
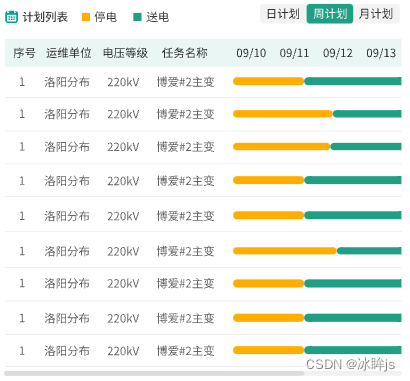
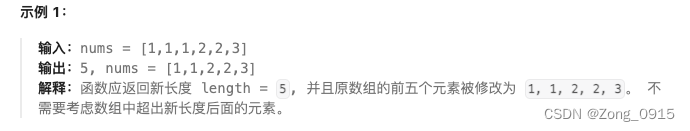
需求如图:日期为后端返回的七天日期,这七天组成由甘特图内嵌展示。
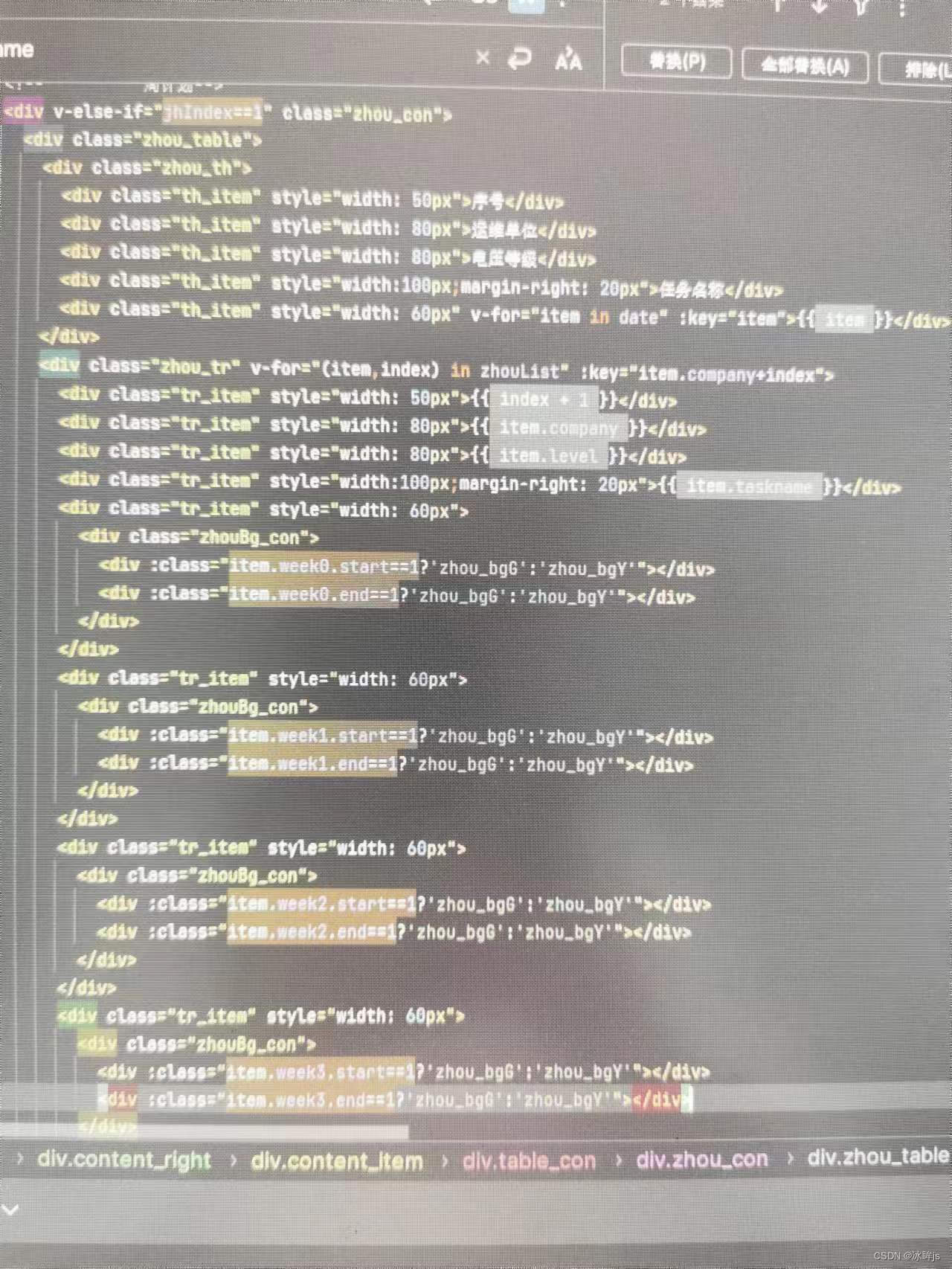
解决思路:这个vue项目中el-table自带样式过多,且不方便动态渲染数据,所以用div模拟了,这里甘特图精度为半天所以用v-if判断了,如果是以时长,计算时长占比做吧
<template><div><el-table :data="tableData" border><el-table-columnv-for="(day, index) in weekDates":key="index":label="day"width="120"><template slot-scope="scope"><div class="gantt-row"><div class="gantt-bar" v-for="task in scope.row.tasks" :key="task.name" :style="ganttStyle(task.progress)"></div></div></template></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{tasks: [{ name: 'Task 1', progress: 0.2 },{ name: 'Task 2', progress: 0.6 },{ name: 'Task 3', progress: 0.8 },],},{tasks: [{ name: 'Task 1', progress: 0.4 },{ name: 'Task 2', progress: 0.7 },{ name: 'Task 3', progress: 0.3 },],},{tasks: [{ name: 'Task 1', progress: 0.1 },{ name: 'Task 2', progress: 0.5 },{ name: 'Task 3', progress: 0.9 },],},// 添加更多日期和任务数据...],};},computed: {// 计算一周的日期weekDates() {const weekDates = [];const startDate = new Date('2023-09-11'); // 修改为您的起始日期for (let i = 0; i < 7; i++) {const date = new Date(startDate.getTime() + i * 24 * 60 * 60 * 1000);weekDates.push(date.toLocaleDateString()); // 根据需要格式化日期}return weekDates;},},methods: {// 计算甘特图样式ganttStyle(progress) {return {width: `${progress * 100}%`,height: '20px', // 甘特图的高度,根据需要自定义backgroundColor: '#3498db', // 甘特图的颜色,根据需要自定义margin: '2px', // 调整甘特图之间的间距};},},
};
</script><style>
.gantt-row {display: flex;align-items: center;
}.gantt-bar {border-radius: 5px;
}
</style>div模拟代码如图所示:













![[论文阅读]YOLOV1:You Only Look Once:Unified, Real-Time Object Detection](https://img-blog.csdnimg.cn/e4f5c2e761b94b1694b481656e52c8d7.png)


![CTF 全讲解:[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/641481c6333043d3930ddac3b19a5573.png)