widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLineEdit> //行编辑器
#include <QTextEdit> //文本编辑器
#include <QRadioButton> //单选按钮class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();private:QLineEdit *li;QTextEdit *te;QRadioButton *rb[4]; //指针数组存放4指针};#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include <QHBoxLayout> //水平布局
#include <QVBoxLayout> //垂直布局Widget::Widget(QWidget *parent): QWidget(parent)
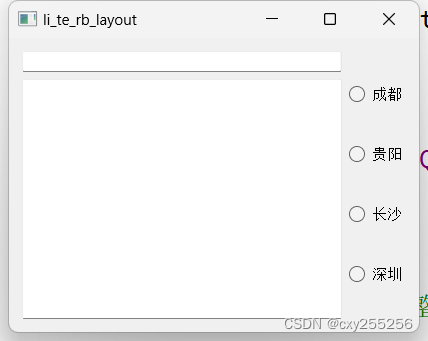
{li = new QLineEdit(this); //创建一个行编辑器li->setReadOnly(true); //设置为只读te = new QTextEdit(this); //创建一个文本编辑器te->setFixedSize(320,240);QVBoxLayout *vbox1 = new QVBoxLayout(); //创建垂直布局管理器vbox1->addWidget(li); //添加vbox1->addWidget(te);QStringList list = {"成都","贵阳","长沙","深圳"}; //保存单选按钮的名字QVBoxLayout *vbox2 = new QVBoxLayout(); //创建垂直布局管理器for(int i = 0;i < 4;i++){rb[i] = new QRadioButton(this); //创建4个单选按钮rb[i]->setText(list.at(i)); //分别给4个单选按钮取名vbox2->addWidget(rb[i]); //将它们加入垂直布局管理器connect(rb[i],&QRadioButton::clicked,this,[=](){ //单选按钮被按下并松开触发li->setText(list.at(i)); //设置文本框内容为list.at(i)te->append(list.at(i)); //文本编辑器中内容追加为list.at(i)});}QHBoxLayout *hbox = new QHBoxLayout(); //创建水平布局管理器hbox->addLayout(vbox1); //将vbox1垂直布局加入其中hbox->addLayout(vbox2); //将vbox2垂直布局加入其中setLayout(hbox); //设置整个布局
}Widget::~Widget()
{}
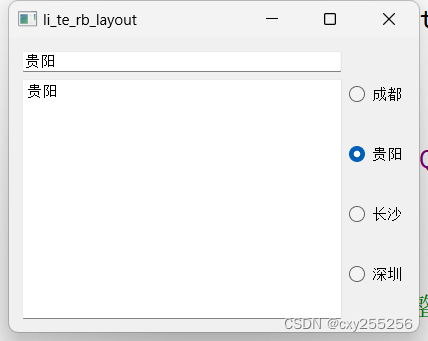
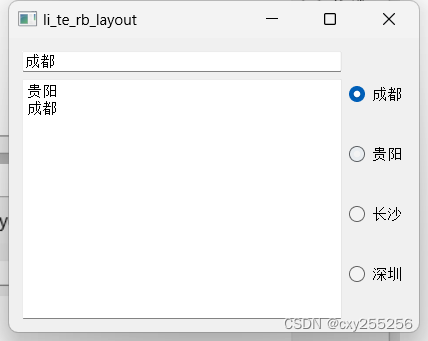
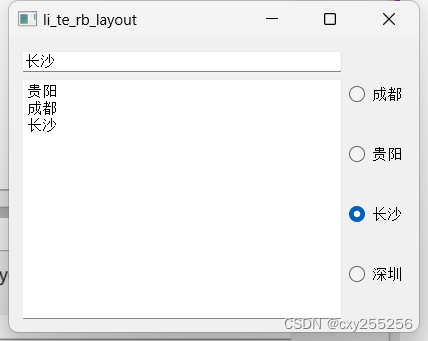
结果














![linux、windows的pip一键永久换源[清华源、中科大、豆瓣、阿里云]](https://img-blog.csdnimg.cn/dc521cdc2bb245dcb71e670bff0b206f.png)