一、学生管理系统的登录页面
写一个好看的学生管理系统的登录页面,学生使用用户名和密码进行登录
<!DOCTYPE html>
<html>
<head><title>Student Management System - Login</title><style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}.container {width: 300px;margin: 0 auto;margin-top: 100px;background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);}h2 {text-align: center;margin-bottom: 20px;}.form-group {margin-bottom: 20px;}.form-group label {display: block;font-weight: bold;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.form-group button {width: 100%;padding: 10px;background-color: #4CAF50;color: #fff;border: none;border-radius: 3px;cursor: pointer;}.form-group button:hover {background-color: #45a049;}</style>
</head>
<body><div class="container"><h2>Student Management System</h2><form id="loginForm"><div class="form-group"><label for="username">Username:</label><input type="text" id="username" name="username" required></div><div class="form-group"><label for="password">Password:</label><input type="password" id="password" name="password" required></div><div class="form-group"><button type="submit">Login</button></div></form></div><script>document.getElementById("loginForm").addEventListener("submit", function(event) {event.preventDefault();var username = document.getElementById("username").value;var password = document.getElementById("password").value;// Perform login validation hereif (username === "student" && password === "password") {alert("Login successful!");// Redirect to the student dashboard pagewindow.location.href = "dashboard.html";} else {alert("Invalid username or password. Please try again.");}});</script>
