自己总结的web前端知识体系大全
基础概念
DOM
DOM是什么意思-前端入门_dom是什么意思啊_猿说前端的博客-CSDN博客
DOM的含义:
- DOM称为文件对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。
- DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
- 实际上DOM是以面向对象的方式来描述的文档模型。DOM定义了表示和修改文档所需的对象和这些对象的行为和属性以及这些对象之间的关系。
- 通过JavaScript,我们可以重构整个HTML文档。比如添加、移除、改变或重排页面上的项目。
- 要改变页面上的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
TypeScript
【稳妥的TypeScript】什么是TypeScript? - 掘金
TypeScript 是一种由微软开发的编程语言,它是 JavaScript 的一个超集,扩展了 JavaScript 的语法。
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
JavaScript是动态类型的编程语言,所谓的动态类型,就是在编译时候时候才知道其数据类型是
Number还是String;而TypeScript是静态类型的编程语言,所谓的静态类型就是编写的时候就知道其数据类型是什么
Node.js
Node.js - 廖雪峰的官方网站
Node.js 是一个开源的跨平台 JavaScript 运行时环境,侧重于服务器端和网络应用。
JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。
在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用,想干什么就干什么,再也不受浏览器的限制了。
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。用编程术语来讲,Node.js 是一个 JavaScript 运行时(Runtime)。代码检查工具:ESLint、JSLint、JSHint
你有没有被 ESLint 和 Prettier 折磨过? 一文搞懂ESLint 基本配置与使用 - 知乎
一文彻底读懂ESLint - 掘金
ESLint 是 JavaScript 代码检查工具。它可以配和 VS Code 的 ESLint 插件来提示代并修复码格式错误,也可以在命令行使用,比如执行
eslint . --fix来检查并修复代码格式。ESLint 也可通过插件来配置对其他语言( HTML、Vue 等)进行代码检查。Babel
Babel 是什么,怎么做到的 - 掘金
babel 的基本认知 - 知乎
Babel 是一个 JavaScript 编译器。它是一个工具链,用于将 ECMAScript 2015+ 的语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
HTTP相关
iOS 记录_CodeMonkeyyy的博客-CSDN博客
DNS
DNS 原理入门 - 阮一峰的网络日志
DNS (Domain Name System 的缩写)的作用非常简单,就是根据域名查出IP地址。你可以把它想象成一本巨大的电话本。
举例来说,如果你要访问域名
math.stackexchange.com,首先要通过DNS查出它的IP地址是151.101.129.69。
Nginx
8分钟带你深入浅出搞懂Nginx - 知乎
Nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用。
工具类
包管理工具:NPM、CNPM(淘宝npm镜像)和Yarn
NPM与YARN安装与配置_npm 安装yarn_DivingKitten的博客-CSDN博客
Yarn和NPM
NPM
NPM 使用介绍 | 菜鸟教程
npm(Node.js Package Manager)是一个Node.js的包管理工具,用来解决Node.js代码部署问题。在安装Node.js时会自动安装相应的npm版本,不需要单独安装。使用npm包管理工具可以解决如下场景的需求。
(1)从npm服务器下载别人编写的第三方包到本地使用。
(2)从npm服务器下载并安装别人编写的命令程序到本地使用。
(3)将自己编写的包或命令行程序上传到npm服务器供别人使用。
Yarn
“Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。
YARN的安装方式常见的有两种。首先是使用.msi的文件进行安装。
使用.msi的文件进行安装
访问YARN官网的下载页,进行下载:https://yarnpkg.com/
安装前需要先安装好Node。
此外还可以通过NPM指令安装YARN
//npm安装yarn npm install -g yarn安装完成后,通过指令查看已安装的yarn版本和配置,由于在之前配置了NPM仓库的淘宝taobao镜像地址,因此通过NPM安装的YARN沿用了此部分的配置。
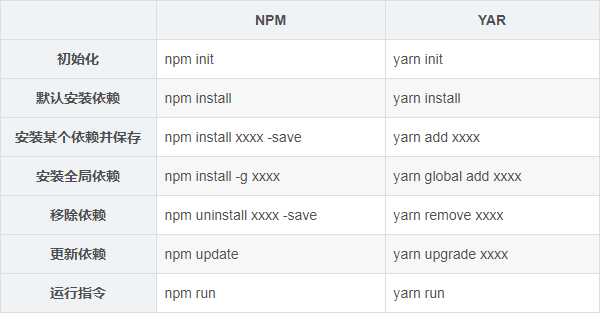
常用的NPM和YARN指令
写在最后:
NPM与YARN同为Node.js依赖管理器,功能是相同的,使用体验来说YARN的下载和启动速度相对较快,推荐使用YARN。
Nodejs 版本管理工具:NVM
node nvm是什么-前端问答-PHP中文网
浅析nvm介绍、安装与使用以及遇到的问题解决
nvm全称“node.js version management”,是一个nodejs的版本管理工具,用于解决node各种版本存在的不兼容现象,它是可以在同一台机器上安装和切换不同版本的node的工具。
nvmw是一款针对windows的node版本管理工具 ,nvm是mac中的node版本管理工具。
Mac OS平台下的软件包管理工具:Homebrew
Mac必备神器Homebrew - 知乎
Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,而不用你关心各种依赖和文件路径的情况,十分方便快捷。
环境搭建
vue.js环境搭建 - 简书
搭建vue开发环境步骤 - 掘金
面试官:与Webpack类似的工具还有哪些?区别?_动感超人,的博客-CSDN博客
脚手架、构建工具、包管理工具 - 掘金
一篇文章说清 webpack、vite、vue-cli、create-vue 的区别 - 掘金
脚手架 vue-cli create-vue 构建项目 vite 打包代码 webpack rollup
- 脚手架:创建项目,选择性安装需要的插件,指定统一的风格,生成demo。
- 构建项目:建立项目的运行环境,需要手动安装插件。
- 打包代码:代码写好之后,为了更好的使用,需要打包处理一下。
脚手架:create-vue、@vue/cli(vue-cli)等
一篇文章说清 webpack、vite、vue-cli、create-vue 的区别 - 掘金
Vue-cli 介绍 - 知乎
Vue CLI的详细介绍与讲解_vuecli_zayyo的博客-CSDN博客
vue是构建用户界面的渐进式JavaScript 框架。
vue-cli(CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架)是 vue 官方出品的快速构建单页应用的脚手架工具(快速工程化命令工具), 用来帮助程序员们快速搭建基于vue框架的开发环境。
vue有很多脚手架工具,vue-cli只是其中一种,侧重于单页面应用 (SPA) 的快速搭建,网址:cli.vuejs.org/zh/guide/
构建工具(打包工具):Webpack、rollup、grunt、gulp、vite等
前端构建工具大盘点-51CTO.COM
主流前端代码构建工具评测 - 掘金
webpack系列-面试官:webpack用过么?原理是什么?你做过哪些配置? - 掘金
Webpack详细讲解(建议收藏) - 掘金
webpack 是一个模块打包器。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)。
什么是webpack
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具
静态: 项目中的静态资源如css、图片等文件
模块: js文件(模块化开发中,一切js文件皆为模块)
打包:主要帮你压缩代码,然后还会加密、混淆代码防止被人偷窥~
- 打包还有一个意思: 就是会把你项目中很多个文件压缩成一个文件
webpack作用
- 分析、压缩、打包代码
webpack好处
- 减少文件体积、减少文件数量
- 提高网页加载速度
IDE
WebStorm、Sublime、VSCode