目录
一.Vue路由
1.1 定义
1.2 应用领域
1.3 代码展示
二、Node.js
2.1 定义
2.2 特点
三.Node.js安装与配置
3.1.下载
3.2.安装
3.3.环境搭建
好啦今天到这了,希望帮到你!!!
一.Vue路由
1.1 定义
Vue路由是指使用Vue Router插件来管理前端应用程序的导航和页面路由的过 程。它允许你在单页面应用程序(SPA)中定义不同的路由路径,并将每个路径映射到相应的组件。
通过使用Vue路由,你可以根据URL的变化加载不同的组件或视图,并且可以通过导航链接(例如点击导航菜单或按钮)在不同的页面之间进行切换。Vue路由的核心目标是提供良好的用户体验,使用户能够在应用程序中自由导航和浏览内容,而不需要每次都重新加载整个页面。
1.2 应用领域
Vue路由在以下领域有广泛的应用:
- 单页面应用(SPA):Vue路由最常用的场景是在单页面应用程序中进行页面导航和路由管理。SPA指的是一种无需刷新整个页面的应用,通过路由切换来加载和显示不同的页面内容。Vue路由提供了轻量级、快速响应的路由解决方案,使开发者可以根据不同的路径加载相应的组件,从而实现整个应用程序的路由功能。
- 多页面应用(MPA):虽然Vue的主要应用是在单页面应用中,但Vue路由也可以在多页面应用中使用。在这种情况下,Vue路由可以帮助你为每个页面创建独立的路由,并通过路由规则控制页面之间的导航。
- 前端导航与页面跳转:Vue路由可以帮助你管理页面之间的导航和跳转。通过定义不同的路由路径和对应的组件,你可以使用导航链接或编程方式在应用程序中导航到指定的页面。这在构建用户友好的前端导航和页面跳转功能时非常有用。
- 权限控制和路由守卫:Vue路由提供了导航守卫功能,可以用于实现权限控制和页面访问权限的验证。你可以使用导航守卫钩子函数,在用户进行路由切换前后执行相应的逻辑。这样你可以根据用户的登录状态、角色或其他条件决定是否允许访问某个页面。
Vue路由在构建现代Web应用程序中起着关键的作用。它使得前端开发者可以轻松地管理页面导航、实现前端路由和构建交互性强的单页面应用程序。无论是开发单页面应用还是多页面应用,Vue路由都可以提供强大的路由功能和良好的用户体验。