</body>
</html>效果

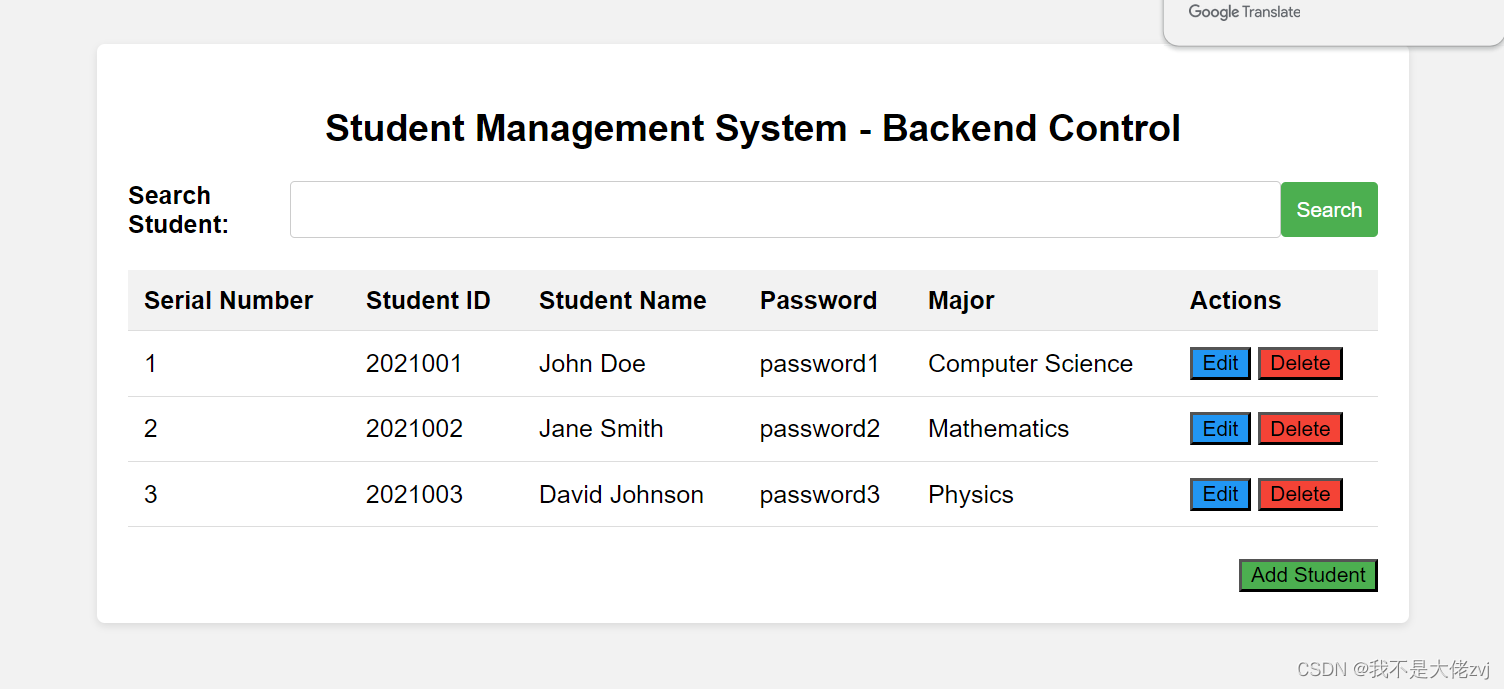
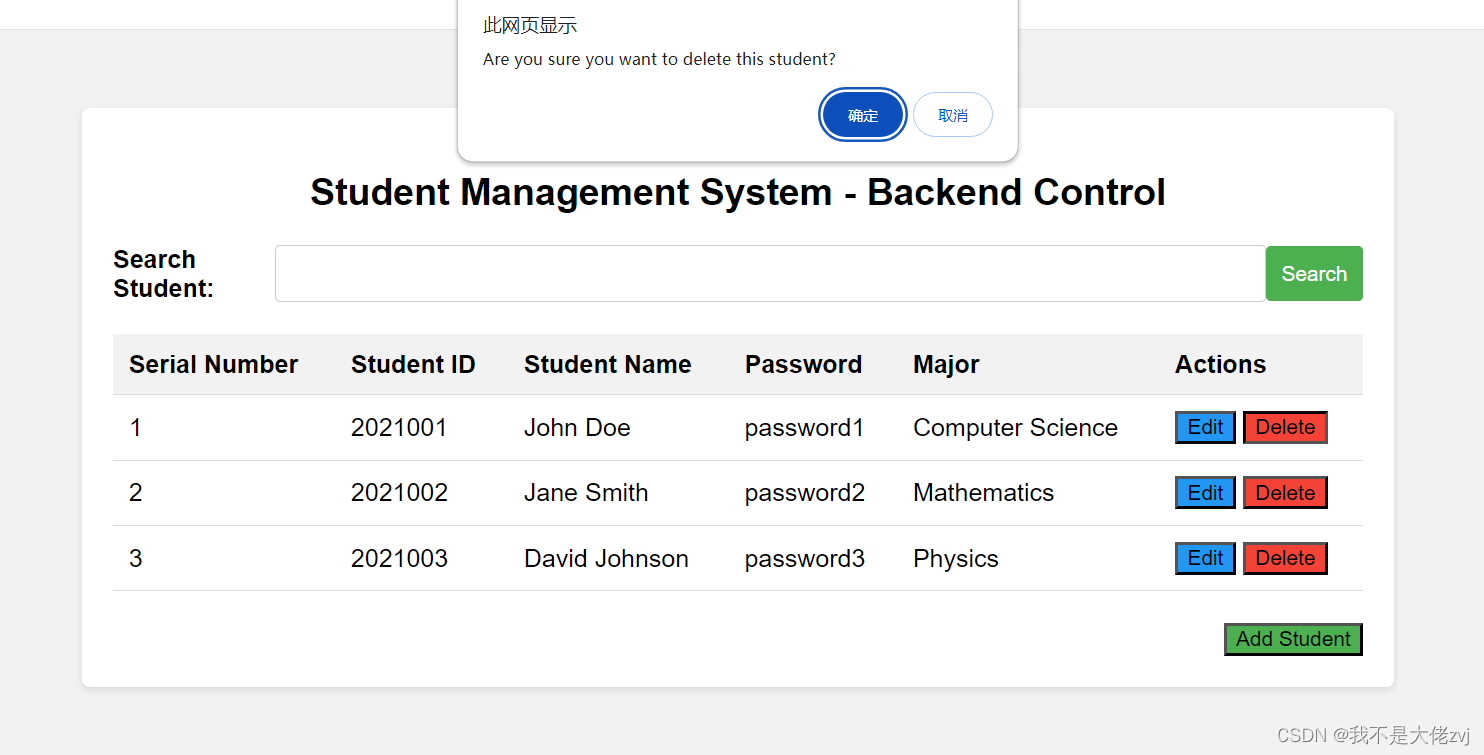
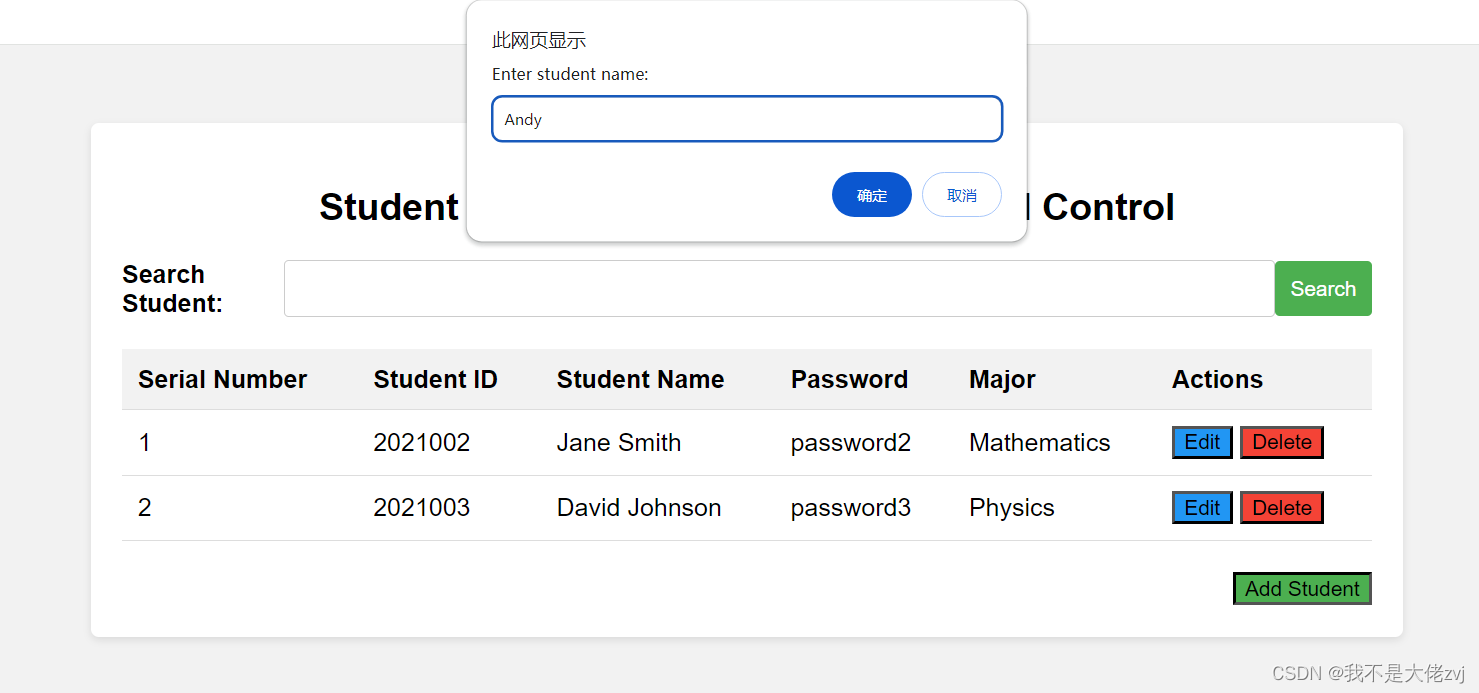
二、学生管理系统的后台管理页面模板
需求分析:写一个好看的学生管理系统后台控制页面模板,表格中包括序号、学生学号、学生姓名、学生密码、学生专业、删除编辑按钮、新增学生信息按钮、查询学生信息的输入框
<!DOCTYPE html>
<html>
<head><title>Student Management System - Backend Control</title><style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}.container {width: 800px;margin: 0 auto;margin-top: 50px;background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);}h2 {text-align: center;margin-bottom: 20px;}.form-group {margin-bottom: 20px;display: flex;align-items: center;}.form-group label {display: block;font-weight: bold;margin-right: 10px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 3px;}.form-group button {padding: 10px;background-color: #4CAF50;color: #fff;border: none;border-radius: 3px;cursor: pointer;}.form-group button:hover {background-color: #45a049;}table {width: 100%;border-collapse: collapse;}th, td {padding: 10px;text-align: left;border-bottom: 1px solid #ddd;}th {background-color: #f2f2f2;}.button-group {margin-top: 20px;text-align: right;}.button-group button {margin-left: 10px;}.add-button {background-color: #4CAF50;}.edit-button {background-color: #2196F3;}.delete-button {background-color: #F44336;}</style>
</head>
<body><div class="container"><h2>Student Management System - Backend Control</h2><div class="form-group"><label for="search">Search Student:</label><input type="text" id="search" name="search"><button id="searchButton">Search</button></div><table id="studentTable"><thead><tr><th>Serial Number</th><th>Student ID</th><th>Student Name</th><th>Password</th><th>Major</th><th>Actions</th></tr></thead><tbody><!