html案例:
<!DOCTYPE html>
<html>
<head><title>My Website</title>
</head>
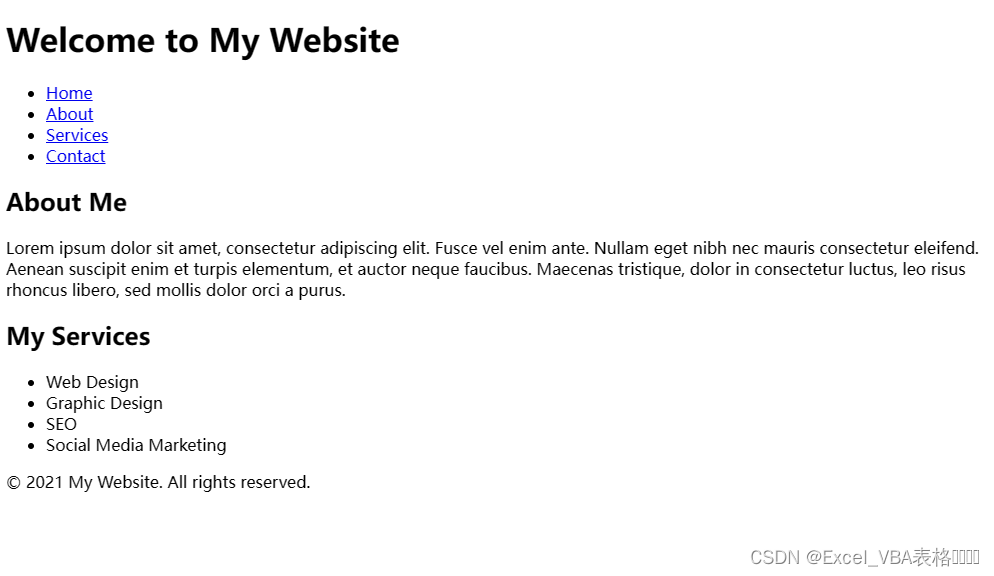
<body><header><h1>Welcome to My Website</h1><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav></header><main><section><h2>About Me</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vel enim ante. Nullam eget nibh nec mauris consectetur eleifend. Aenean suscipit enim et turpis elementum, et auctor neque faucibus. Maecenas tristique, dolor in consectetur luctus, leo risus rhoncus libero, sed mollis dolor orci a purus.</p></section><section><h2>My Services</h2><ul><li>Web Design</li><li>Graphic Design</li><li>SEO</li><li>Social Media Marketing</li></ul></section></main><footer><p>© 2021 My Website. All rights reserved.</p></footer>
</body>
</html>
未渲染效果:

css案例:
<!DOCTYPE html>
<html>
<head><title>My Website</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}header {background-color: #333;color: #fff;padding: 20px;text-align: center;}nav ul {list-style: none;margin: 0;padding: 0;display: flex;justify-content: center;}nav li {margin: 0 10px;}nav a {color: #fff;text-decoration: none;font-weight: bold;}main section {background-color: #fff;padding: 20px;margin: 20px;box-shadow: 0px 3px 6px #00000029;}main h2 {color: #333;font-size: 24px;margin-bottom: 10px;}main ul {list-style: none;margin: 0;padding: 0;}main li {padding: 10px;border-bottom: 1px solid #ccc;}footer {background-color: #333;color: #fff;padding: 10px;text-align: center;position: absolute;bottom: 0;width: 100%;}</style>
</head>
<body><header><h1>Welcome to My Website</h1><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav></header><main><section><h2>About Me</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vel enim ante. Nullam eget nibh nec mauris consectetur eleifend. Aenean suscipit enim et turpis elementum, et auctor neque faucibus. Maecenas tristique, dolor in consectetur luctus, leo risus rhoncus libero, sed mollis dolor orci a purus.</p></section><section><h2>My Services</h2><ul><li>Web Design</li><li>Graphic Design</li><li>SEO</li><li>Social Media Marketing</li></ul></section></main><footer><p>© 2021 My Website. All rights reserved.</p></footer>