1.3 代码展示
代码如下:
<!DOCTYPE html>
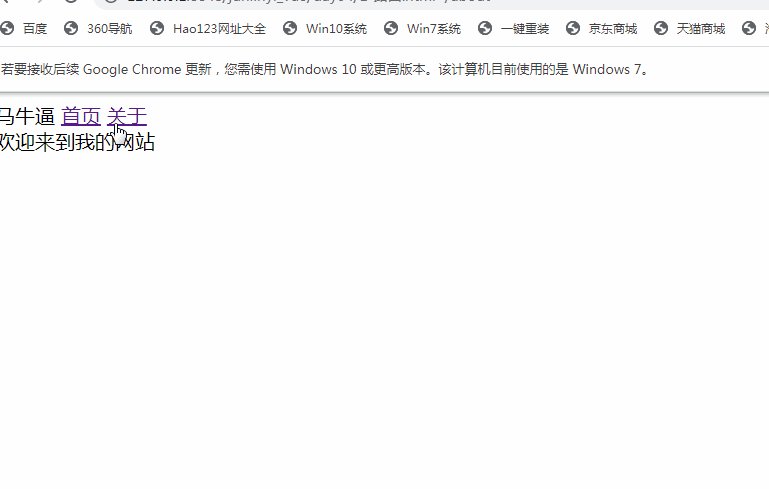
<html><head><meta charset="utf-8"><!-- 1.导入路由所需js依赖 --><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script><title>路由</title></head><body><div id="app">{{name}}<!-- 6.触发路由事件的按钮 --><router-link to="/home">首页</router-link><router-link to="/about">关于</router-link><!-- 7.定义锚点,路由内容 --><router-view></router-view></div></body><script type="text/javascript">// 2.定义两个组件const Home = Vue.extend({template:'<div>网站</div>'});const About = Vue.extend({template:'<div>欢迎来到我的网站</div>'});// 3.定义组件与路径对应关系let routes = [{component:Home,path:'/home'},{component:About,path:'/about'}];// 4.通过路由关系获取路由对象routerconst router = new VueRouter({routes});//5.将路由对象挂在到vue实例中new Vue({el: '#app',router,data() {return {name:'马牛逼'};}})</script>
</html>
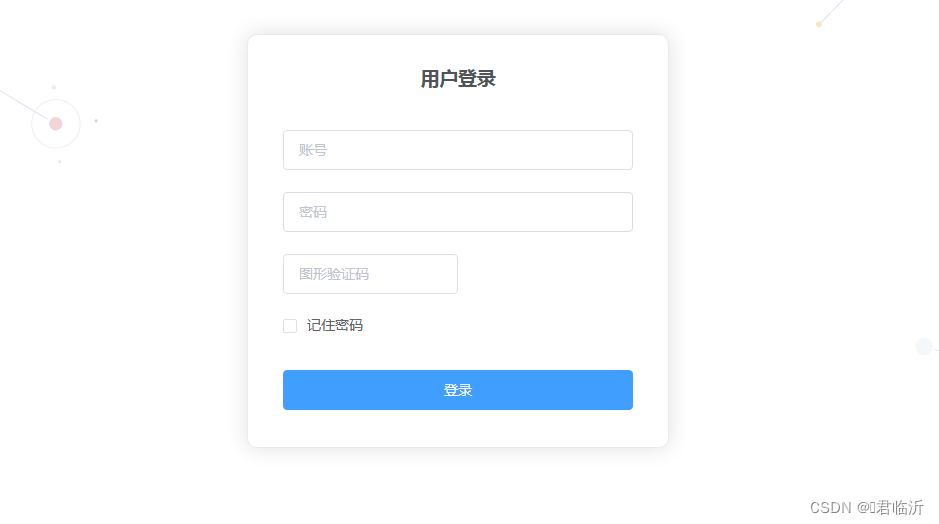
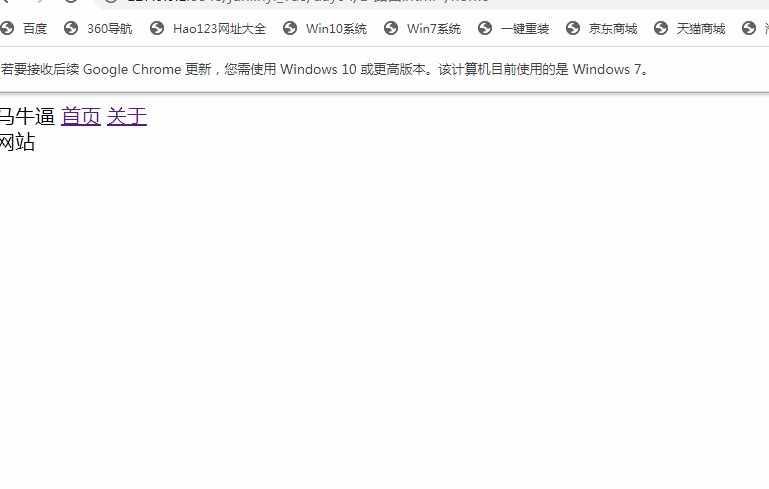
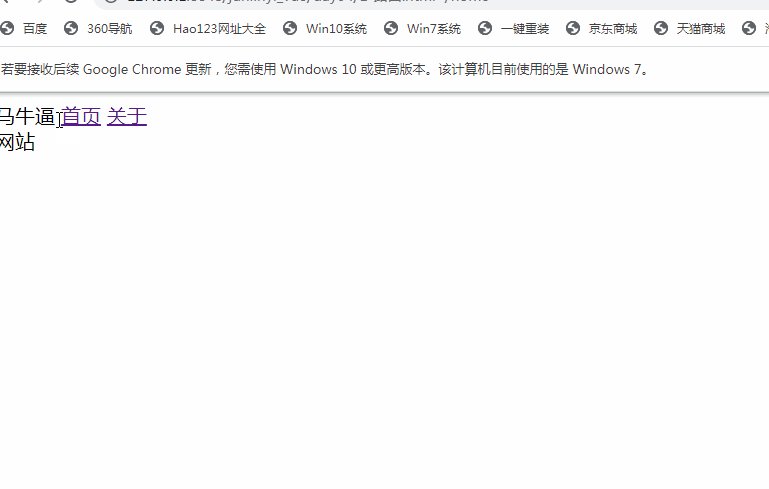
演示效果如下:

二、Node.js
Node.js并不是一个传统意义上的框架或库,而是一个运行时环境。它提供了一组核心模块,包括文件系统、网络、操作系统等模块,方便开发者进行各种服务器端任务,如创建Web服务器、处理HTTP请求、进行文件操作等。同时,Node.js也支持通过第三方模块来扩展其功能,使得开发者能够轻松地使用各种功能丰富的模块来构建复杂的应用程序。
2.1 定义
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,可以在服务器端运行JavaScript代码。它使用事件驱动、非阻塞I/O模型,使得它能够高效地处理并发请求。Node.js的设计目标是为了构建可扩展的网络应用程序,它可以处理大量并发连接,并具有出色的性能表现。
2.2 特点
Node.js的主要特点包括:
- 高性能:Node.js使用非阻塞、事件驱动的I/O模型,使得它能够高效地处理大量并发请求,并具有出色的性能表现。
- 跨平台:Node.js可以在多个操作系统上运行,包括Windows、MacOS和Linux等,使得开发者可以在不同的平台上使用相同的代码进行开发。
- JavaScript语言:Node.js使用JavaScript作为开发语言,使得前端开发人员可以在服务器端使用相同的语言进行开发,减少了学习成本和开发团队之间的技术转换。
- 可扩展性:Node.js支持模块化开发,通过第三方模块可以轻松地扩展其功能,满足各种不同场景下的需求。
- 社区支持:Node.js拥有庞大而活跃的社区,提供了大量的开源模块,方便开发者解决常见问题并加快开发速度。
Node.js是一个强大的JavaScript运行时环境,它使得开发者可以使用JavaScript在服务器端构建高性能、可扩展的网络应用程序。它的非阻塞I/O模型和事件驱动机制使得它在处理大量并发请求时非常高效,适合构建实时应用、Web服务器、API服务等各种类型的应用程序。
三.Node.js安装与配置
3.1.下载
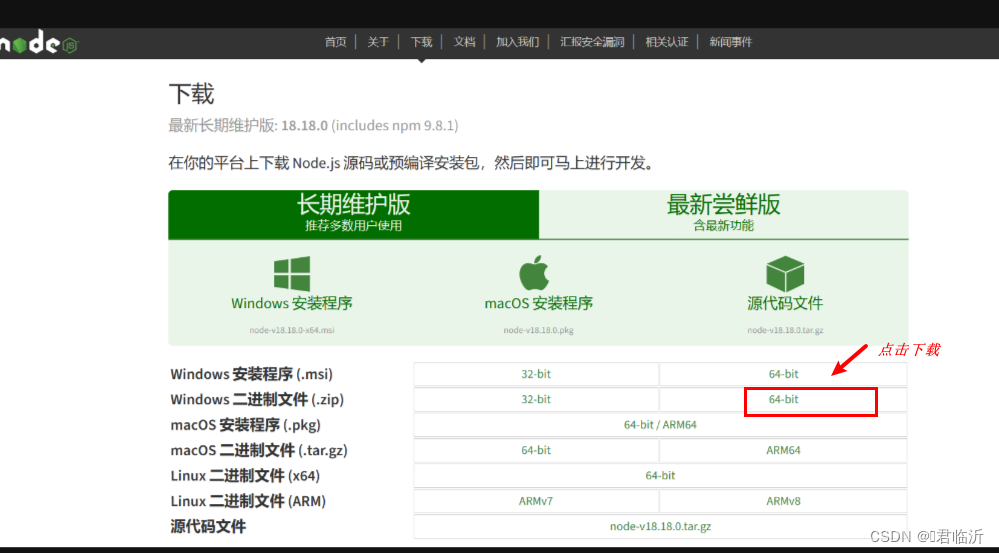
下载 nodeJS 资源包 : 下载 | Node.js