-- Student data will be dynamically added here --></tbody></table><div class="button-group"><button class="add-button" id="addButton">Add Student</button></div></div><script>// Sample student datavar students = [{ id: 1, studentId: "2021001", name: "John Doe", password: "password1", major: "Computer Science" },{ id: 2, studentId: "2021002", name: "Jane Smith", password: "password2", major: "Mathematics" },{ id: 3, studentId: "2021003", name: "David Johnson", password: "password3", major: "Physics" }];// Function to render the student tablefunction renderStudentTable() {var tableBody = document.querySelector("#studentTable tbody");tableBody.innerHTML = "";students.forEach(function(student, index) {var row = document.createElement("tr");row.innerHTML = `<td>${index + 1}</td><td>${student.studentId}</td><td>${student.name}</td><td>${student.password}</td><td>${student.major}</td><td><button class="edit-button" onclick="editStudent(${student.id})">Edit</button><button class="delete-button" onclick="deleteStudent(${student.id})">Delete</button></td>`;tableBody.appendChild(row);});}// Function to add a new studentfunction addStudent() {var studentId = prompt("Enter student ID:");var name = prompt("Enter student name:");var password = prompt("Enter student password:");var major = prompt("Enter student major:");var newStudent = {id: students.length + 1,studentId: studentId,name: name,password: password,major: major};students.push(newStudent);renderStudentTable();}// Function to edit a studentfunction editStudent(id) {var student = students.find(function(student) {return student.id === id;});var studentId = prompt("Enter student ID:", student.studentId);var name = prompt("Enter student name:", student.name);var password = prompt("Enter student password:", student.password);var major = prompt("Enter student major:", student.major);student.studentId = studentId;student.name = name;student.password = password;student.major = major;renderStudentTable();}// Function to delete a studentfunction deleteStudent(id) {var confirmDelete = confirm("Are you sure you want to delete this student?");if (confirmDelete) {students = students.filter(function(student) {return student.id !== id;});renderStudentTable();}}// Function to search for a studentfunction searchStudent() {var searchValue = document.getElementById("search").value.toLowerCase();var filteredStudents = students.filter(function(student) {return (student.studentId.toLowerCase().includes(searchValue) ||student.name.toLowerCase().includes(searchValue) ||student.major.toLowerCase().includes(searchValue));});renderStudentTable(filteredStudents);}// Event listenersdocument.getElementById("addButton").addEventListener("click", addStudent);document.getElementById("searchButton").addEventListener("click", searchStudent);// Initial rendering of the student tablerenderStudentTable();</script>
</body>
</html>代码效果







![[论文速览] Sparks of Artificial General Intelligence: Early experiments with GPT-4](https://img-blog.csdnimg.cn/e7a12c37a257461989e266da30a93bc6.png)