</body>
</html>
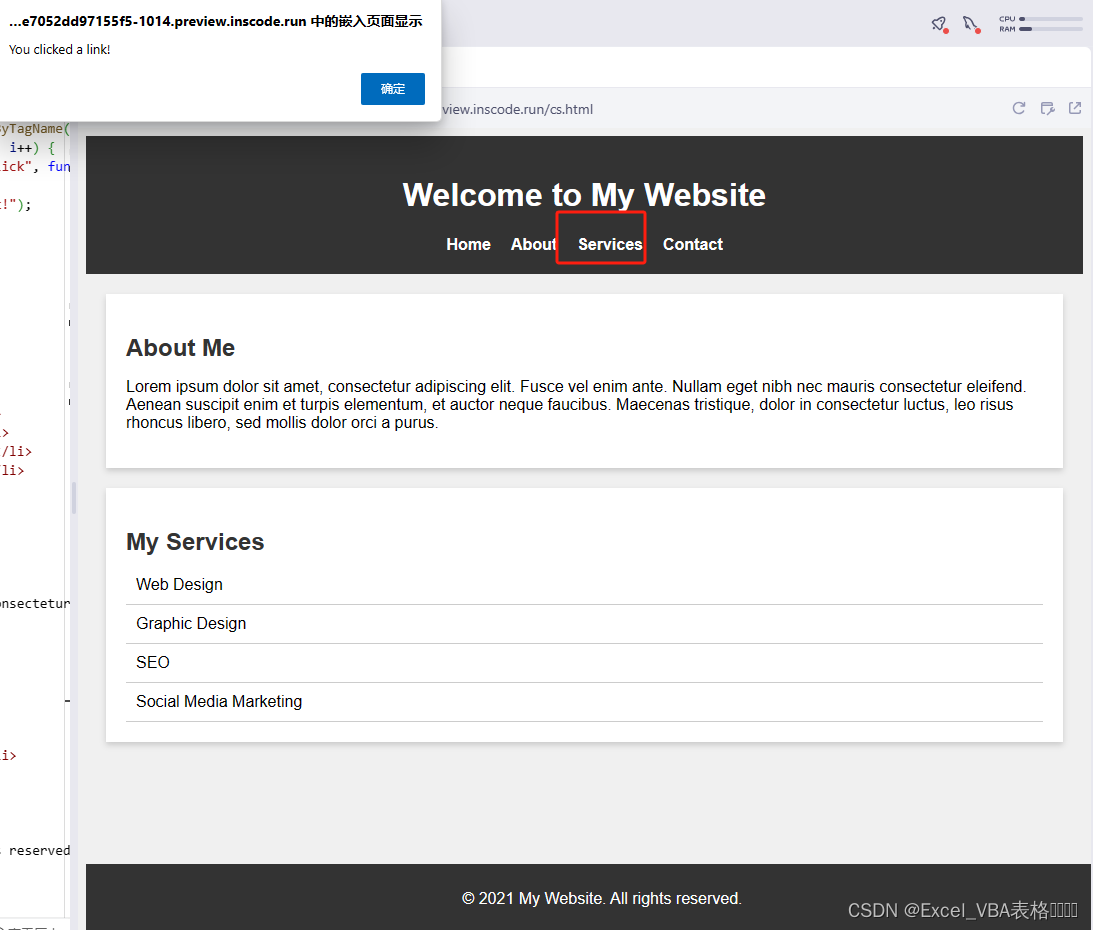
效果:
<!DOCTYPE html>
<html>
<head><title>My Website</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;}header {background-color: #333;color: #fff;padding: 20px;text-align: center;}nav ul {list-style: none;margin: 0;padding: 0;display: flex;justify-content: center;}nav li {margin: 0 10px;}nav a {color: #fff;text-decoration: none;font-weight: bold;}main section {background-color: #fff;padding: 20px;margin: 20px;box-shadow: 0px 3px 6px #00000029;}main h2 {color: #333;font-size: 24px;margin-bottom: 10px;}main ul {list-style: none;margin: 0;padding: 0;}main li {padding: 10px;border-bottom: 1px solid #ccc;}footer {background-color: #333;color: #fff;padding: 10px;text-align: center;position: absolute;bottom: 0;width: 100%;}</style><script>window.onload = function() {var links = document.getElementsByTagName("a");for (var i = 0; i < links.length; i++) {links[i].addEventListener("click", function(event) {event.preventDefault();alert("You clicked a link!");});}}</script>
</head>
<body><header><h1>Welcome to My Website</h1><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav></header><main><section><h2>About Me</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vel enim ante. Nullam eget nibh nec mauris consectetur eleifend. Aenean suscipit enim et turpis elementum, et auctor neque faucibus. Maecenas tristique, dolor in consectetur luctus, leo risus rhoncus libero, sed mollis dolor orci a purus.</p></section><section><h2>My Services</h2><ul><li>Web Design</li><li>Graphic Design</li><li>SEO</li><li>Social Media Marketing</li></ul></section></main><footer><p>© 2021 My Website. All rights reserved.</p></footer>
</body>
</html>
加上js