注1:Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
3.2.安装
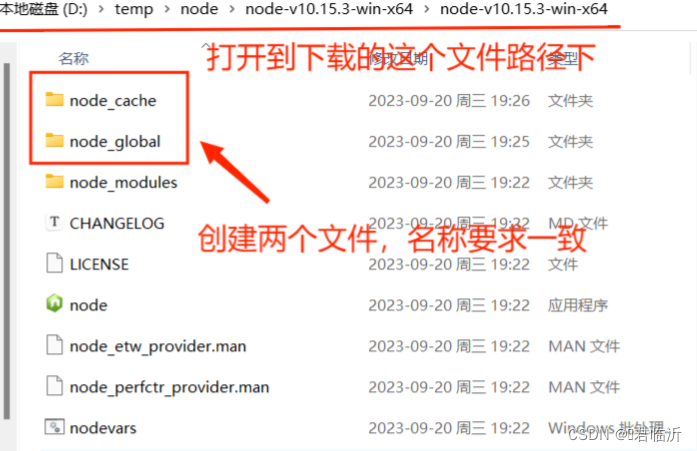
将文件解压到指定位置,并在解压后的目录下建立node_global和node_cache这两个目录
node_global:npm全局安装位置
node_cache:npm缓存路径
如图 :

3.3.环境搭建
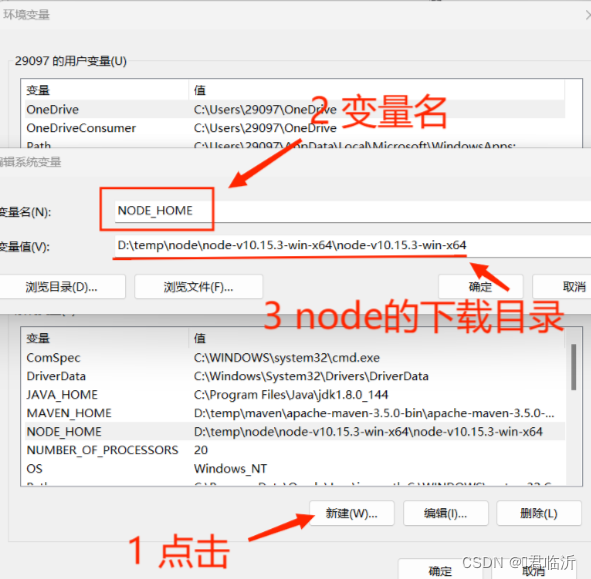
打开设置 -> 系统 -> 系统信息 -> 高级系统设置 -> 环境变量 -> 在系统变量中点击新建
新增一个环境变量
变量名 : NODE_HOME
变量值 :
下载后解压的指定目录 如( D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64 )
操作如图 :

