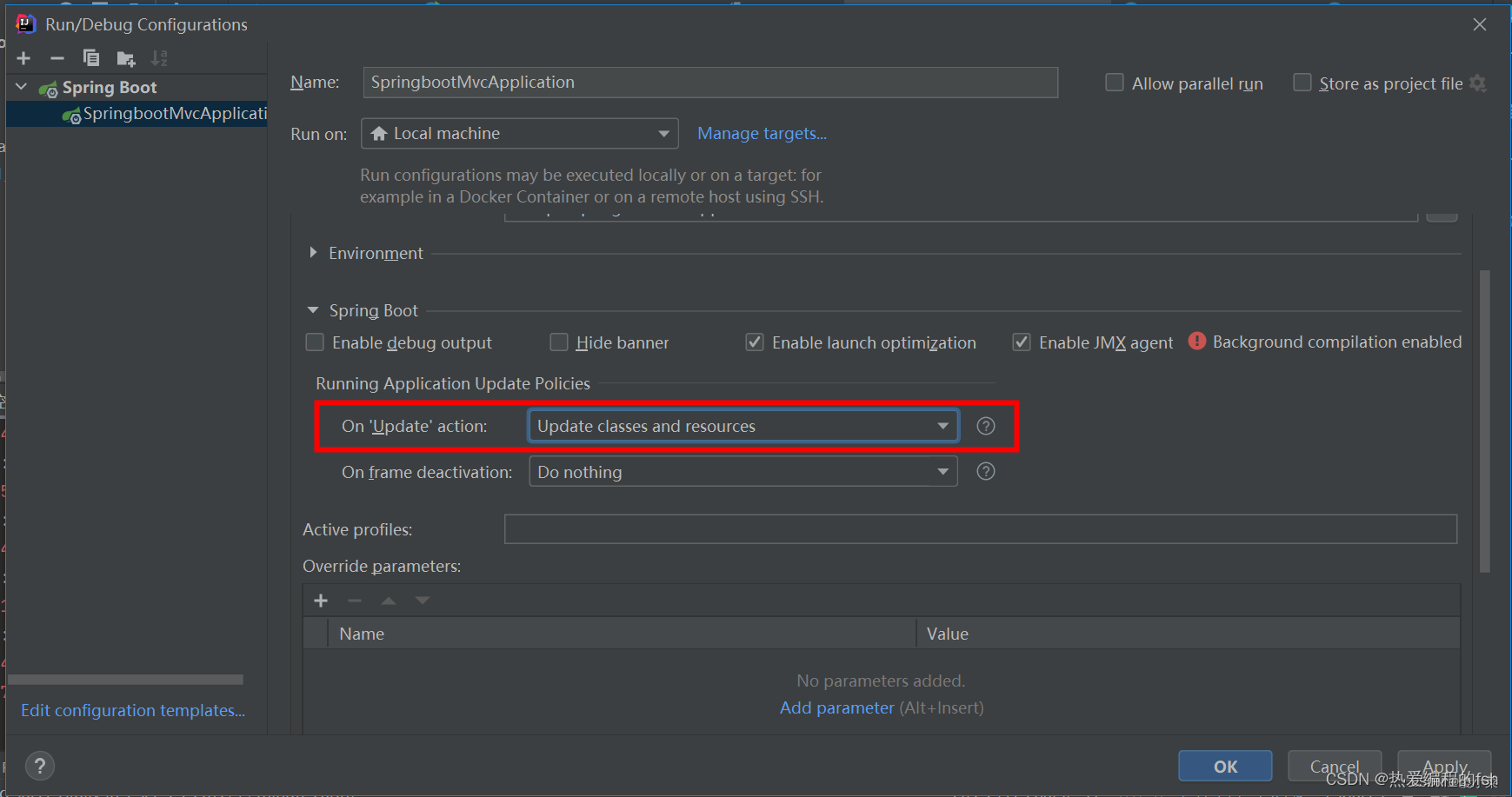
第五步:启动类结构里面选择更新类和资源

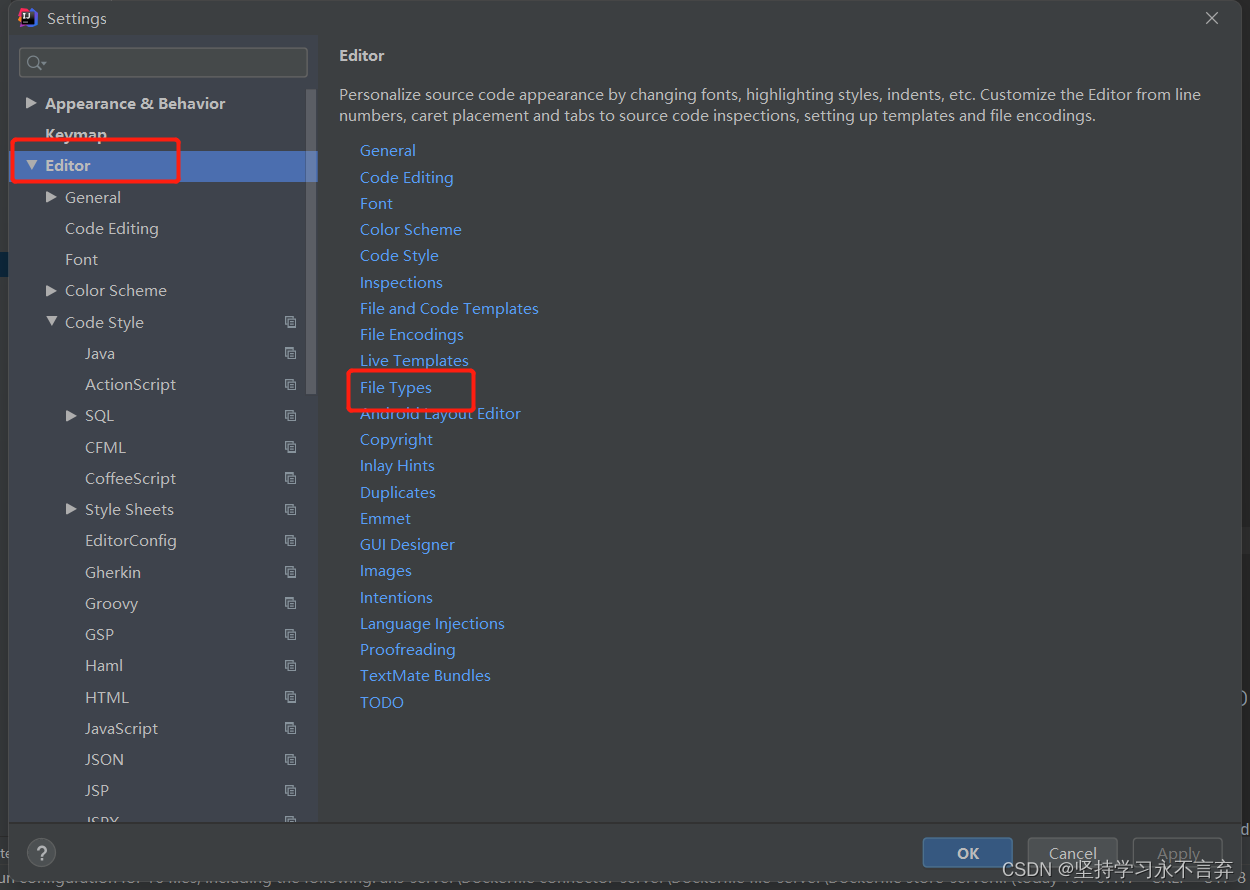
3、IDEA忽略文件后缀

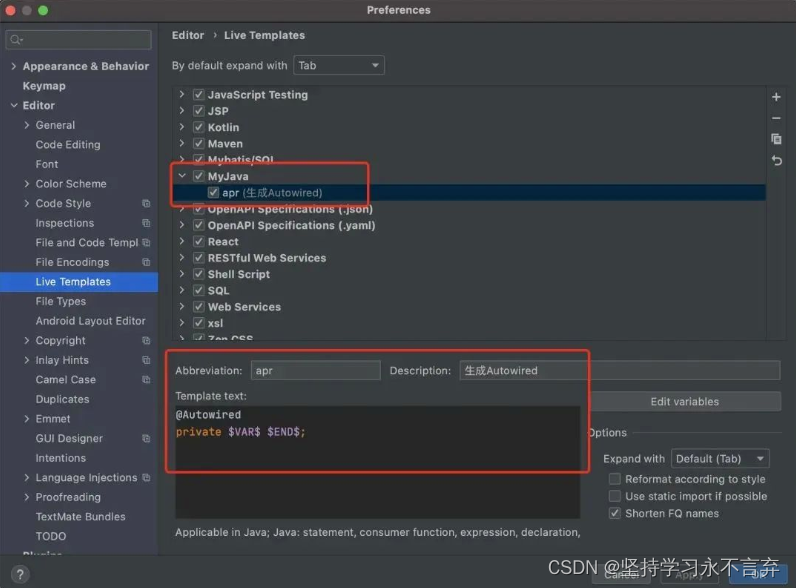
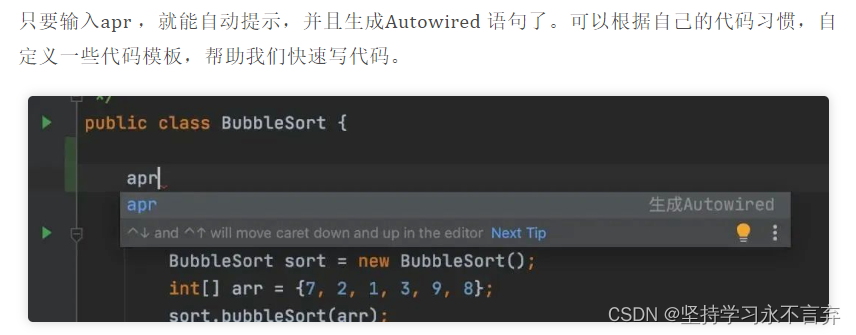
4、 自定义模板,快速写代码














![计算机视觉与深度学习-经典网络解析-AlexNetZFNetVGGGoogLeNetResNet[北邮鲁鹏]](https://img-blog.csdnimg.cn/1691cbb905da4546b4b29d7524847f0e.png)