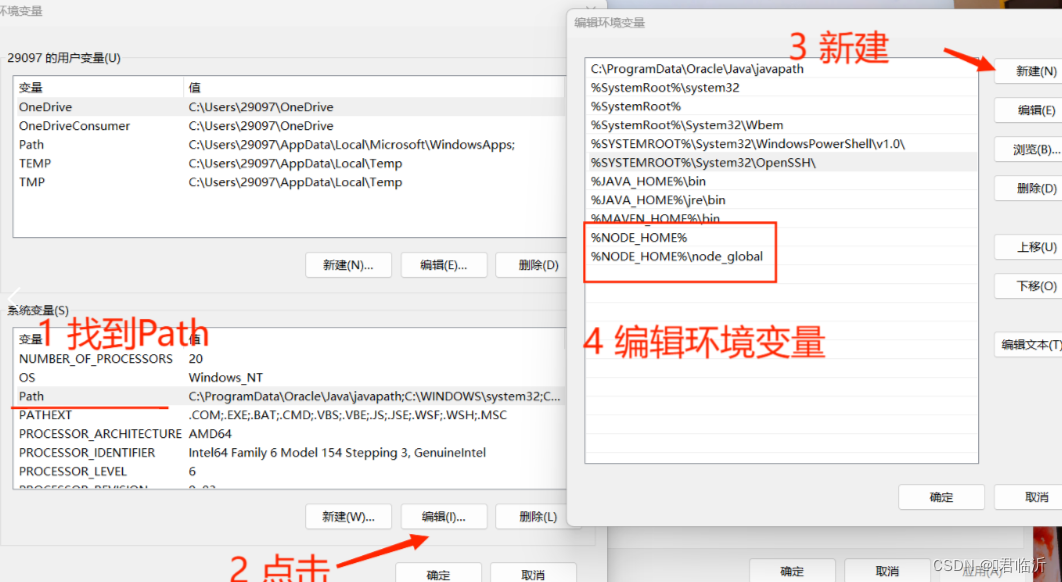
在系统变量中找到名为 : PATH 变量名的变量选中后,添加以下两个环境变量
需要添加的变量值 :
%NODE_HOME%
%NODE_HOME%\node_global
注 : 根据自己的电脑看是否在变量值后面增加分号来间隔变量值。
如 :
%NODE_HOME%;
%NODE_HOME%\node_global;
操作如图 :

测试安装是否成功及环境变量是否配置完成
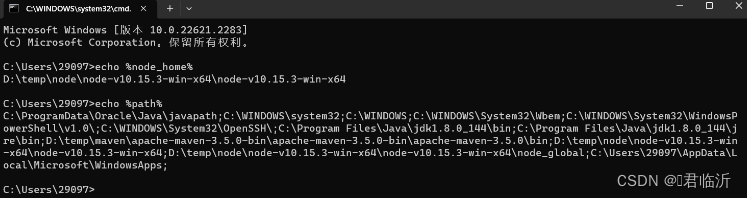
Win+R,输入cmd,打开cmd窗口,输出如下命令配置环境变量的查看
echo %node_home%
echo %path%
操作如图 :

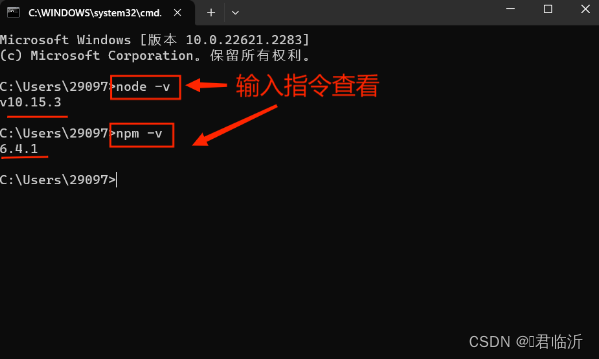
Win+R,输入cmd,打开cmd窗口,输出如下命令测试安装是否成功
node -v
npm -v
操作如图 :

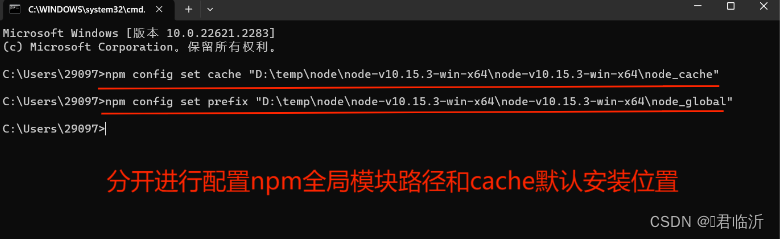
配置npm全局模块路径和cache默认安装位置
Win+R,输入cmd,打开cmd窗口,分开执行如下命令:
npm config set cache "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\temp\node\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注 :
以上的路径是下载node的本地路径,再进入到增加新建的两个文件目录里面
其中的双引号不能少
如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
( node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来 )
操作如图 :

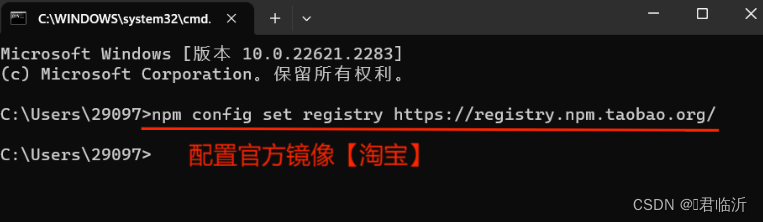
设置淘宝源 :
修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
Win+R,输入cmd,打开cmd窗口,输入指令:
npm config set registry https://registry.npm.taobao.org/
注 : 可以根据一下命令查看所有你设置过的源
npm config get registry
设置如图 :

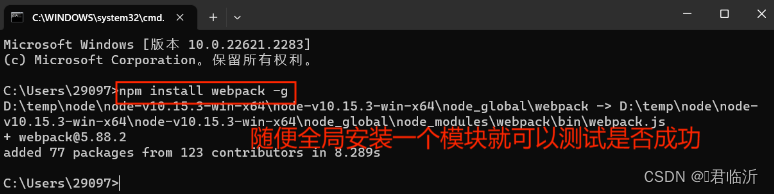
测试是否可以使用并运行启动Node.js项目
随便全局安装一个模块就可以测评
Win+R,输入cmd,打开cmd窗口,输入指令:
npm install webpack -g

命令执行完毕后,会在node_global路径下面生成(node_modules\webpack)文件
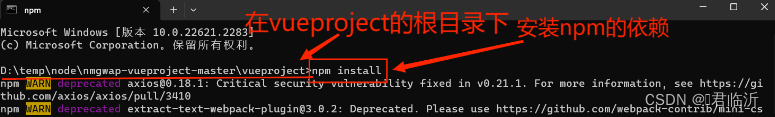
如果在自己的本地路径中,进行项目测试。
随便在自己的电脑上找一个项目,看是否可以进行添加Node.js依赖
在项目的跟目录中打开cmd窗口

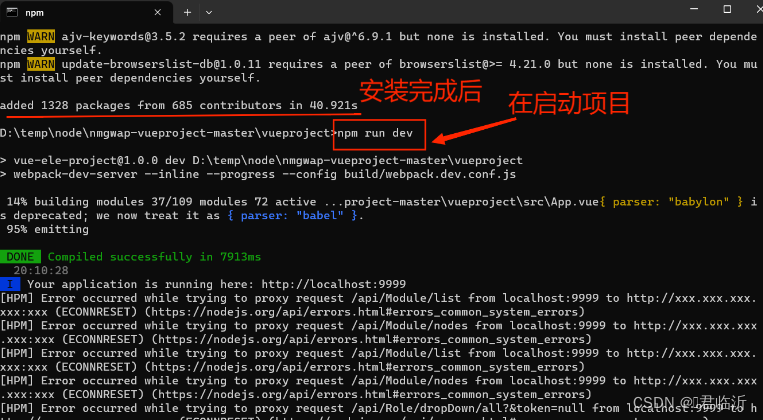
依赖添加后,启动项目。
继续执行以下命令启动项目:
npm run dev

启动执行后,项目开启说明完成;